Flash制作沧海一滴水特效动画教程
作者:袖梨
2022-06-28
给各位Flash软件的使用者们来详细的解析分享一下制作沧海一滴水特效动画的教程。
教程分享:
一、打开软件:新建影片,场景属性默认。保存文档。(先保存文档,有利于边制作边保存,不至于出现停电、意外事故丢失呀,这是的得教训!)
二、导入图片:点文件——导入到库。把素材图片导入。
三、建元件:
1、图形元件:
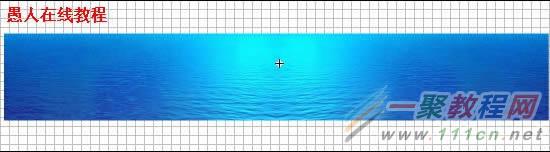
(1)海波:在场景点图层一第一帧,打开库,拖入海水位图,打散。用黑箭头工具框选 图片的下半部分,选中状态点拷贝,然后粘贴,再粘贴,点修改——变形——水平翻转。 把两条海波对接。 图一

再点插入——转换为元件,起名海波,行为。图形。确定。 然后在场景点图层第一帧,删除。(点Delete)
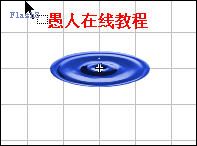
(2)蓝水波:在场景点图层一第一帧,打开库,拖入水滴位图,打散。用椭圆工具,设 置无填充色,在图片波纹上画椭圆。大小要选住波纹,点椭圆内图片选中,点插入——转 换为元件。
名字:蓝水波,行为:图形,确定。 然后点图层第一帧,删除。(点Delete) 图2

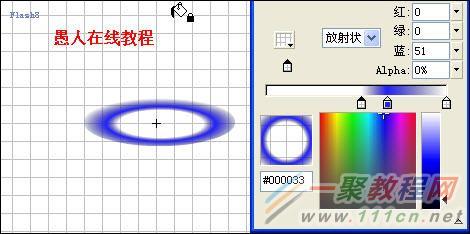
(3)水波:插入——新建元件,名字水波,行为:图形,确定。选椭圆形工具,设置: 无边框色。填充色设置蓝色放射渐变,打开混色器(窗口——混色器)设置颜色,白、 蓝、白。透明度:0%、100%、0%。在工作区绘制椭圆(象蓝水波形状)。 图3;

(4)水滴:插入——新建元件,名字水滴,行为:图形,确定。选椭圆形工具,设置:无边 框色。 填充色设置白 、灰色放射渐变。在工作区绘制椭圆(调整象水滴形状)。
2、影片剪辑:
(1)滴水动作:
1.插入——新建元件起名:滴水动作,行为:影片剪辑。确定。 双击图层一,改名:水滴。在20帧插入关键帧。点开库。拖入水滴。用任意变形工具 调整大小。在工作区点一下水滴,在属性面板颜色——亮度,52%。51帧处插入关键帧,把水滴向下移动到适当得位置。点20帧创建运动渐变(点属性——补间——动作)。 52帧插入关键帧,用任意变形工具,将水滴缩小。54帧处插入关键帧放大水滴。
57、60帧分别插入关键帧。适当调整水滴上下移动的位置,分别点54、57帧创建动作。
2、插入新图层,起名蓝水波。50在帧处插入空白关键帧。点中,打开库,拖蓝水波元件 到工作区水滴下面。 用任意变形工具,将图形缩小,宽20.7,高8.7。在107帧插入关键 帧。用任意变形工具放大蓝水波,宽:208,高:45。点场景中元件设置透明度为0。
3、再新建一图层起名水波1,在50帧处插入空白关键帧,按F11打开库,拖出水波图形元 件,放在场景蓝水波元件位置,在80帧处插入关键帧。用任意变形工具调整大小为宽 181,高58,透明度为:0。回到50帧点用任意变形工具将其元件缩小到,3*1,并创建运 动渐变。在107帧插入F5。
4、在水拨1图层上添加5个图层分别起名为水波2---水波6。用3.的方法制作水波运动,但 每层起帧依次向后退6帧。也可以用复制粘贴的方法。
5、添加声音:再添加一个图层起名声音,导入水滴声音,在47帧在插入空白关键帧,在 下面的属性面板,声音处选中导入的声音,同步选事件。
四,组合场景:
1、点场景1回到场景编辑界面。点图层一,改名背景。在第一帧,拖出蓝海背景图形元 件。100帧插入F5。
2、添加图层改名加色层。在第一帧用具形工具绘制无边框的兰色放射性渐变矩形色码: 左#0000CC,右#0000FF,右透明度为0.大小盖住场景下半部分。
3、添加图层,改名水流层。点第一帧,点开库拖出元件海波。调出排列面板点右对齐, 低对齐。在属性面板设置透明度30。100帧处插入关键帧,对齐面板点左对齐,低对齐。 回到第一帧创建运动渐变。
4、添加图层改名为水滴水波层。点第一帧打开库,拖出滴水动作MC,放在场景左上方, 测试影片调整位置。
5、再添加图层,改名遮片层。用无边框矩形绘制黑色矩形宽:1770,高:700。用对齐 面板水平,垂直居中。再会制一个其他颜色的矩形宽550,高400。居中对齐。空点鼠 标,再点中心矩形删除。
好了,以上的信息就是小编给各位Flash的这一款软件的使用者们带来的详细的制作沧海一滴水特效动画的教程,各位看到这里的软件使用者们,小编相信大家现在是非常的清楚了制作的方法了吧,那么大家就快去按照小编的教程自己去制作下沧海一滴水的特效动画吧。















