网页中怎么实现checkbox&radio对齐的教程
作者:袖梨
2022-06-25
不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。
重置 form checkbox & radio
因为不同浏览器解析不一样,有些是默认margin,有些是默认padding,还有ie6,7连margin和padding即使设置为0后,所占的空间还是比较大,所以还是有必须重置下,这样就能解决很多不必要的麻烦。
以下是 14px Arial 字体的解决方案:
1、css代码
|
.form {font:14px/18pxArial,Helvetica,sans-serif; }
.form input, .form label {vertical-align:middle; }
.form label {margin-right:6px; }
.form_checkbox, .form_radio {
margin:03px00;/*与右侧文字的间距*/
padding:0;
width:13px;
height:13px;
/*ie7 ie6 根据不同的 font-size 设置不同的值*/
*vertical-align:1px;
}
|
2、html代码
|
|
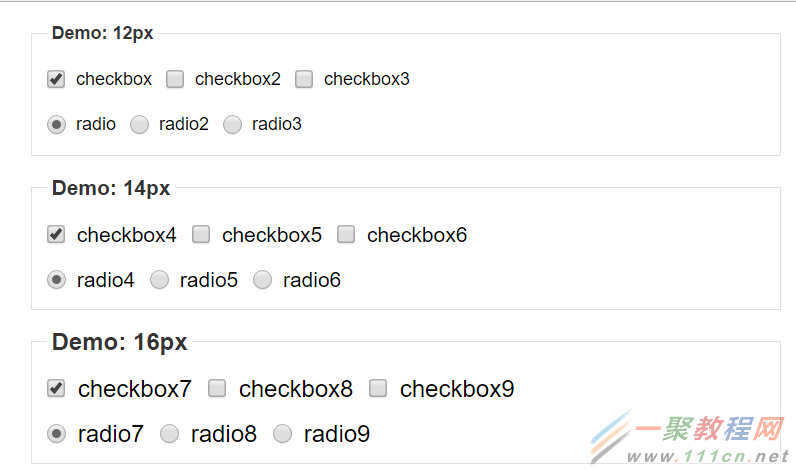
3、效果图
相关文章
-
罚罪1+2在哪看?罚罪1+2全80集高清未删减在线观看入口地址
游戏攻略 2026-01-24
-
韩剧再婚皇后1080p迅雷磁力链接分享-韩剧再婚皇后高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-24
-
如果我不曾见过太阳高清无删减夸克在线看-如果我不曾见过太阳蓝光高清1080p无删减资源夸克免费转存
游戏攻略 2026-01-24
-
如果我不曾见过太阳阿里云盘全集高清1080P资源链接-如果我不曾见过太阳免费阿里云盘资源下载4K高清无删减版链接
游戏攻略 2026-01-24
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23