photoshop一个简单的制作栅格化背景教程分享
作者:袖梨
2022-11-14
给各位photoshop软件的使用者们来详细的解析分享一下一个简单的制作栅格化背景的教程。
教程分享:
先看看效果:

第一步:画一个矩形,选个暗色或者渐变色作为背景色。我选的是-120°从#add0e6到eedd87 ,#e1b7f3的三色渐变填充。

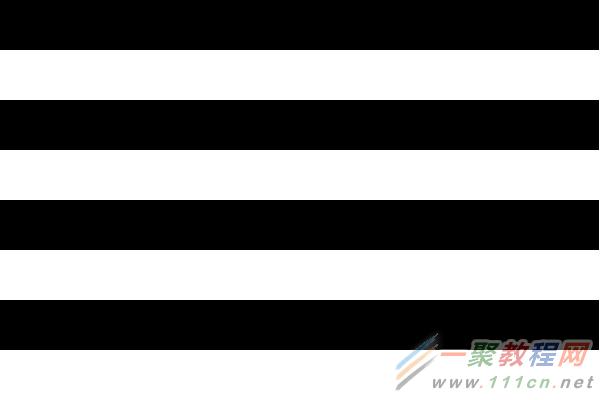
第二步:用矩形形状工具创建如下图形,做好黑白2个,接下来复制。高宽度可酌情定义,总的宽度和单个的高度最好比第一步的矩形大。

第三步:把上面的黑白条矩形框链接起来(选中所有要链接的图层,单击右键-选择链接图层),然后剪切蒙版到第一步的底框中,批量剪切蒙版Ctrl+Alt+G。

第四步:选中图层面版里面的所有黑矩形,图层混合选叠加,不透明度输入20%

选中图层面版里面的所有黑矩形,图层混合选叠加,不透明度输入20%

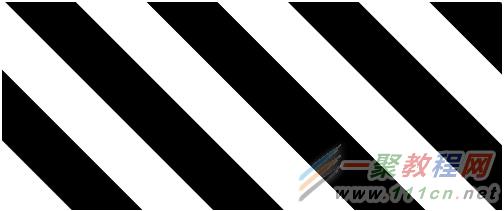
第五步:选中上一步的黑白2色所有图层,复制一份,Ctrl+T,右键水平翻转,得到下面效果。

好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的一个简单的制作栅格化背景的教程解析分享的全部内容了,各位看到这里的使用者们现在是非常的清楚了制作方法了吧,那么各位就快去按照教程自己去制作下吧。















