photoshop图层样式详解之斜面和浮雕详解
作者:袖梨
2022-11-14
给各位photoshop软件的使用者们来详细的解析分享一下图层样式详解之斜面和浮雕。
解析分享:
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。

斜面浮雕保护了3大部分:
一、斜面和浮雕的类型
内斜面、外斜面、浮雕、枕形浮雕、描边浮雕
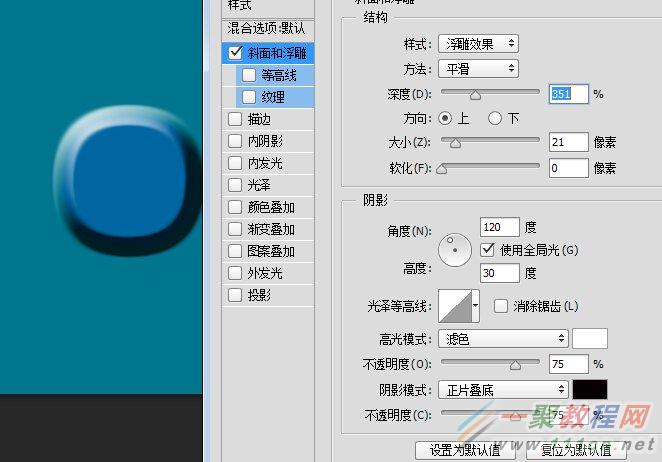
二、调整参数详解
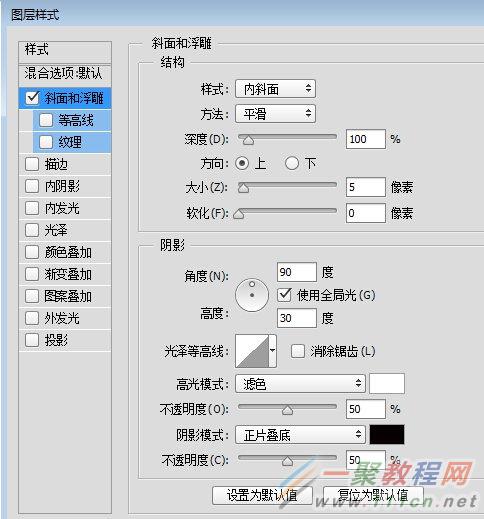
结构
样式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
阴影
角度(Angle)
使用全局光(Use Global Light)
光泽等高线(Gloss Contour)
高光模式和不透明度(Hightlight Mode and Opacity)
阴影模式和不透明度(Shadow Mode and Opacity)
三、等高线和纹理
我们现在开始分开介绍
一、斜面和浮雕的类型
斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面
首先来看内斜面,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。投影层的混合模式默认为“正片叠底”(Multiply),高光层的混合模式默认为“滤色”(Screen),两者的透明度都是50%。虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
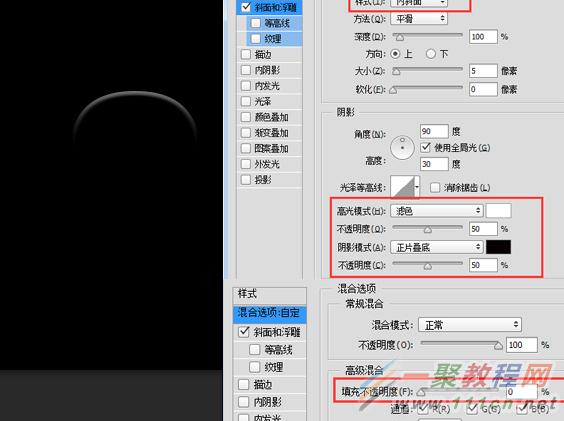
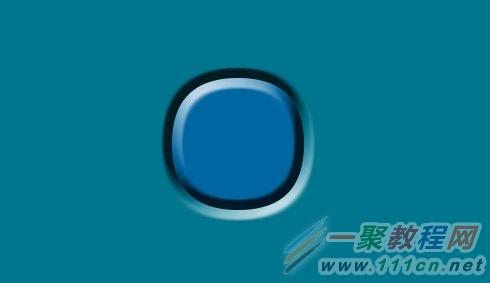
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜面”样式,再将该层的填充不透明度设置为0。这样就将层上方“虚拟”的高光层分离出来了,如下图:

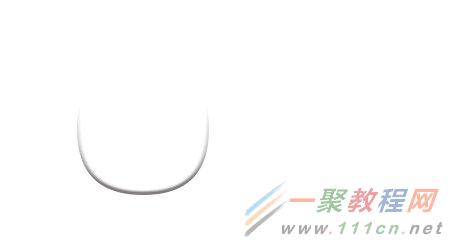
类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜面”样式,再将该层的填充不透明度设置为0。这样就将层下方“虚拟”的投影层分离出来了,如下图:

这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
外斜面
被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式默认依然分别是正片叠底(Multiply)和滤色(Screen),这些和内斜面都是完全一样的,下面将不再赘述。
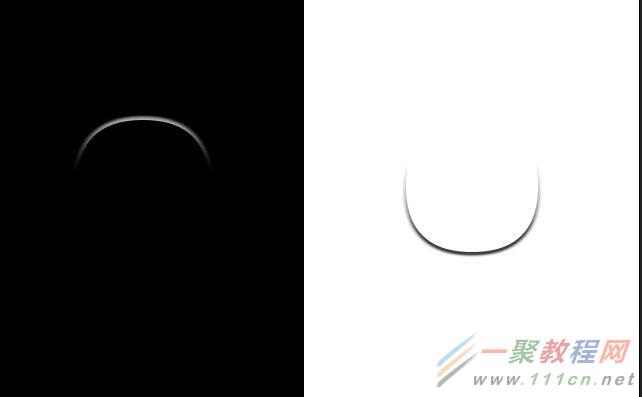
我们可以使用和前面完全一样的方法分别将“虚拟”的高光层和阴影分离出来,如下图:

看似效果差不多,其实不然,你可以试着把他们的数值调大些。就可以非常直观的看到他们的不同了。
浮雕
前面介绍的斜面效果添加的“虚拟”层都是一上一下的,而浮雕效果添加的两个“虚拟”层则都在层的上方,因此我们不需要调整背景颜色和层的填充不透明度就可以同时看到高光层和阴影层。这两个“虚拟”层的混合模式以及透明度仍然和斜面效果的一样。

枕状浮雕
枕状浮雕相当复杂,添加了枕状浮雕样式的层会一下子多出四个“虚拟”层,两个在上,两个在下。上下各含有一个高光层和一个阴影层。因此枕形浮雕是内斜面和外斜面的混合体。比如:

在这个例子中,图层首先被赋予一个内斜面样式,形成一个突起的高台效果,然后又被赋予一个外斜面样式,整个高台又陷入一个“坑”当中,最终形成了如图所示的效果。
二、调整参数
样式(Style)
样式包括:外斜面、内斜面、浮雕、枕形浮雕和描边浮雕。
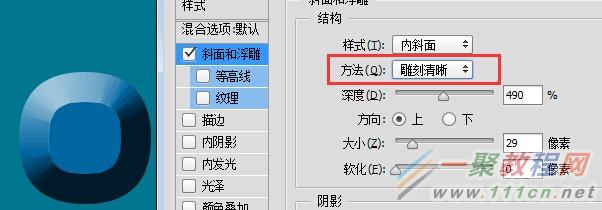
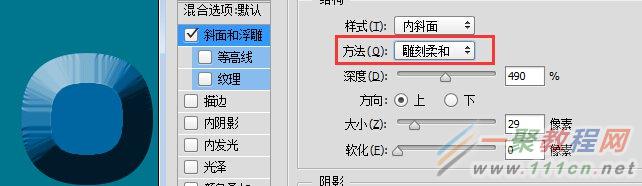
方法(Technique)
这个选项可以设置三个值,包括平滑(Soft)、雕刻柔和(Chisel Soft)、雕刻清晰(Chisel Hard)。
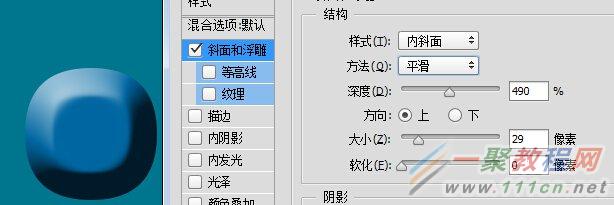
其中“平滑”是默认值,选中这个值可以对斜角的边缘进行模糊,从而制作出边缘光滑的高台效果,如下图。

如果选择“雕刻清晰“,效果是这样的:

“雕刻柔和”是一个折中的值:

深度(Depth)
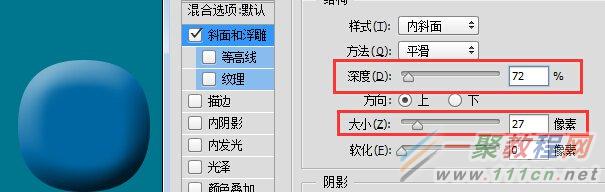
“深度”必须和“大小”配合使用,“大小”一定的情况下,用“深度”可以调整高台的截面梯形斜边的光滑程度。比如在“大小”值一定的情况下,不同的“深度”值产生的效果。
首先将“深度”设置的小一些:

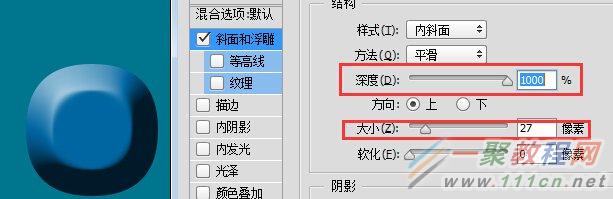
再将“深度”设置为最大(1000%)

方向(Direction)
方向的设置值只有“上”和“下”两种,其效果和设置“角度”是一样的。在制作按钮的时候,“上”和“下”可以分别对应按钮的正常状态和按下状态,比较使用角度进行设置更方便也更准确。
大小(Size)
大小用来设置高台的高度,必须和“深度”配合使用。
柔化(Soften)
柔化一般用来对整个效果进行进一步的模糊,使对象的表面更加柔和,减少棱角感。
角度(Angle)
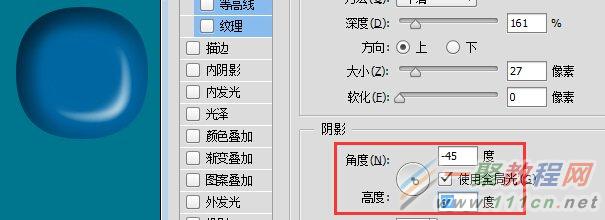
这里的角度设置要复杂一些。圆当中不是一个指针,而是一个小小的十字,通过前面的效果我们知道 ,角度通常可以和光源联系起来,对于斜面和浮雕效果也是如此,而且作用更大。斜面和浮雕的角度调节不仅能够反映光源方位的变化,而且可以反映光源和对象所在平面所成的角度,具体来说就是那个小小的十字和圆心所成的角度以及光源和层所成的角度(后者就是高度)。这些设置既可以在圆中拖动设置,也可以在旁边的编辑框中直接输入。比如:
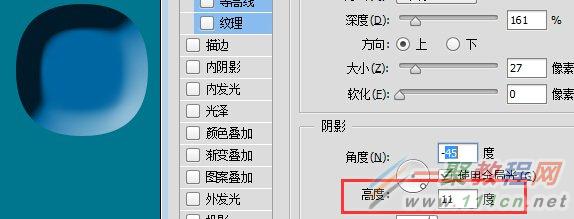
我们首先将高度设置为67度,得到以下的效果(如果设置为90度,光源就会移到对象的正上方):

接下来再将高度设置为较小的值(11度),得到这样的效果(注意,光源的高度降低了,如果将高度设置为0,光源将会落到对象所在的平面上,斜角和浮雕效果就会消失):

使用全局光(Use Global Light)
“使用全局光”这个选项一般都应当选上,表示所有的样式都受同一个光源的照射,也就是说,调整一种层样式(比如投影样式)的光照效果,其他的层样式的光照效果也会自动进行完全一样的调整,道理很简单–通常天上只有一个太阳。当然,如果你需要制作多个光源照射的效果,可以清除这个选项。
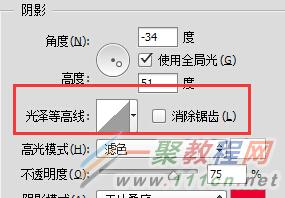
光泽等高线(Gloss Contour)
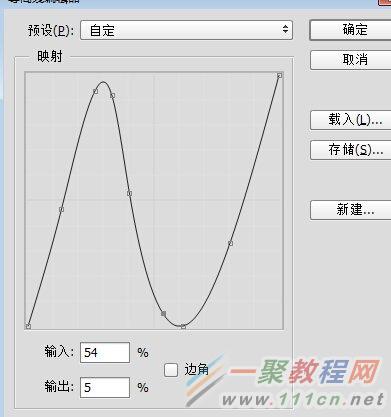
“斜面和浮雕”的光泽等高线效果不太好把握,比如我们设计了一个这样的等高线:

得到的效果是这样的:

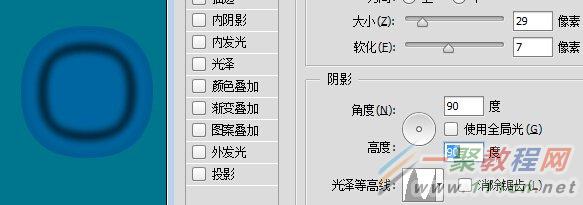
不太好理解吧,不过没关系,到“角度”中去将“角度”和“高度”都设置为90度(将光源放到对象正上方去),就可以明白光泽等高线究竟是怎样作用于对象的了,如下图(效果和我们前面介绍的几种等高线其实是一样的):

高光模式和不透明度(Hightlight Mode and Opacity)
前面我们已经提到,“斜面和浮雕”效果可以分解为两个“虚拟”的层,分别是高光层和阴影层。这个选项就是调整高光层的颜色、混合模式和透明度的。
将对象的高光层设置为红色实际等于将光源颜色设置为红色,注意混合模式一般应当使用“滤色”,因为这样才能反映出光源颜色和对象本身颜色的混合效果。可以配合角度和高度达到预期的效果。
阴影模式和不透明度(Shadow Mode and Opacity)
阴影模式的设置原理和上面是一样的,但是由于阴影层的默认混合模式是正片叠底(Multiply),有时候修改了颜色后看不出效果,因此我们将层的填充不透明度设置为0,可以得到下面的效果:

三、等高线和纹理
等高线
“斜面和浮雕”样式中的等高线容易让人混淆,除了在对话框右侧有“等高线”设置,在对话框左侧也有“等高线”设置。其实仔细比较一下就可以发现,对话框右侧的“等高线”是“光泽等高线”,这个等高线只会影响“虚拟”的高光层和阴影层。而对话框左侧的等高线则是用来为对象(图层)本身赋予条纹状效果。这两个“等高线”混合作用的时候经常会产生一些让人不太好琢磨的效果。


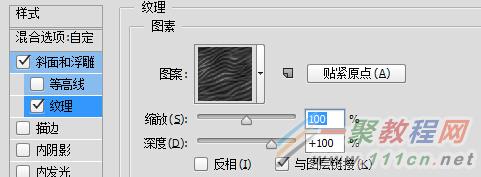
纹理
纹理用来为层添加材质,其设置比较简单。首先在下拉框中选择纹理,然后纹理的应用方式进行设置。

其中常用的选项包括:
缩放:对纹理贴图进行缩放。
深度:修改纹理贴图的对比度。深度越大(对比度越大),层表面的凹凸感越强,反之凹凸感越弱。
反向:将层表面的凹凸部分对调。
与图层连接:选中这个选项可以保证层移动或者进行缩放操作时纹理随之移动和缩放。
好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的图层样式详解之斜面和浮雕解析分享的全部内容了,各位看到这里的使用者们,小编相信你们现在是非常的清楚了吧,希望小编上面分享的内容能给大家带去有用的帮助。















