从零开始的html教程(4):网页布局的基础
作者:袖梨
2022-06-25
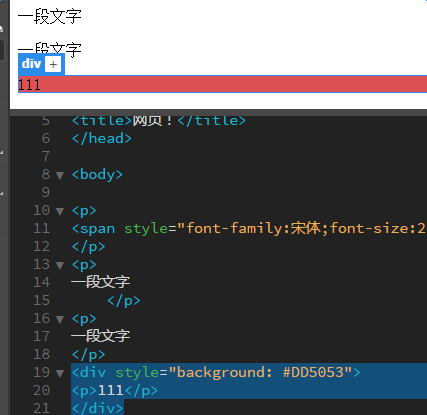
一、划分区块的 我们通常看的网站都是有好多个模块的布局,这些布局都是通过 ,是用来定义一个文章段落的。 我们试着在之前的例子里加上 二、块级元素和行内元素 大多数 HTML 元素被定义为块级元素或行内元素。块级元素在浏览器显示时,通常会以新行来开始,浏览器会自动给块级元素前后断行。而行内元素在显示时不会以新的一行开始。 标签等属于块级元素,之前学过的则是行内元素。 将原来 元素的文字全部放入了新建的div里,一段文字后面使用了 可以看出,块级元素 跟块级 标签定义是段落,所以会自动空出一行),行内元素前只是空出了一点距离。 三、修改网页的视觉效果 把 标签都改成标签
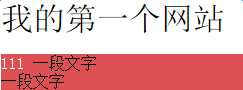
标签来实现的。没有天生的语义含义,它可以被用于指定特定的区块或行列,也就是圈下一块地,div的属性影响这块地的所有内容。标签相当于一个容器,里面可以装下各种各样的数据图片等;而之前学过的元素。这里给它定义了背景颜色为红色,div这一块的背景都变成了红色
、
标签(自动转行的标签,只有开始没有结束)
我的第一个网站
111
一段文字
一段文字
元素之间空了一行(
相关文章
精彩推荐