Chrome谷歌浏览器下不支持css字体小于12px的解决办法
作者:袖梨
2022-06-25
先来看下 ie、火狐、谷歌浏览器下各个字体显示情况
ie下:
火狐下:
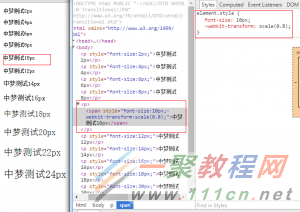
谷歌下:
从上面的图可以很明显看出谷歌下 css设置字体大小为12px及以下时,显示都是一样大小,都是默认12px;
那么网上一直有一个方法就是给当前样式添加谷歌私有属性:-webkit-text-size-adjust:none;
可是我进行验证后发现,在谷歌现在的新版本里已经无效。那么我们应该如何设置谷歌下的字体呢?
我们可以使用到 css3里的一个属性:transform:scale()
属性介绍可以戳这里:https://www.111cn.net/cssdiv/css/126293.htm
这个属性前给-webkit-谷歌前缀,那么就可以控制字体的大小,代码如下:
如下图:
但是要注意一点,如果这个
元素有背景的话,给这个属性会使背景也随着变化,所以,我们可以给
以给
标签里再套个
p span{font-size:10px;-webkit-transform:scale(0.8);}
中梦测试10px
你会发现没有效果,如图:
这是因为transform:scale()这个属性只为可以缩放可以定义宽高的元素,而span是行内元素;
我们可以给span元素定义一个display:block,这样就可以了。
p span{font-size:10px;-webkit-transform:scale(0.8);display:block;}
中梦测试10px
这样在谷歌浏览器下走一遍,字体就能更改了。
如有不足,还望补充。