Illustrator设计矢量风格3D图标绘制教程
作者:袖梨
2022-06-28
给各位Illustrator软件的使用者们来详细的解析分享一下设计矢量风格3D图标的绘制教程。
教程分享:

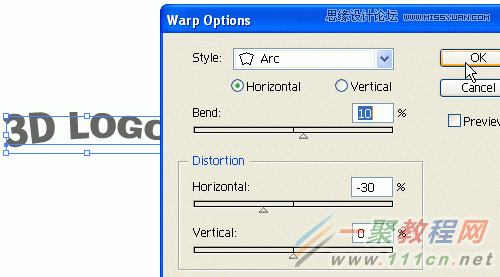
1、3D文本,选用Illustrator字体工具输入“3D Logo”。然后在效果菜单 选择 弯曲 选择 弧度(Effect >Warp > Arc)做如下设置:

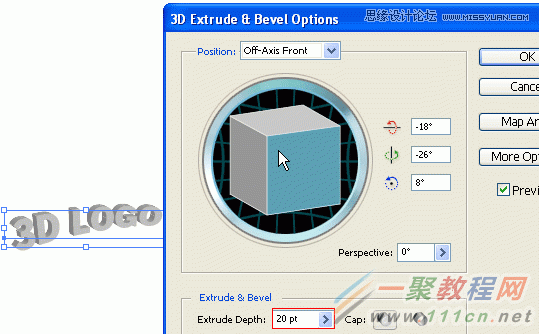
2、三维挤压与导角
然后在效果菜单 选择 三维,再选择 挤压与导角( Effect > 3D > Extrude & Bevel )做如图设置。你可以用拖拽立方体的方法来设置X,Y,Z坐标的值。设置挤压深度为20pt。

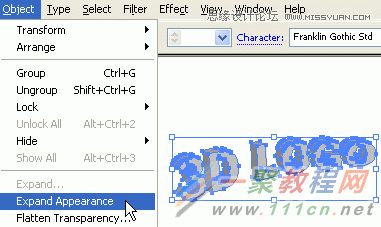
3、扩展外观
现在到对象菜单选择扩展外观来移除效果并得到路径。在扩大文本对象后,在对象菜单下选择去除群组或者按Ctrl+Shift+G。你也许需要执行4到5次去除群组才能把对象的组合全部去除。

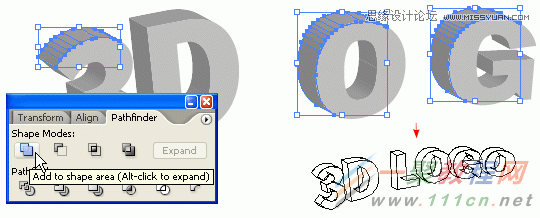
4、合并路径
选择一个圆角的路径,用修整工具(Shift+F9)。按住alt,点击合并外部区域来合并选中的路径。重复这个动作直到合并了所有圆角的路径。

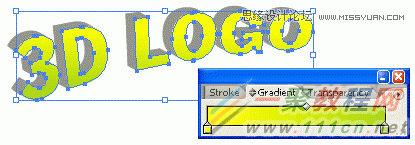
5、应用渐变
选择表面的路径并用一个黄色到绿色渐变。

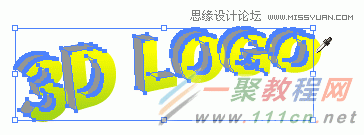
6、吸管
选择阴影(深层)路径,用吸管工具点击字体路径,这样就可以复制渐变填充了。

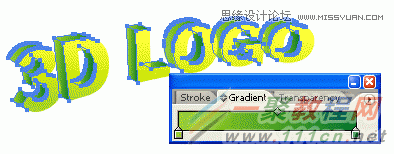
7、阴影渐变
选择阴影区的路径,然后在渐变工具加入暗色调的渐变。

总结
你可以这个方法制作任何3D对象(形状、文本、元素),就通用的步骤如下:使用三维挤压与导角效果,放大对象外观,取消群组,使用渐变,吸管提取渐变填充

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计矢量风格3D图标的绘制教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信大家现在是很清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去试试效果吧。