CSS3轻松实现瀑布流布局与无限加载图片相册的教程
作者:袖梨
2022-06-25
目录
一、pic1.html页面代码如下:
二、模拟数据库数据的实体类Photoes.cs代码如下:
三、服务器返回数据给客户端的一般处理程序Handler1.ashx代码如下:
四、示例下载:
五、了解更多瀑布流布局的的知识
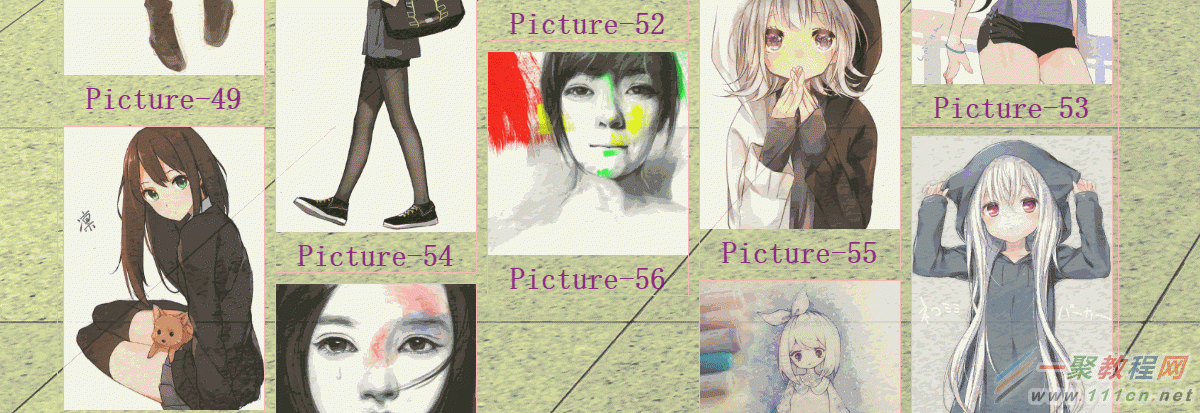
首先给大家看一下瀑布流布局与无限加载图片相册效果图:
一、pic1.html页面代码如下:
|
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i
$("
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
|
二、模拟数据库数据的实体类Photoes.cs代码如下:
|
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
namespace瀑布流布局与无限加载图片相册
{
publicclassPhotoes
{
publicintimgUrl {get;set; }
publicstringName {get;set; }
//模拟数据库有两百条数据
publicstaticList
{
List
Photoes pic =null;
for(inti= 21; i
{
pic =newPhotoes();
pic.imgUrl = i;
pic.Name ="Picture-"+ i;
list.Add(pic);
}
returnlist;
}
}
}
|
三、服务器返回数据给客户端的一般处理程序Handler1.ashx代码如下:
|
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Script.Serialization;
namespace瀑布流布局与无限加载图片相册
{
///
/// 服务器返回数据给客户端的一般处理程序
///
publicclassHandler1 : IHttpHandler
{
publicvoidProcessRequest(HttpContext context)
{
context.Response.ContentType ="text/plain";
List
intpageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl
JavaScriptSerializer ser =newJavaScriptSerializer();
stringjsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
publicboolIsReusable
{
get
{
returnfalse;
}
}
}
}
|
总结:前段时间学习了瀑布流布局与图片加载等知识,做了一个简单的示例,希望能巩固一下自己所学的知识。