ASP.NET M5C遍历验证ModelState的错误信息
在ASP.NET MVC中,ModelState中包含了验证失败的错误信息,具体被存储在ModelState.Values[i].Errors[j].ErrorMessage属性中。当然,通过打断点,单步调试可以查看具体的验证失败错误信息,但有时候希望把ModelState中的验证失败信息遍历显示出来。
ModelState类型是ModelStateDictionary,ModelStateDictionary是一个字典集合,键是模型的各个属性,值是模型各个属性对应的ModelState。
ModelState的Errors属性存储了所有验证失败信息,是一个ModelErrorCollection类型,ModelErrorCollection是一个ModelError的集合,而ModelError的ErrorMessage属性包含了验证失败错误信息。
大致是这样:
ModelStateDictionary实际上是IDictionary<string, ModelState>类型ModelState.Errors属性实际上是ModelErrorCollection类型ModelErrorCollection实际上是ICollection<ModelError>类型ModelError.ErrorMessage属性存储着所有验证失败信息如何把验证失败信息显示出来呢?
{"属性1","属性1验证失败错误信息1"},{"属性1","属性1验证失败错误信息2"},{"属性2","属性2验证失败错误信息1"}......
想写成如上的样子,通过json读取出来,在后台遍历,都可以。
那就先抽象出一个显示错误信息的模型。
public class ShowError{public ShowError(string key, string message){Key = key;Message = message;}public string Key { get; set; }public string Message { get; set; }}由于ModelState是ModelStateDictionary类型,那就针对ModelStateDictionary类型写一个扩展方法。就是把ModelStateDictionary中的验证失败信息连同对应的属性读取出来,注入到ShowError这个模型中,并最终得到一个IEnumerable<ShowError>集合。
public static class ModelStateExtensions{public static IEnumerable<ShowError> AllModelStateErrors(this ModelStateDictionary modelState){var result = new List<ShowError>();//找到出错的字段以及出错信息var errorFieldsAndMsgs = modelState.Where(m => m.Value.Errors.Any()).Select(x => new {x.Key, x.Value.Errors});foreach (var item in errorFieldsAndMsgs){//获取键var fieldKey = item.Key;//获取键对应的错误信息var fieldErrors = item.Errors.Select(e => new ShowError(fieldKey, e.ErrorMessage));result.AddRange(fieldErrors);}return result;}}再来一个最终用来测试验证失败错误信息的视图模型。
public class Student{public int Id { get; set; }[Required(ErrorMessage = "必填")][StringLength(5, ErrorMessage = "长度1-5位")]public string Name { get; set; }[Required(ErrorMessage = "必填")]public int Age { get; set; }[Required(ErrorMessage = "必填")][Range(typeof(Decimal), "0", "100", ErrorMessage = "{0} 必须是数字介于 {1} 和 {2}之间.")]public decimal Score { get; set; }}在HomeController中,有一个Action用来呈现Student的强类型视图页,有一个Action用来把从ModelState中获取到的所有属性以及对应的验证失败信息以json格式返回给前台视图。
public class HomeController : Controller{public ActionResult Index(){return View(new Student());}[HttpPost]public ActionResult GetErrors(Student student){if (ModelState.IsValid){return Content("没有错误信息~~");}Response.StatusCode = 400;Response.TrySkipIisCustomErrors = true;var modelErrors = ModelState.AllModelStateErrors();return Json(modelErrors);}}在Home/Index.cshtml视图中,当点击"提交"按钮,在控制台显示验证失败信息。
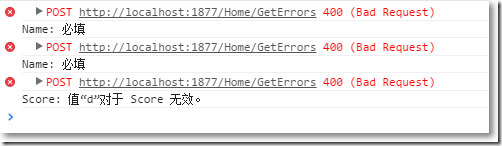
@model MvcApplication1.Models.Student@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Index</h2>@using (Html.BeginForm("GetErrors", "Home", FormMethod.Post, new {id = "addForm"})){@Html.TextBoxFor(m => m.Name)<br />@Html.TextBoxFor(m => m.Age)<br />@Html.TextBoxFor(m => m.Score)<br /><input type="button" id="up" value="提交" />}@section scripts{<script type="text/javascript">$(function () {$('#up').on('click', function () {$.post('@Url.Action("GetErrors")', $('#addForm').serialize()).fail(function(error) {var response = JSON.parse(error.responseText);for (var i = 0; i < response.length; i++) {var e = response[i];var fieldKey = e.Key;var message = e.Message;console.log(fieldKey + ': ' + message);}});});});</script>}最终,在控制台显示验证失败信息如下: