html5中canvas中旋转动画实现方法
一. 需求:
来一个挑战:绘制一个物体,并让它随着鼠标旋转,使它总能指向鼠标。
假设这个可供旋转的对象为箭头对象,箭头的构造函数如下:
// 箭头绘制的构造函数
function Arrow() {
this.x = 0;
this.y = 0;
this.color = "#ffff00";
this.rotation = 0;
}
Arrow.prototype.draw = function(context) {
context.save();
context.translate(this.x, this.y);
context.rotate(this.rotation);
context.line;
context.fillStyle = this.color;
context.beginPath();
context.moveTo(-50, -25);
context.lineTo(0, -25);
context.lineTo(0, -50);
context.lineTo(50, 0);
context.lineTo(0, 50);
context.lineTo(0, 25);
context.lineTo(-50, 25);
context.lineTo(-50, -25);
context.closePath();
context.fill();
context.stroke();
context.restore();
}
二. 解决思路:
鼠标的位置可以通过getMouse(e).x和getMouse(e).y属性获得它的坐标值。
箭头的位置可以通过arrow.x和arrow.y得到。
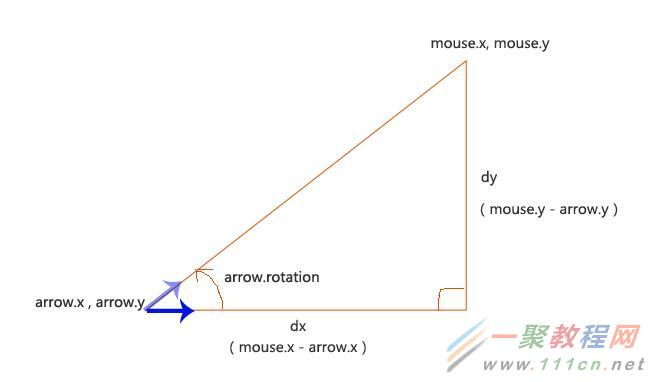
通过这两个坐标的差值,就可以计算到三角形两边的长度dx、dy。此时,只需要通过Math.atan2(dy, dx)方法即可计算出角度的大小,并将其赋值给箭头对象的rotation属性。
箭头应旋转的角度如下图所示:

该过程如下:
var dx = getMouse(e).x - arrow.x,
dy = getMouse(e).y - arrow.y;
arrow.rotation = Math.atan2(dy, dx); // 计算箭头旋转的弧度
完整代码如下:
三. 总结:
实际上,旋转功能不限于鼠标。可以将该功能演变成强制一个物体围绕特定的点旋转。
旋转动画用到的三角函数是:Math.atan2(dy, dx)。根据直角三角形的对边和邻边,获得角的弧度。从而计算出旋转的角度。
朝鼠标(或任意一点)旋转的公式如下:
// 假设mouse为旋转跟随点,object为旋转物体
dx = mouse.x - object.x;
dy = mouse.y - object.y;
object.rotation = Math.atan2(dy, dx) * 180 / Math.PI;















