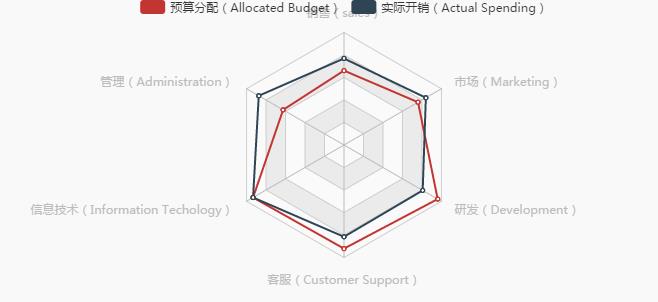
百度Echart 3.0的react封装使用例子
作者:袖梨
2022-11-14
github项目地址:https://gith*ub.c*o*m/hustcc/echarts-for-react
DEMO地址:http://git.*h**ust.cc/echarts-for-react/#/?_k=l9a9ca
使用非常简单
一、安装
npm install echarts-for-react
二、引入使用
import React from 'react';
import ReactEcharts from 'echarts-for-react';
style={{height: '300px'}}
theme={"theme_name"}
onChartReady={this.onChartReadyCallback}
onEvents={EventsDict} />
目前ReactEcharts有以下属性:
option、style、theme、className、onChartReady、showLoading、onEvents。大家可以去github上看readme文件。
另外API方法,只有一个getEchartsInstance()方法获取echarts的实例对象,然后就可以调用echarts的所有API方法了。