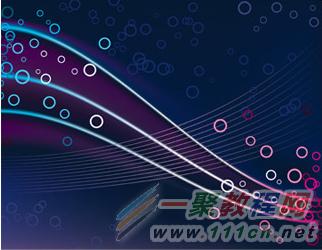
Illustrator制作动感漂亮三维线条背景效果教程
作者:袖梨
2022-06-28
给各位Illustrator软件的使用者们来详细的解析分享一下制作动感漂亮三维线条背景效果的教程。
分享一览:

渐变网格
这是我发现的最快达到效果的技巧,它有着很大程度上探究的潜力。
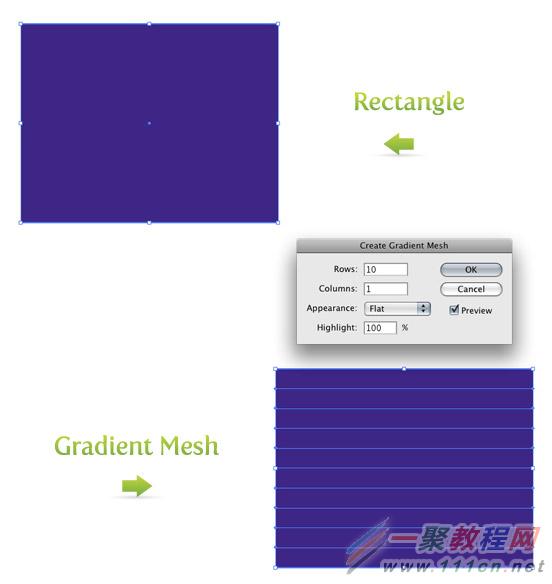
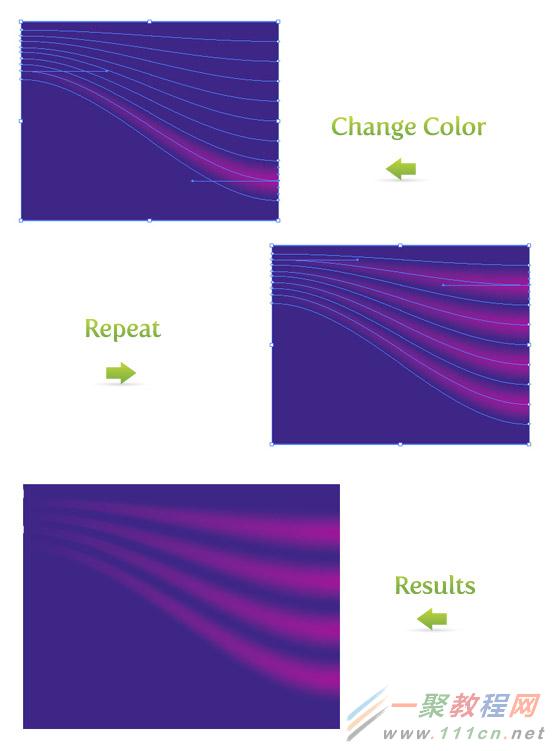
首先,使用矩形工具(M)画一个矩形。我上的是深紫罗兰色,当然你可以使用你喜欢的其他颜色。执行“对象”菜单>创建渐变网格,弹出渐变网格对话框。在对话框中,行数:10,列数:1,确定。现在矩形有10行,是被矩形的左边和右边的11个网格点分隔而成的。

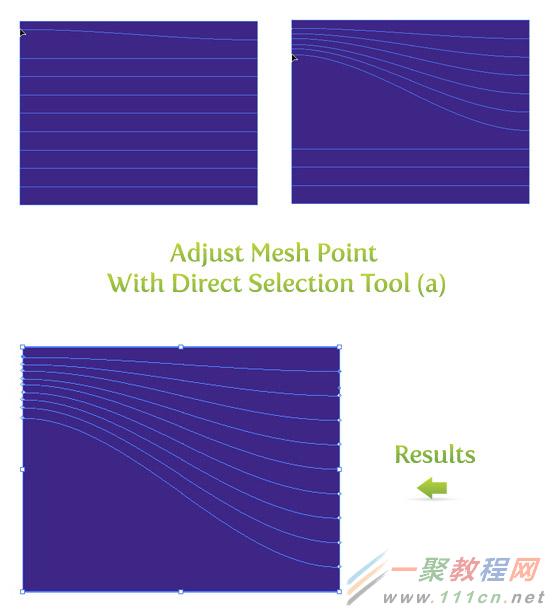
使用直接选择工具(A)你可以选择和拖移这些网格点。选择顶部左边的第2个网格点,按住Shift键,向上拖移这个网格点到第一个网格点的下面。当你移动左边网格点的时候,与之相连的右边的网格点并不会随之移动,这样就创建出了一条曲线。然后,左边的其他网格点相同操作除了最底部的那个不移动。现在你应该有了类似下图一样的图像。

现在我们要给这些创建的网格点添加一些不同的颜色,使用直接选择工具(A),选择矩形右边从最底部数第三个网格点。在网格点选中的状态下,打开“颜色”面板更改颜色。我喜欢使用比背景色浅一点的颜色,当然,你也可以使用你喜欢的颜色。然后,跳过紧接着的上一个网格点,选择下一个网格点(译者注:即分别选中第3、5、7…网格点,更改颜色),更改颜色,一直重复这样进行,直到所有的网格点都更改了颜色。

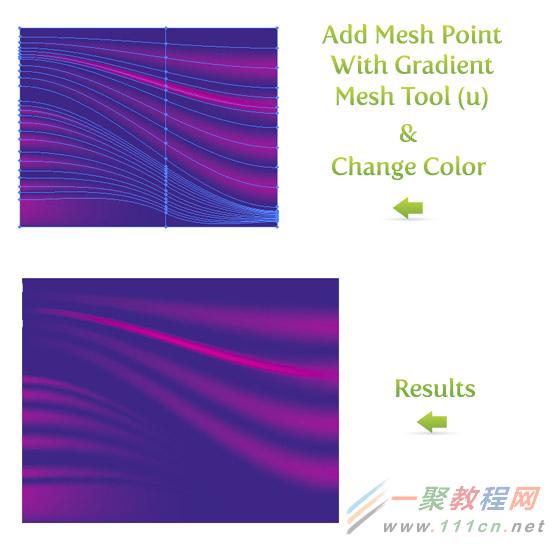
这是使用渐变网格最基础的实例。如果你想添加更多的网格点,使用渐变网格工具(U)。使用这个工具,你可以在任何设计作品中或者任何非复合对象中添加网格点。下面这个例子,我使用了渐变网格工具(U),在矩形的左边添加了网格点,更改了颜色,在其中一条线的中点添加了一个网格点,更改了颜色。

使用渐变网格,在移动网格点和改变颜色中,你就可以很容易地得到朦胧的效果。多玩玩,看看你创造了什么!
步数混合
步数混合是另一个创建抽象派背景的快捷方法。你可能会使用之前的渐变混合,但那不是步数混合。
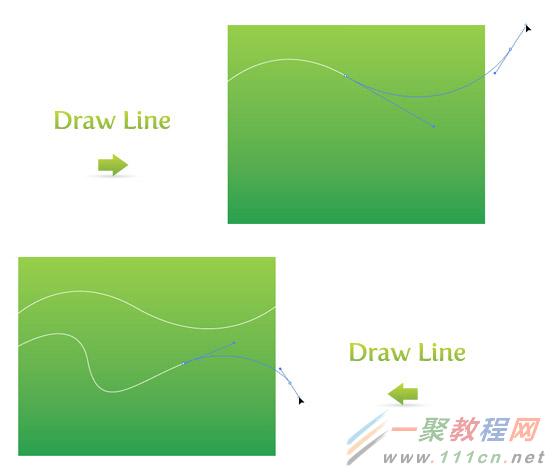
画一个矩形,这一次应用线性渐变(>)。在渐变面板中,我使用深绿和浅绿,然后使用渐变工具(G)调整渐变,因此渐变中暗的部分在矩形的底部。

然后,使用钢笔工具(P)画一组线。画第一根贝塞尔曲线。使用钢笔工具(P)画第二根线,这一次,不同于第一根曲线。

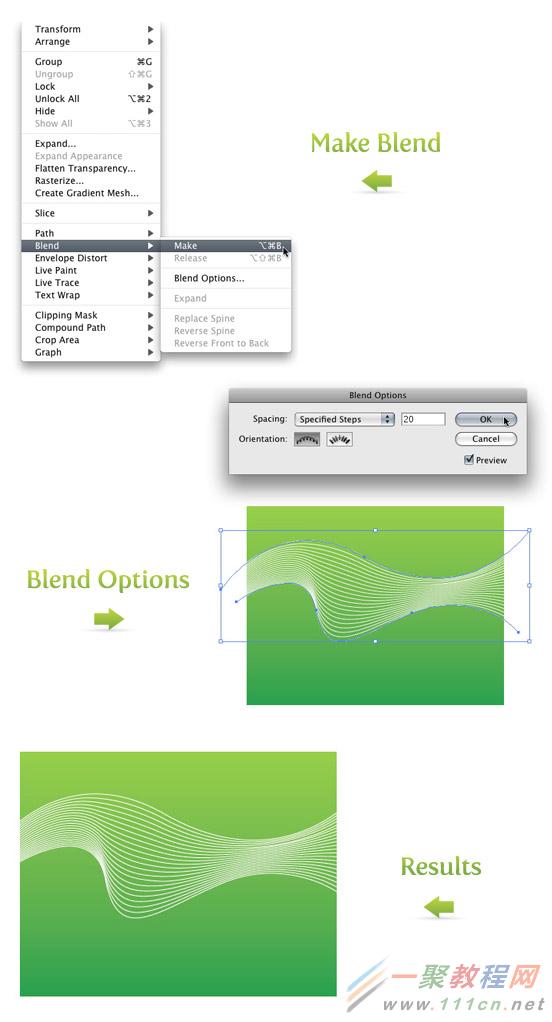
选择这两条线,执行“对象”菜单>混合>建立(Ctrl+Alt+B),建立混合。然后执行“对象”菜单>混合>混合选项,打开混合选项对话框。选择间距下拉菜单里的“指定的步数”。根据你线条之间的距离选择最合适的数字。在你点确定按钮之前你可以点预览看一看出来的效果。如果你不满意做出的效果,你可能需要经常返回操作,重新设置步数。只要执行“对象”菜单>混合>混合选项打开混合选项对话框。

融合更多的步数混合以创建不相同的,更多的抽象派效果。使用不同的透明,不同的颜色进行不同的尝试是非常有意思的。

不透明蒙版
在之前的倒影教程中,我提到过使用不透明蒙版创建倒影。在教程的最后,我还举了一个使用不透明蒙版的实例。然后,我将教你使用不透明蒙版创建抽象派背景,正如倒影教程中的实例。
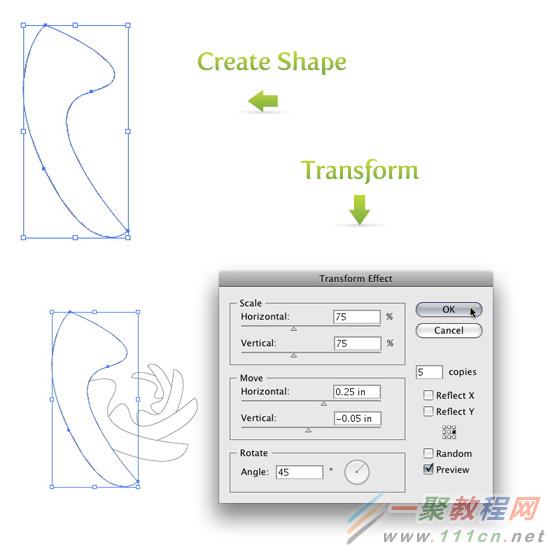
首先,使用你擅长的工具画一个形状,我使用了钢笔工具(P)。然后执行“效果”菜单>扭曲和变换>变换,打开变换效果对话框。下面是我设置的参数,设置参数随你自己的意愿,主要依据你绘制的形状。
缩放:
水平75%
垂直75%
移动:
水平0.25in
垂直-0.5in
旋转:
角度45
复制:
5份
9个定位点(在“随机”复选框上面的9个点的框)
选择9个定位点的右边中间点
设置的其他选项不做更改,确定。你可能需要经常返回操作,编辑修改效果。打开“外观”面板,当选中“变换形状”时,你可以在列表中看到“变换”。双击它,打开变换效果对话框,你可以重新设置参数。当你得到自己满意的效果后,执行“对象”菜单>扩展外观。如果你不扩展的话,下一次你要变换形状的话,可能会有意想不到的效果。

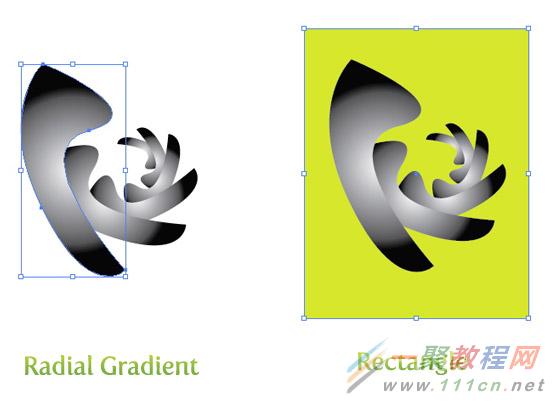
此时,形状仍然处于选中状态,从渐变面板里创建径向渐变。使用默认的黑白渐变色板,去掉描边。然后使用矩形工具(M)画一个矩形,包围变换形状,去掉描边,填上颜色,把矩形置于最底层(Ctrl+Shift+[)。

然后选择矩形和变换形状,选择“透明度”面板的级联菜单“建立不透明蒙版”。现在你有了抽象艺术!

如果你喜欢你可以就此打住或者再进一步。复制(Ctrl+C),贴在前面(Ctrl+F),放大缩小和旋转作品以得到不同的效果。下面是我绘制的一个绿色背景,把抽象的对象改为白色的,复制,放大或缩小,旋转复制对象。如果你想进一步地修改不透明蒙版,请参阅倒影教程。

多种方法结合使用
结合使用这些技术,会得到不一样的效果。抽象是实例中最完美的地方,因为它是抽象的!

好了,以上的信息就是小编给各位给各位Illustrator的这一款软件的使用者们带来的详细的制作动感漂亮三维线条背景效果的教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信大家现在是非常的清楚了吧,那么大家就快去按照小编的教程自己去制作动感漂亮三维线条背景吧。