asp.net中BaiduTemplate模板引擎使用示例(附源码)
作者:袖梨
2022-06-25
1、新建项目,asp.net 空Web应用程序
添加data,js,styles,templates文件夹,添加baiduTemplate.js,jquery.js,bootstrap.css
2、添加list.js脚本,代码如下
|
vardata = {
"list": [
{
"col1":"行1",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行2",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行3",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行4",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行5",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行6",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行7",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
},
{
"col1":"行8",
"col2":"数据2",
"col3":"数据3",
"col4":"数据6",
"col5":"数据5",
"col6":"数据6"
}
]
};
vartemplate ="templates/list.html";
$.ajax({
url: template,
dataType:"html",
success:function(val) {
$("#list").html(baidu.template(val, data));
}
});
|
添加模板文件list.html,内容如下
| 列1 |
列2 |
列3 |
列4 |
列5 |
列6 |
|
|
|
|
|
| |
3、添加default.aspx页面,并添加引用
|
|
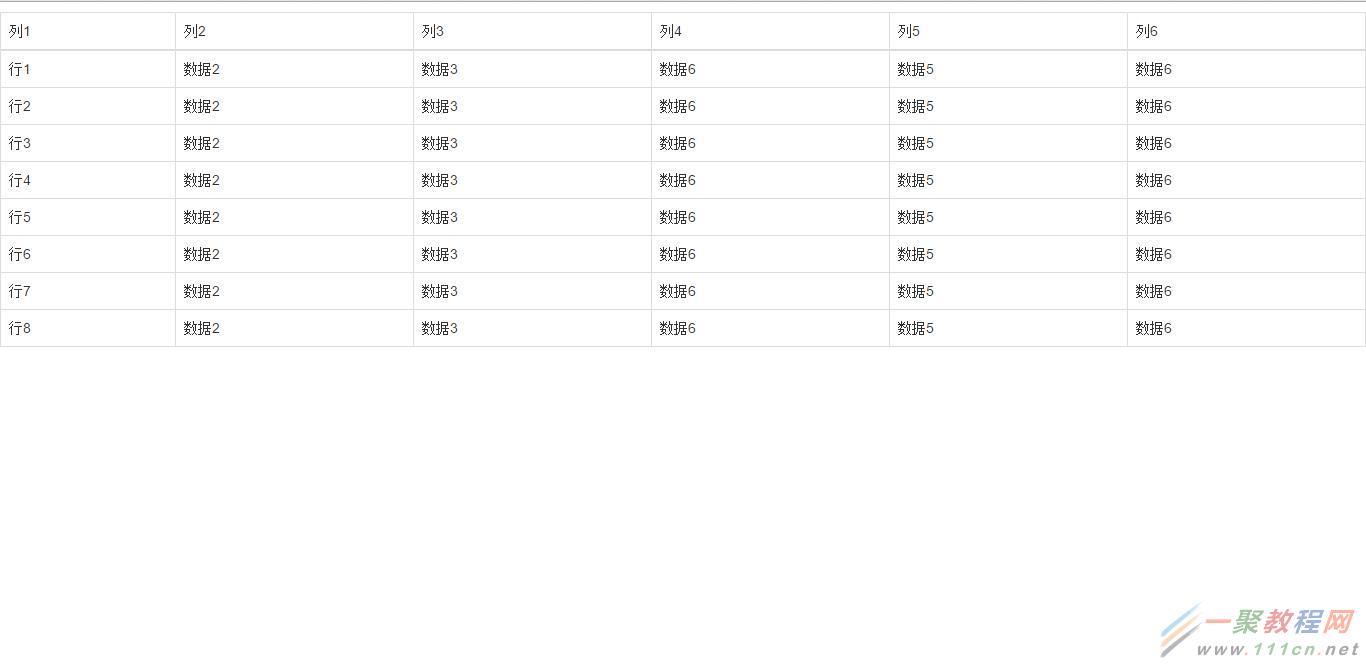
预览效果: