Illustrator制作彩色半调图片效果教程
作者:袖梨
2022-06-28
给各位Illustrator软件的使用者们来详细的解析分享一下制作彩色半调图片效果的教程。
教程分享:
先来看看最终的效果图吧:

以前创建图片的彩色半调特效是非常耗神费力的活儿:首先要在photoshop里打开图片转成灰度,再应用彩色半调滤镜,然后还要再次在 Illustrator里打开文件,最后使用实时描摹。倘若不想在整个过程中搞砸,最好在Illustrator里使用彩色半调效果。本教程实例使用 Illustrator CS3,仅仅在Illustrator环境中就可以轻松实现彩色彩色半调特效,其他版本步骤类似。
小技巧:建议使用300dpi的栅格化效果,因为它可以产生最佳画质。方法是"效果-栅格化",然后选择300dpi。
彩色半调基础知识
本教程不对彩色半调作深入研究,但是在开始之前学习一点半调知识还是有用的。从根本上说,半调效果逐渐变化空间相等的圆点,以此模拟出持续的色调,眼睛再把这些小圆点混合成平滑的色调,因此在AI里创建的包含持续色调的任何对象都能以半调效果模拟出来。持续色调是指渐变,混合,渐变网格。此外还可以把彩色半调效果应用到照片中。
处理半调时颜色很重要。除了平滑色调之外,人眼能混合限定的颜色,以半调创建出众多的色彩。这项工作有点象颜色混合器。半调能混合蓝绿色和黄色的小圆点而产生绿色,就好像是你在颜色混合器里混合蓝绿色和黄色的效果一样。创建半调时如果你使用处理过的颜色(比如蓝绿和黄色混合出的绿色),就不可能优美的转化为矢量形状。我建议起始时在彩色半调里使用黑点或灰点。在半调被转化为矢量以后再把颜色改为CMYK或RGB模式。
倘若这些都行不通,就在渐变、混合或渐变网格里用黑色作为深色,白色作为浅色。转变为矢量以后再填上你喜欢的颜色。
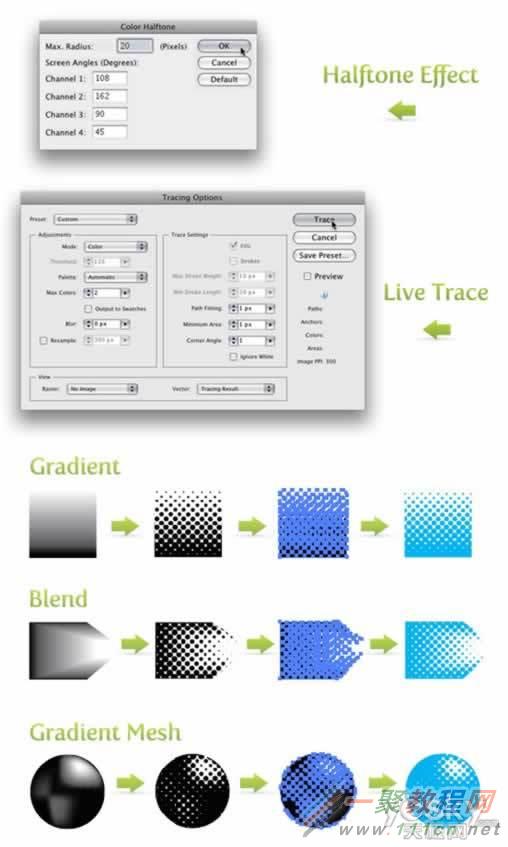
用Illustrator 渐变、混合和渐变网格创建半调特效
选中渐变、混合或渐变网格,使用"效果-像素化-彩色半调" ,设定最大半径为20,其它选项不变。如果半调里的网点过大或过小,双击外观面板里的彩色半调效果改变最大半径值。现在可以描摹图片创建矢量形状了,图片一旦转化为矢量就容易处理了。
首先,扩展图形,使用 对象-扩展外观。 选中图形,控制面板里默认变换成实时描摹选项。点击实时描摹按钮旁边的箭头按钮,选择描摹选项。如果你愿意,也可以用 对象-实时描摹-描摹选项。不必设置所有选项,只要动动以下几个就要以了。
模式:彩色(如果对象包含彩色则选中该选项,最好使用黑白)
最大颜色:取决定你想使用多少种颜色
路径拟合:1px
最小区域:1px
拐角角度:1
忽略白色:勾选
在描摹选项中保存预设不失为好主意。保存预设后重新调出设置很容易。在控制面板中点扩展按钮,我们即可得到矢量形状。

用Illustrator 将彩色照片处理成半调特效
首先,选中照片,然后使用"文件-置入",把照片置入到文件中。然后在控制面板中点嵌入按钮把它嵌入。接着,用 编辑-编辑颜色-转换为灰度 。现在象以前一样应用同样的半调设置和矢量描摹参数。如果圆点过大或过小,你也可以回到选项面板里调节最大半径。把半调调整出色彩还是很容易的。

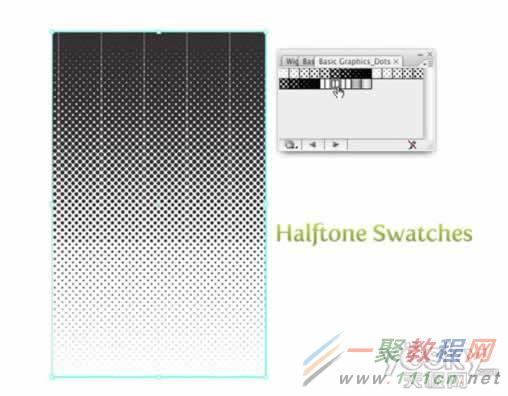
用Illustrator半调色板创建半调特效
如果想设置更多的半调选项,可以在AI里调出半调色板。在我看来,它们不象以前提及的技巧那样通用,但是值得探索一下。打开色板,在色板面板中弹出的菜单中点击。接下来,使用 打开色板库-图案-基本图形-基本图形_点。此色板库中的最后五个色板系半调色板。

不要在此止步!试试彩色半调设置,或者把彩色半调效果应用到彩色照片或其它矢量对象上。以下示例中,我把这些技巧整合到了我的插画作品中。

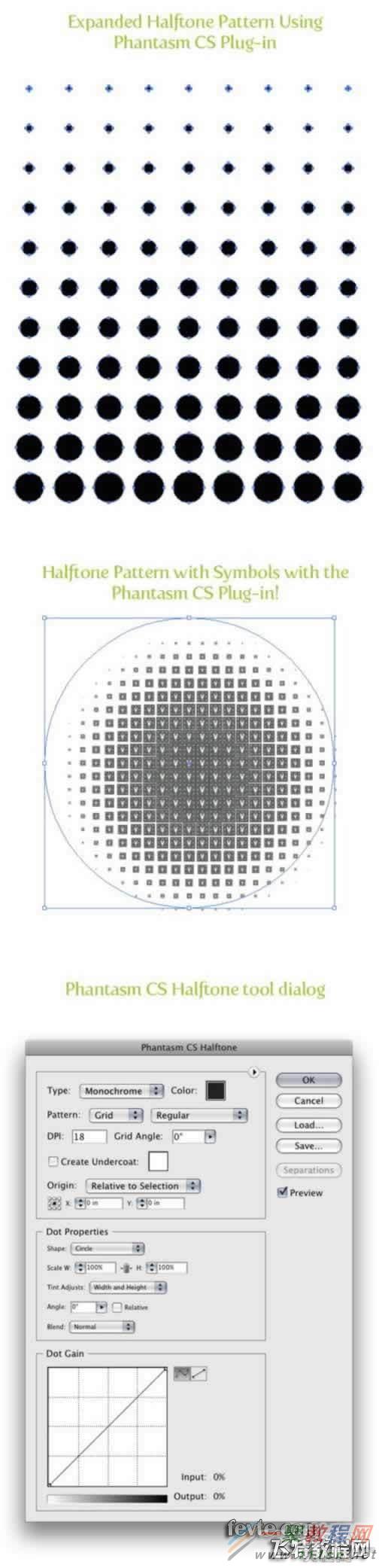
使用Phantasm CS插件的彩色半调工具
许多读者想知道是否可以在半调模式中使用完美的圆形建立半调效果。不巧,以上技巧均无法实现。然而,有个叫 Phantasm CS 的插件却能做到,它本是个非常好用的色彩调节工具。如今,Phantasm CS增添了酷炫的彩色半调工具,它可以超级方便的实现完美的半调效果,还能对彩色半调模式进行完全的控制。我建议AI爱好者都购买这套色彩调节工具。体验一下彩色半调工具带来的额外好处。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作彩色半调图片效果的教程解析分享的全部内容了,各位使用者们看到这里了,小编相信大家现在是非常的清楚了方法了吧,那么大家就快去按照小编的教程自己去试试效果吧。