语法:
transform:none | matrix(,,,,,)? translate([,])? translateX()? translateY()? rotate()? scale([,])? scaleX()? scaleY()? skew([,])? skewX() || skewY()?
默认值:none
取值:
none:无转换
matrix(,,,,,):以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵
translate([, ]):指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
translateX():指定对象X轴(水平方向)的平移
translateY():指定对象Y轴(垂直方向)的平移
rotate():指定对象的2D rotation(2D旋转),需先有transform-origin属性的定义
scale([, ]):指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
scaleX():指定对象X轴的(水平方向)缩放
scaleY():指定对象Y轴的(垂直方向)缩放
skew( [, ]):指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
skewX():指定对象X轴的(水平方向)扭曲
skewY():指定对象Y轴的(垂直方向)扭曲
说明:
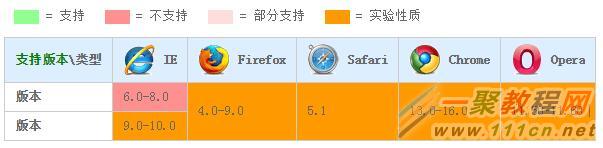
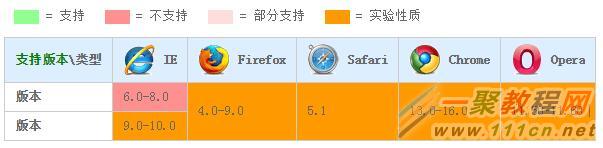
兼容性:

写法:
| 内核类型 |
写法 |
| Webkit(Chrome/Safari) |
-webkit-transform |
| Gecko(Firefox) |
-moz-transform |
| Presto(Opera) |
-o-transform |
| Trident(IE) |
-ms-transform |
| W3C |
transform |
示例:
CSS 2D transform_CSS参考手册_web前端开发参考手册系列
矩阵变换:matrix()
-
transform:matrix(0,1,1,1,10,10)
平移:translate(), translateX(), translateY()
-
transform:translate(5%,10px)
-
transform:translate(-10px,-10px)
-
transform:translateX(20px)
-
transform:translate(20px)
-
transform:translateY(10px)
-
transform:translate(0,10px)
旋转:rotate()
-
transform:rotate(-15deg)
-
transform:rotate(15deg)
缩放:scale()
-
transform:scale(.8)
-
transform:scale(1.2)
扭曲:skew()
|