基于Spring Boot、AngularJS、CSS3、HTML5的响应式文件浏览管理器
我想大家应该都接触过文件管理系统,不管是Windows中的文件管理器还是基于浏览器的WEB文件管理器,功能大同小异。虽然文件管理器看似简单,但真正实现起来还有点繁琐,特别是界面这一块,最近项目正好需要用到文件管理模块,纠结了下是自己写一个呢(基本不太现实,本人很懒--!)还是找一个开源的,网上看了一番不是界面太丑,就是太臃肿,正好最近在学习AngularJS,发现一款基于AngularJS的文件管理系统,正好拿来练练手,于是自己简单集成修改了下!
技术选型
好了,废话不多说了,进入正题,介绍下用的到技术栈:
AngularJS:
一款前端MVC框架,也称为MVVM框架(Model-View-ViewModel),被收购后目前属于Google公司,最大的好处在于它是基于模型驱动的,不像jQuery基于DOM驱动,不用自己去操作视图,利用独有的双向绑定机制,自动根据模型同步更新到视图,而且具有Router路由、Controller、Service等功能,对于实现单页面、或者前后端分离应用是个不错的选择,但是学习曲线比较陡,相对有点复杂。
Spring Boot:
这东西貌似出来很久了,最近在学习Spring Cloud时候才去用了下,简单来说就是我们以前使用Strtus觉得配置太复杂了,于是转到了SpringMVC,有人觉得SpringMVC还是太复杂了,要配置一大堆XML和依赖管理,于是有了String Boot,几个注解就能就搞定复杂的XML配置,而且不需要web容器环境,只需要装个JDK就能跑(内嵌的嵌入式tomcat/jetty),打包出来就是jar文件,还支持Groovy语法,够简洁了吧,真是懒人必备,懒人改变世界!之所以选它是因为是前后端分离项目,后端只需要系统API接口,而SpringBoot是提供REST API最佳选择(现在流行的微服务!--)。
环境依赖:
Maven
JDK1.7+
Servlet3.0
Node.js
Gulp
功能介绍
前后端分离,方便集成到自己的熟悉语言项目中
支持选择回调,如弹框文件选择
多语言支持
支持多种文件列表布局(图标/详细列表)
多文件上传
支持文件搜索
复制、移动、重命名
删除、修改、预览、下载
直接压缩、解压缩zip文件(目前仅支持zip,后续扩展)
支持设置文件权限(UNIX chmod格式)
移动端支持

项目说明
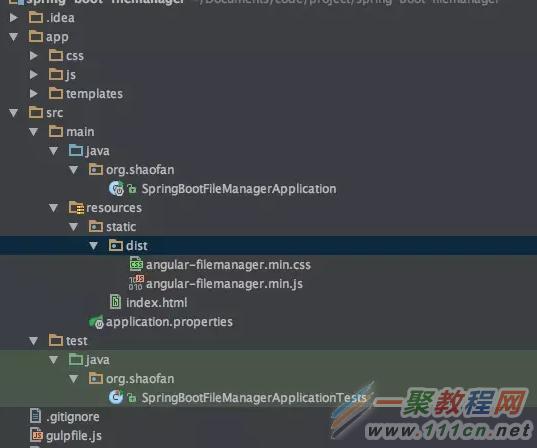
项目结构如下图,很简单:

主要的三个模块:
app angular-filemanager源代码目录
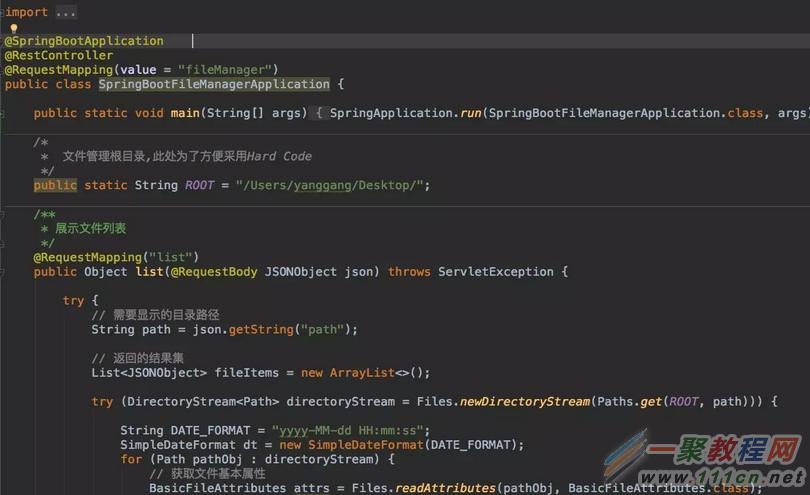
SpringBootFileManagerApplication.java API接口类,也是SpringBoot启动类:

dist 打包编译好的angular-filemanager压缩文件
index.html 项目访问入口文件,启动后直接ip:8080访问
大家会发现前端难道就只有两个文件,jQuery、bootstrap、angularjs这些依赖难道又不需要?当然不是,这里我们为了精简(装逼),用到了webjars,webjars把常用的第三方js插件和类库打包成了jar包的形式,我们可以通过引用jar包的方式引用第三方js插件 首先得配置依赖,官方支持多种构建工具maven、gradle等,这里我们使用Maven方式
Xml
引用的话
Html
css/bootstrap.min.css"/>
运行
检出项目 git clone https://git.oschina.net/alexyang/spring-boot-filemanager.git
再项目根目录执行 mvn spring-boot:run 或运行SpringBootFileManagerApplication
编译angular-filemanager
其实利用webjars可以做到用java去编译,以后空了再弄吧。
编译需要用到node.js和gulp模块
先安装全局gulp模块 npm install -g gulp
然后在项目根目录执行npm install
最后打包编译到dist目录下 gulp build















