jQuery如何实现动态文字搜索功能
先简单讲一下需求:页面中会列出多行个人信息记录,为方便查找,在顶层增加一个搜索栏,可根据用户姓名查找记录。
如果只想查看代码,可跳过分析过程,文章底部提供了完整的代码。
以下是我的编写过程:
动态页面,多条记录均由forEach生成,结构如下:
| |
|
教师姓名 |
|
${user.name} |
|
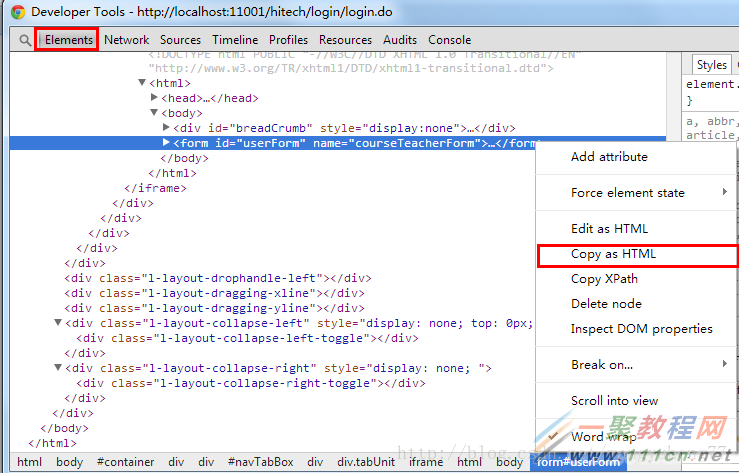
为了方便调试静态页面,可以先将web项目启动,然后在浏览器中查看源代码,复制form中的代码,另存为一个本地HTML文件。
chrome操作如下:
为了看起来舒服一些,简单的增加一些表格样式:
接下来,我们在中增加一个搜索框:
设置一个单击事件的监听: 这里有两个建议: 1、为了避免代码相互影响,尽量明确监听的作用域 2、当你不确定当前的事件触发者时(如: 修改后的代码如下: 我们可以通过$('#searchText').val()获取文本框中输入的数据,无难度,主要问题是怎么在页面中查找与之匹配的元素: 为了提高效率,尽可能的避免使用each、replace和RegExp(),推荐使用jQuery :contains选择器,具体用法为$("td:contains(str)") 这里遇到了一个问题:contains(str)中的str对象会被理解为字符串"str",找到的解决方案是采用字符串拼接的方式,有更好的解决方案的前辈,请不吝赐教。 并且,为了准确查找,我们给需要查找的 所以,获取查找结果的语句为: $("td.userNameTd:contains("+ $('#searchText').val() +")") 为了明确显示查找结果,我采用的方案是先将
),可以alert($(this))来确定触发元素
标签设置一个class属性,则有:
${user.name}
而且当输入框中的值为空时,显示出所有列。方法变为:
|
$(function(){
$('#userForm').on('click','#searchBtn',function(){
if($('#searchText').val()){
$('#userForm').find('tbody tr').hide()
$("td.userNameTd:contains("+ $('#searchText').val() +")").parent('tr').show();
}else{
$('#userForm').find('tbody tr').show();
}
});
});
|
至此,一个简单的文字搜索已经初具雏形了。我们再来进行一些完善工作。
首先,为了更搜索关键字更醒目一些,我们可以改变一下$('#searchText').val()的背景颜色
我们先创建一个样式:
|
.bg-y{
background-color: yellow;
}
|
因为操作的是文字,而不是对象,所以不能增加class属性,解决方法为采用 replace('str', ''+str+'');
对统一对象进行多次操作,可以先将对象赋值给一个变量。修改后的代码为:
|
$(function(){
$('#userForm').on('click','#searchBtn',function(){
varsearchText = $('#searchText').val();
if(searchText){
$('#userForm').find('tbody tr').hide();
vartds = $("td.userNameTd:contains("+ $('#searchText').val() +")");
tds.html(tds.html().replace(searchText,''+searchText+''));
tds.parent('tr').show();
}else{
$('#userForm').find('tbody tr').show();
}
});
});
|
这时又遇到了一个问题,之前增加背景颜色的文字,不会取消背景色。所以,我们在每次事件发生时,执行一个cleanHighLight()函数,将搜索时增加的再替换成原先的内容。
|
functioncleanHighLight() {
vartds = $('span.bg-y').parent();
varvCurrentText = $('span.bg-y').html();
if(!!tds.html()){
tds.html(tds.html().replace(''+ vCurrentText +'', vCurrentText ));
}
}
|
然后,感觉输入文本之后,还需要点击,这点不够友好,我们能不能采用输入文本即可动态搜索呢?
我们试着将监听对象改变为输入框'#searchText',监听事件变为'change'
|
$('#userForm').on('change','#searchText',function(){
//alert($('#searchText').val());
$('#userForm').find('tbody tr').hide()
$("td.userNameTd:contains("+ $('#searchText').val() +")").parent('tr').show();
});
|
但结果是,必须在文本框失去焦点时才会触发事件,并没有达到预期。
通过查找资料,找到了解决方案:可同时绑定oninput 和onpropertychange事件。代码如下:
|
$(function(){
$('#userForm').on('input propertychange','#searchText',function(){
varsearchText = $('#searchText').val();
cleanHighLight();
if(searchText){
$('#userForm').find('tbody tr').hide();
vartds = $("td.userNameTd:contains("+searchText +")");
tds.html(tds.html().replace(searchText,''+searchText+''));
tds.parent('tr').show();
}else{
$('#userForm').find('tbody tr').show();
}
});
});
|
另外,我们可以给searchText 增加一个$.trim()函数,避免误输入空格字符:
var searchText = $.trim($('#searchText').val());
最后,我们再给文本框增加一些简单的HTML5元素
将 标签替换为 (增加了一个删除按钮)
增加一个autocomplete="on"的属性,可以让浏览器预测字段输入
再增加一个占位符属性,placeholder="例如:张三"
这些HTML5标签在不同浏览器下,可能有不能的显示效果,但是即使在ie6下,也不会影响搜索功能。
动态文字搜索功能,暂时先写到这。
附完整代码:
|
$(function(){
$('#userForm').on('input propertychange', '#searchText', function(){
var searchText = $.trim($('#searchText').val());
cleanHighLight();
if(searchText){
$('#userForm').find('tbody tr').hide();
var tds = $("td.userNameTd:contains("+ searchText +")");
if(!!tds.html()) {
tds.html(tds.html().replace(searchText,'
}
tds.parent('tr').show();
} else {
$('#userForm').find('tbody tr').show();
}
});
});
function cleanHighLight() {
var tds = $('span.bg-y').parent();
var vSearchText = $('span.bg-y').html();
if(!!tds.html()){
tds.html(tds.html().replace('
}
}
table{
border-collapse:collapse;
text-align: center;
}
table, th, td{
border: 1px solid black;
}
.bg-y{
background-color: yellow;
}
|