欢迎来到hangge.com
前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。
小标题1
前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。
小标题2
前面讲了如何让程序申请后台短时运行。
1,媒体查询的作用
@media (media-feature-name: value) {
/* 符合条件时应用的样式 */
}
上面是媒体查询的基本结构,根据查看网页的设备的某些重要信息(比如屏幕大小、分辨率、颜色位深等),页面可以分别应用不同的样式甚至替换整个样式表。
如果浏览器当前的条件与圆括号中的条件匹配,它就会采用花括号中的那些样式。如果不匹配,浏览器会忽略这些样式。
注意:浏览器始终会采用位于@media代码块之外的样式。满足条件时的媒体查询样式是在其他样式基础上应用的。 为此,条件式媒体查询样式经常要覆盖其他样式,比如隐藏之前的可见元素,把区块移动位置,调整字号等。
2,媒体查询中最常用的媒体特性(media feature)
特性名 值 应用场景
width
min-width
max-width 显示区域的宽度(对打印机而言是打印表面) 改变布局以适应非常窄(如手机)或非常宽的显示器。
height
min-height
max-height 显示区域的高度 改变布局以适应非常长或非常短的显示器
device-width
min-device-width
max-device-width 当前计算机或设备屏幕的宽度
(或打印输出时纸面的宽度) 根据不同设备(如手机)调整布局
device-height
min-device-height
max-device-height 屏幕或纸面的高度 根据不同设备(如手机)调整布局
orientation landscape(横向)或portrait(纵向) 根据设备的朝向调整布局
device-aspect-ratio
min-device-aspect-ratio
max-device-aspect-ratio 显示区域的宽高比(1/1是正方形) 根据窗口形状调整样式(问题可能比较复杂)
color
min-color
max-color 屏幕颜色的位深
(1位表示黑白,目前主流显示器都是24位) 检查是否支持彩色输出(比如是不是黑白打印),
或者支持的颜色数量
虽然有这么多媒体特性,但目前最流行最常用的是如下几个:
max-device-width:用于创建手机版网站
max-width:用于针对窗口宽度设定不同的样式
orientation:用于根据平板电脑或iPad的横向或者竖向来改变布局
3,使用样例一
默认情况下左栏的背景色是黄色的,当浏览器窗口小于400像素时,左栏的背景色变成橙色。当窗口继续缩小,小于300像素时,左栏的背景色变成红色。



4,使用样例二
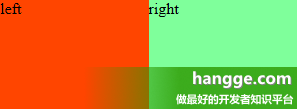
下面是一个经典的两栏式布局的页面,我们要通过媒体查询定义不同的样式,让其能够适应手机浏览器和桌面浏览器:
(1)默认情况下,页面分为左右两栏。左栏固定宽度,右栏自适应宽度(通过浮动和负边距实现)
(2)一般移动版网站都只用一栏,因为屏幕小,并排两栏并不好看。所以当浏览器窗口宽度小于568像素时,左侧导航栏会转移到主内容之下。(由于HTML页面中左栏是定义在主内容之下,所以只要将左右栏去掉浮动、重设栏宽(每栏占满可用宽度)即可)


样式 hangge.css
article, aside, figure, figcaption, footer, header, hgroup, nav, section, summary {
display: block;
}
*{
margin: 0px;
padding: 0px;
}
body {
font-size: medium;
font-family: "Helvetica","Hiragino Sans GB","Microsoft Yahei", sans-serif;
}
a {
color: #999;
text-decoration: none;
cursor: pointer
}
a:hover {
color: #5188a6;
text-decoration: none
}
#wrapper {
max-
}
header.SiteHeader {
padding: 10px;
background: #000000;
}
aside.NavSidebar
{
padding: 5px 15px 5px 15px;
background-color:#f9f9f9;
font-size: small;
float:left;
margin-right: -100%;
}
aside.NavSidebar h2 {
color: #6B6E3F;
border-bottom: thin #6B6E3F solid;
margin-bottom: 10px;
margin-top: 20px;
}
aside.NavSidebar ul {
padding-left: 15px;
}
aside.NavSidebar li {
padding-bottom: 8px;
}
.ContentOuter {
float: right;
width:100%;
}
.Content {
padding: 20px;
margin-left:233px;
}
@media (max-) {
aside.NavSidebar {
float:none;
width:auto;
margin-right:auto;
}
.ContentOuter {
float:none;
width:auto;
}
.Content {
margin-left:0px;
}
}
.Content h3 {
color: #24486C;
margin-bottom: 2px;
font-size: medium;
}
.Content p {
margin-top: 0px;
}
header.ArticleHeader {
padding: 10px;
margin: 10px;
text-align: center;
}
header.ArticleHeader h2 {
font-size: xx-large;
}
footer {
background: #333333;
color:#c0c0c0;
padding: 10px;
text-align: center;
font-size: x-small;
clear:both;
}
footer .Disclaimer {
font-style: italic;
}
footer p {
margin: 3px;
}
页面代码:

前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。
前面讲了如何让程序申请后台短时运行。但这个额外延长的时间毕竟有限。
前面讲了如何让程序申请后台短时运行。
5,媒体查询的高级条件
(1)使用 and 关键字拼接媒体查询块
/** 正常样式 **/
@media (min-) and (max-) {
/** 窗口宽度在600-700像素的样式 **/
}
@media (min-) and (max-width: 599.99px) {
/** 窗口宽度在500-600像素的样式 **/
}
@media (max-width: 499.99px) {
/** 窗口宽度小于500像素的样式 **/
}
(2)使用 not 关键字(下面这个功能效果与上面那个一样)
/** 正常样式 **/
@media (not max-) and (max-) {
/** 窗口宽度在600-700像素的样式 **/
}
@media (not max-) and (max-) {
/** 窗口宽度在500-600像素的样式 **/
}
@media (max-) {
/** 窗口宽度小于500像素的样式 **/
}
6,替换整个样式表
如果样式修改的地方很多,那么创建一个新样式表会更便于管理。创建样式表后,可以使用媒体查询创建一个样式表链接。
(1)当页面宽度小于568像素时,会应用新样式并与原来已存在的样式叠加。
(2)下面样例让几个样式完全独立,不叠加
但像旧版的IE不理解媒体查询就会忽略这两个样式表,所以我们需要使用条件注释引入标准样式表:
7,识别特定的移动设备
(1)检测手机
使用 max-device-width 可以区别普通计算机和移动设备。根据经验,将 max-device-width 设置为568像素就能够涵盖目前的iPhone和Android手机(不管横向还是竖向):
注意:对于高分辨率屏幕的手机上面规则也是适用的,这是由于高分屏手机引入像素比(pixel ratio)。
以iPhone5为例,虽然它的物理像素是:640像素*1136像素,但它的像素比是2(两个物理像素对应一个CSS像素)。因此其声明的CSS像素是:320像素*568像素。
(2)检测平板
对于iPad等平板,用户经常会改变方向。改变方向虽然会改变 max-width,但不会改变 max-device-width。 无论竖向还是横向,iPad始终报告自己的设备宽度为768像素。
所以我们要组合使用 max-device-width 和 orientation 属性,以便区别iPad的方向应用不同的样式:
7
media="(max-device-) and (orientation: portrait)"
href="iPad_portrait.css">
media="(max-device-) and (orientation: landscape)"
href="iPad_landscape.css">
(上面规则不仅限于iPad,其他屏幕大小类似(768像素或更小)的设备也适用)