Photoshop简单几步制作叠影字效果教程
作者:袖梨
2022-11-14
给各位Photoshop软件的使用者们来详细的解析分享一下简单几步制作叠影字效果的教程。
教程分享:

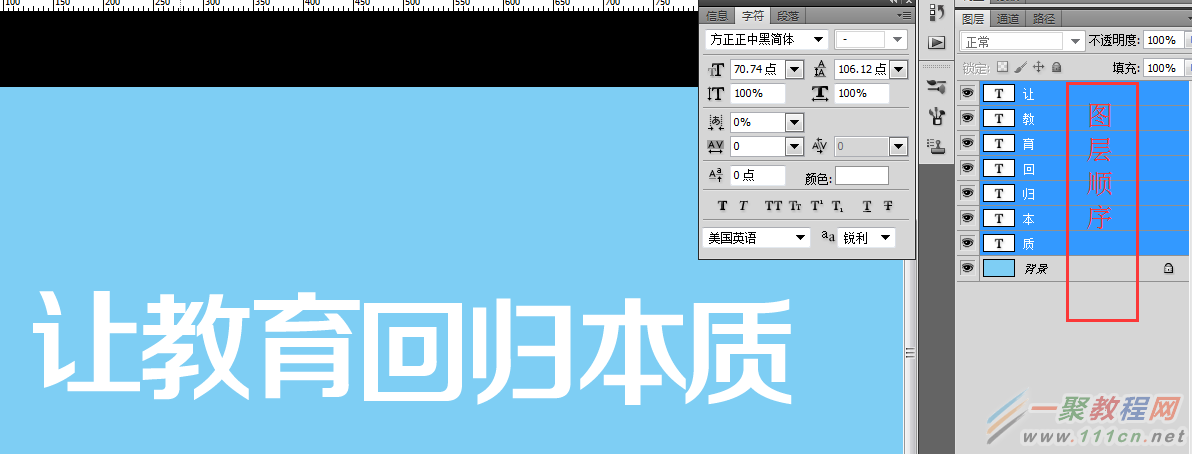
首先就是讲字打上,内容随意,这里用的字体是方正正中黑简体,一个字一个图层,这个效果唯一要注意的地方就是图层顺序!如图:叠在上方的文字图层相应的放上边!

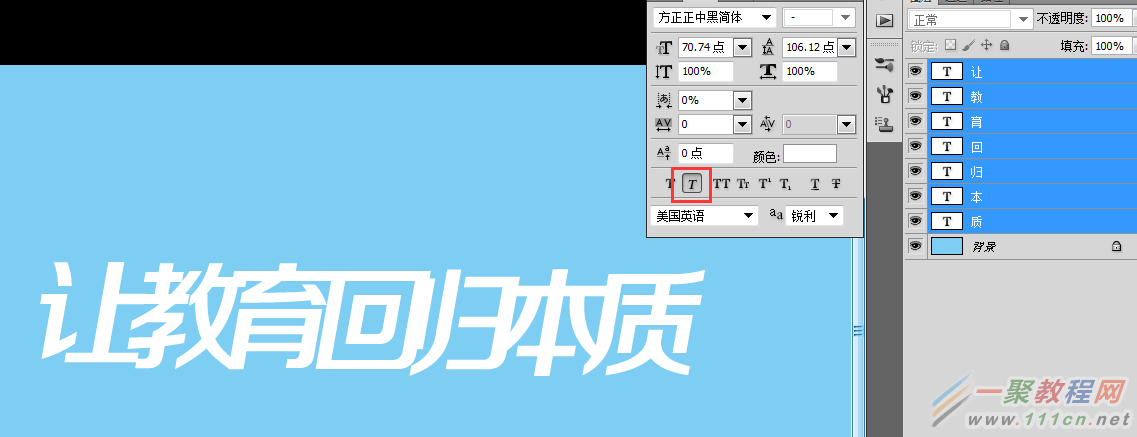
字打上后图层顺序排好后将字凑近些,字要斜的会比较有效果~

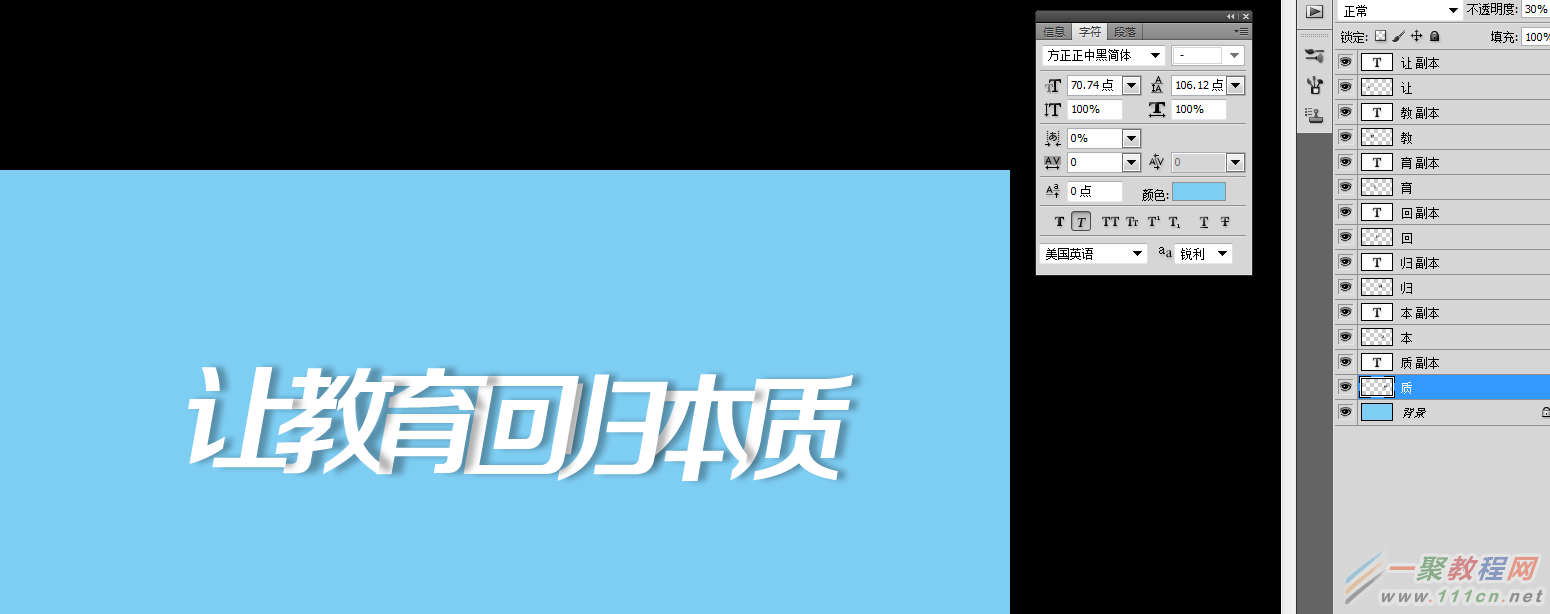
接下来就是阴影,阴影就是一个个图层的选中字的选区填充黑色后
向右移一些距离,然后高斯模糊2-3个像素,透明度降低到30%效果如下所示~

简单一点的话就到这里!!!
如果觉得太过简单,就加点形状吧!!
加形状的话就是字体一个蒙版删除然后用钢笔勾出形状用相同的方法做出阴影
这里有一个问题就是阴影的重叠,这时候你可以选择用蒙版加橡皮擦擦除重叠部分,或者选中重叠部分图层的选区进行删除,方法很多~~也是基本的,这里就不多说了。上一个做好的。

好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者们带来的详细的简单几步制作叠影字效果的教程分享的全部内容了,各位看到这里的使用者们,现在你们是非常的清楚了教程了吧,那么各位现在就自己去尝试制作下吧。















