Illustrator设计的字体转到FontLab教程分享
作者:袖梨
2022-06-28
给各位Illustrator软件的使用者们来详细的解析分享一下设计的字体转到FontLab的教程。
教程分享:
Illustrator提供了强悍的绘图工具以及丰富的笔刷,让你简单高效的绘制字体形状。但当你在Illustrator中完成字体制作之后,你就要面对如何将矢量数据转入Fontlab的问题了。最简单的办法就是直接把你的字形复制粘贴过去,但你马上就会发现两者的缩放比例可能有天壤之别。这里提供一种方法,可以让你将数据以精确的尺寸从Illustrator传递到FontLab。(本文实际上是Fontlab手册提供的方法的一个图释版本)
天极设计在线编注:Fontlab是一家专门以开发和销售字库编辑软件为生的软件公司。该公司开发了一系列与字库相关的软件。包括扫描的、修改的、人名的、专为亚洲双字节市场准备的等等系列。
如果从纯功能的角度客观地说,FontLab这套软件是字库编辑软件当中最方便(也是最贵)的。不过这种好是针对西方拼音文字而言,对中文看不出有什么过人之处。应当承认,如果你编辑西文字符,使用它的确相当方便。其中很重要而和我们有没有多少关系的就是字符间距。西文的字型就是靠这个完成的。如果字母间距不合适的话,那么该字体的设计基本上是失败的。道理很简单:因为创作西方拼音文字字库,作为完成作品,不是字母,而是单词。供人阅读的也是单词,而不是一个一个的字母。所以,哪怕你字母设计得再好看,如果组成的单词不行,也是白搭。对中文而言,西文字库的字符Glyph设计,与其说叫做字体设计,不如说叫做部件设计更合适。他们设计好26个字母,只等于完成了工作的一半,更重要的是用字符间距来控制形成单词的造形。这几乎等于中文字体设计当中的由部件组成整字。
舞台设置
我们假定你已经在Illustrator中绘制好了你的字形。
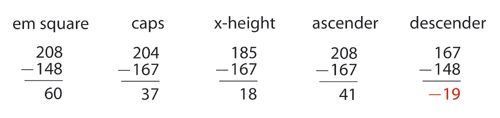
接下来就是要测量你的画稿,包括所有重要的垂直度量尺寸:基线、下降部、x-高度、大写高度、上升部。见下面的图释。

确保在Illustrator中打开标尺(ctrl-R),然后从顶部标尺中拖拽出几条辅助线,标明字形的所有关键高度。

在上图中,我使用毫米来作为单位,但其实你可以使用任何你习惯的单位。
一点点数学
注意你每条辅助线的位置,把它们的数值记下来,我们将把它们汇总起来做一点小小的计算。有一个基本概念:Fontlab采用 UPM(UnitsPereM/元素单位)这个术语来测量字体,然后我们必须想办法把你在Illustrator中使用的任意一种单位转换成UPM。首先我们要在Illustrator中测量元素方块(你的字体中从下降部到上升部之间的距离)。本例中的元素方块为60毫米,因为上升部是208,下降部为 148,两者之间的距离是60。紧接着,我们继续测量其余的垂直度量在Illustrator中的单位数值。

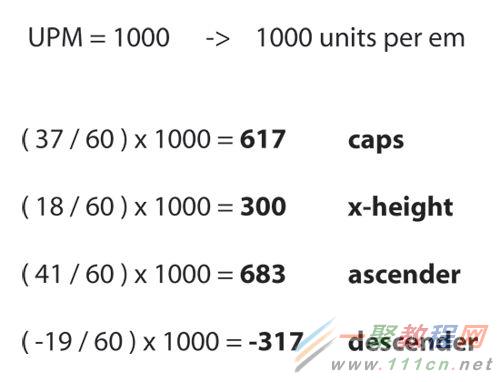
现在,在Fontlab中标准UPM尺寸是1000,我们接着计算:

新文档
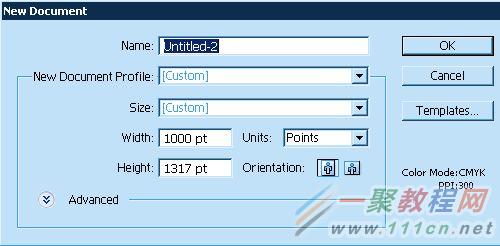
这些数值将成为我们新建Illustrator文档中的辅助线高度,我们将在这个新文档中将字形从Illustrator复制到 Fontlab。好了,我们新建一个Illustrator文档,单位是磅(points),高度是1000加上你下降部的高度。本例中,就是 1000+317=1317。

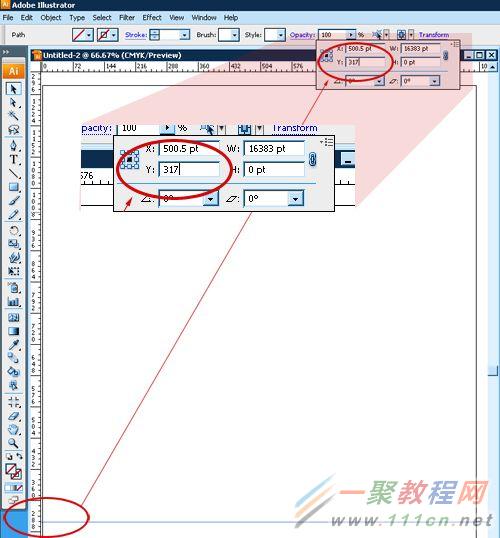
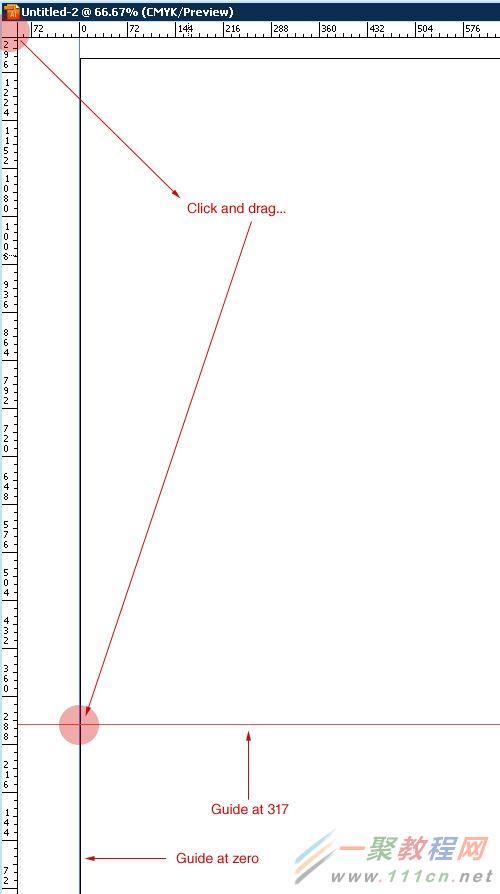
接下来,我们得精确的放置辅助线。确定你的辅助线没有被锁定,拖拽一条垂直辅助线靠近你下降部的大概高度。然后选择这条辅助线,点击变形按钮,为它设置精确的数值。

设置好辅助线之后,我们应该在0点放置一条水平辅助线。点击左上角的两条标尺交汇处,拖拽到0点与317(本例中的数值)的交汇点。

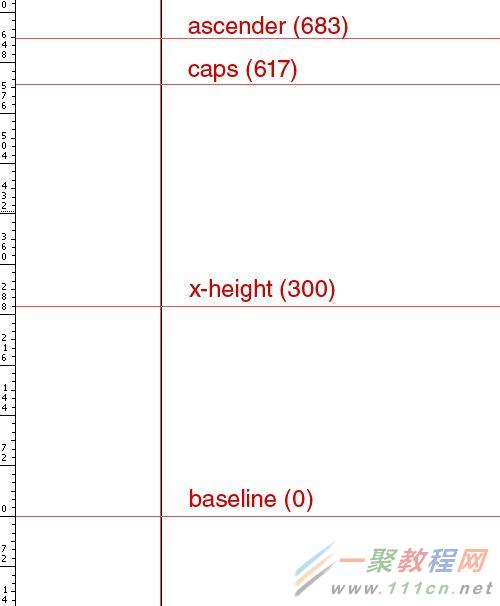
现在,你可以依照我们先前计算出的数值来放置其他的辅助线了:上升部、大写高度、x-高度。

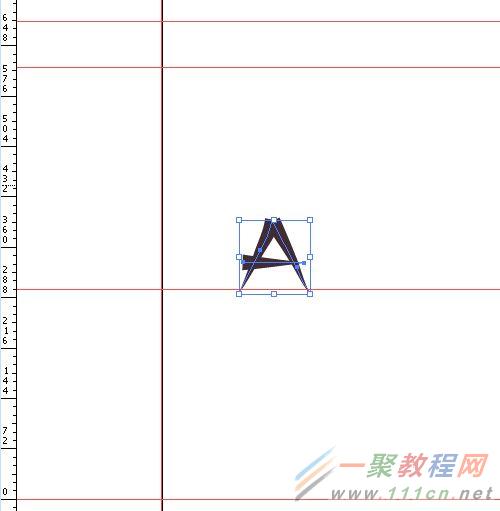
现在,回到你最初绘制新字体的那个Illustrator文档,选择你的A,复制。然后切换到你绘制辅助线的新文档,把A粘贴进来。

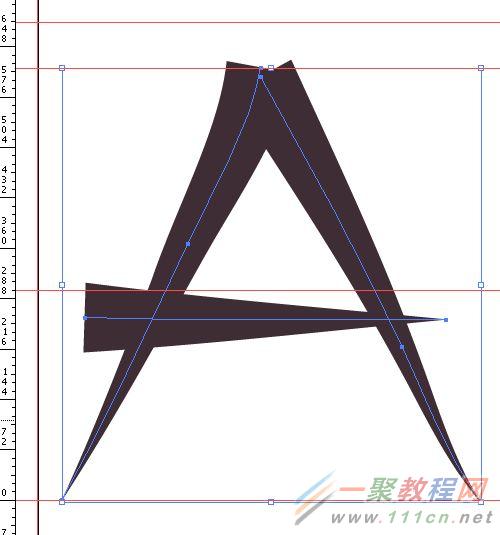
尺寸明显不对,但是很容易修正,这要归功于我们刚才绘制的那些辅助线。选择字形,按住shift键(以确保按比例缩放),然后将字形缩放到辅助线的高度。

差不多了!
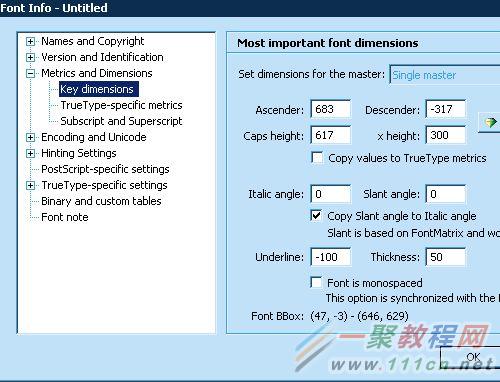
现在我们该新建一个Fontlab文件了。新建,然后在文件菜单中选择字体信息,展开度量与尺寸节点,点击关键尺寸选项,设置上升部、下降部、大写高度、x-高度的数值,本例中为683,-317,617,and 300。

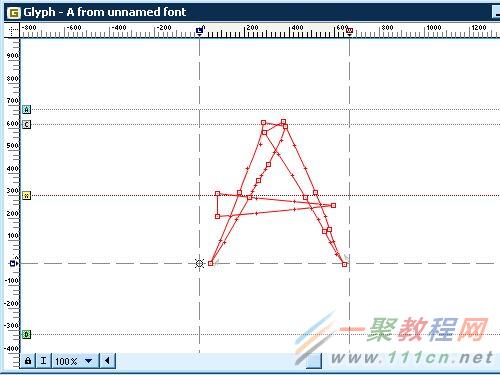
现在,回到Illustrator,选择刚才那个刚调整过尺寸的A,复制,然后回到Fontlab中,打开A的字形窗口,粘贴。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计的字体转到FontLab的教程解析分享的全部内容了,各位使用者们看到这里的使用者们,小编相信大家现在是非常的清楚了吧,那么大家现在就快去按照小编分享的自己去试试吧。















