重新定义input[type=file]的样式的例子
在网页制作过程中,有时需要进行上传文件,当然如果需要上传的是图片也是属于文件的。
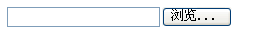
默认的
的样式如下:

而我们希望使用一张图片代替,点击即可实现上传文件的功能。
希望改成的样式如下:

首先,难点是:
1、不同浏览器的样式表现不同。
2、文字如果只用click这样的方式是不可以的。
3、input 上的文字是没有办法更改的。
实现的想法是:把input 放在图片的上边,弄成透明的,这样在点图片时,实际是点击了input,这样就实现了文件的上传。完全使用css,也可以使用js。
html:

css:
.upload-img{
position: relative;
float: right;
margin: 7px 20px 0 0;
overflow: hidden;
}
.upload-img img{
}
.comment-pic-upd{
position: absolute;
top: 0;
left: 0;
z-index: 100;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
-moz-opacity:0;
-khtml-opacity: 0;
opacity:0;
background: none;
border: none;
cursor: pointer;
}
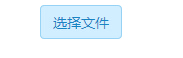
再看一种风格的例子
效果如下

例子三,input上传按钮美化
input file上传按钮的美化思路是,先把之前的按钮透明度opacity设置为0,然后,外层用div包裹,就实现了美化功能。
代码如下:
DOM结构:
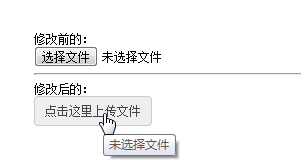
javascript:;" class="a-upload">
点击这里上传文件
选择文件
CSS样式1:
/*a upload */
.a-upload {
padding: 4px 10px;
line-
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
样式2:
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 12px;
overflow: hidden;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}
修改后如下: