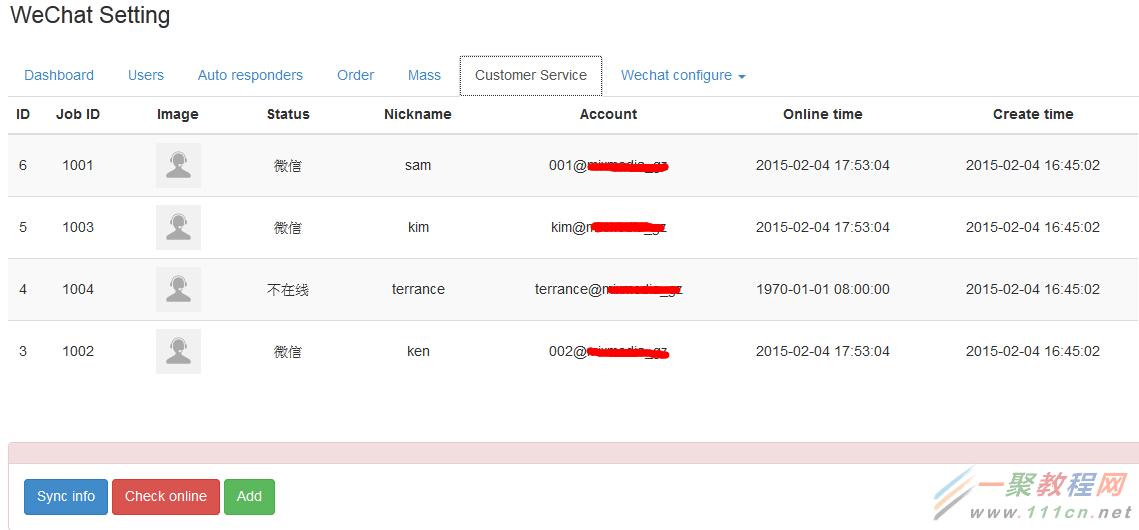
php版微信多客服务API开发-添加、更新、上传、删除



无奈之下找微信官方客服,一番令人无语的问答后,最终解决了!原来是API的URL上的/customservice/kfacount/中的kfaccount少了个c,真是操啊!!
以下代码只作参考,毕竟大家所写的方式不同,我的处理过程是,取到表单数据后,先提交给多客服的add接口,成功后,再upload头像,最后再写进数据库!流程处理的代码如下:
/*
* 添加多客服帐号
*/
public function add_customer() {
$data = array();
foreach($_POST['customer'] as $items ) {
if( ! empty($items['value'])) {
$key = $items['name'];
$val = $items['value'];
if($key == 'media_file') {
$img_url = $val;
continue;
}
if($key == 'password') {
$original_pass = $val;
$val = md5($val);
}
$data[$key] = $val;
}
}
$res = $this->call('/kfaccount/add', $data, self::JSON, self::API_TYPE_SERVICE);
if($res) {
if($img_url) {
$this->upload_customer_header($img_url, $data['kf_account']);
$data['local_headimgurl'] = $img_url;
}
global $wpdb;
$table = $wpdb->prefix.'wechat_customer';
if( ! empty($original_pass)) $data['password'] = $original_pass;
$wpdb->insert($table, array_merge($data, array('create_time' => time())));
exit('ok');
}
exit('errcode: '.$this->_error_number.' errmsg: '.$this->_error);
}
要改Wechat-JSON.php API类,新增多客服接口上传方法:
//上传多客服头像 必须是jpg格式,推荐640*640大小的图片以达到最佳效果
public function CustomerHeaderUpload($file_full_path, $account = '') {
$this->_access_token = $this->getAccessToken();
$res = false;
if ($this->_access_token) {
$url = 'https://api.we**ixin.*qq.com/customservice/kfaccount/uploadheadimg?';
$url = $url.'access_token='.$this->_access_token.'&kf_account='.$account;
$res = $this->request($url, array(
'media' => '@'.$file_full_path,
), self::POST);
}
return $res;
}
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23















