纯CSS绘制三角形(各种角度)
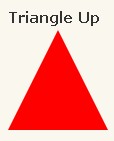
 复制代码 代码如下:#triangle-up {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid red;}
复制代码 代码如下:#triangle-up {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid red;}  复制代码 代码如下:#triangle-down {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-top: 100px solid red;}
复制代码 代码如下:#triangle-down {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-top: 100px solid red;}
 复制代码 代码如下:#triangle-left {width: 0;height: 0;border-top: 50px solid transparent;border-right: 100px solid red;border-bottom: 50px solid transparent;}
复制代码 代码如下:#triangle-left {width: 0;height: 0;border-top: 50px solid transparent;border-right: 100px solid red;border-bottom: 50px solid transparent;}
 复制代码 代码如下:#triangle-right {width: 0;height: 0;border-top: 50px solid transparent;border-left: 100px solid red;border-bottom: 50px solid transparent;}
复制代码 代码如下:#triangle-right {width: 0;height: 0;border-top: 50px solid transparent;border-left: 100px solid red;border-bottom: 50px solid transparent;}
 复制代码 代码如下:#triangle-topleft {width: 0;height: 0;border-top: 100px solid red;border-right: 100px solid transparent;}
复制代码 代码如下:#triangle-topleft {width: 0;height: 0;border-top: 100px solid red;border-right: 100px solid transparent;}
 复制代码 代码如下:#triangle-topright {width: 0;height: 0;border-top: 100px solid red;border-left: 100px solid transparent;}
复制代码 代码如下:#triangle-topright {width: 0;height: 0;border-top: 100px solid red;border-left: 100px solid transparent;}
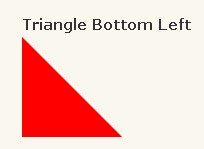
 复制代码 代码如下:#triangle-bottomleft {width: 0;height: 0;border-bottom: 100px solid red;border-right: 100px solid transparent;}
复制代码 代码如下:#triangle-bottomleft {width: 0;height: 0;border-bottom: 100px solid red;border-right: 100px solid transparent;}
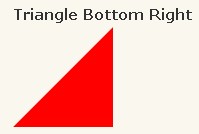
 复制代码 代码如下:#triangle-bottomright {width: 0;height: 0;border-bottom: 100px solid red;border-left: 100px solid transparent;}
复制代码 代码如下:#triangle-bottomright {width: 0;height: 0;border-bottom: 100px solid red;border-left: 100px solid transparent;}















