如何使用MarkDown进行文档书写
1、标题学习,使用===和---可以实现标签H1和H2,还有另外一种写法就是;
# H1
## H2
### H3
#### H4
##### H5
###### H6
效果如图所示
2、块注释或者说是引用,或者说是引言部分,使用 >,即大于符号表示,引用之间也可以嵌套使用哦。
> 这个是引用层级1
>> 这个是第二个引用层级
如果使用嵌套的话,应该这样使用:
> block quote
>
>> second block quote
>
> end block quote
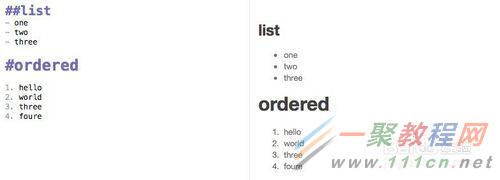
3、列表使用,就是html中的ul 和 ol,ul对应的是使用 - 或者 * 或者 +
+ 列表项1
+ 列表项2
- 列表项1
- 列表项2
* 列表项1
* 列表项2
有序列表使用数字1. 2. 3. 数字后面加点号(.)
1. 项1
2. 项2
4、分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线。
5、斜体 可以使用*斜体*或者-斜体- 来实现
粗体 可以使用**粗体**或者--粗体-- 来实现
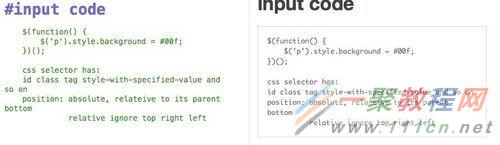
6、加入代码段可以使用(・)就是esc键上面的那个符号,也可以在每一行的缩进是4个空格或者1个tab制表符。
・function javafunc() { console.log('hellor world');}`
或者
function javascriptfunc(){console.log('hello world');}
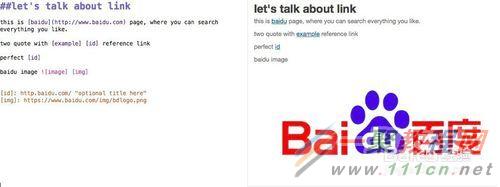
7、超链接使用中括号加圆括号配对使用,即[显示名字](http://*?*??接?*??址),超链接跟图片的区别是在中括号前面加!
超链接[baidu](http://www.b**aid*u.com)
图片
注意事项:
目前使用的是Mac OS系统下的Mou工具