网站着陆页的转化率提升方法
对于很早就有而没有引起足够重视的数据营销,现在越来越受到人们的重视,甚至专门有人用付费推广的方式来收集潜在客户数据库,这对于着陆页的要求就更高了,因为你是在花钱买潜在客户数据,如果客户通过付费推广链接到达你的网页,而你的网页内容并不能吸引潜在客户留下客户信息,那么对你的推广将会造成极大的浪费,那么,我们该怎样迅速提升网站着陆页的转化率呢?也就是着陆页的优化该如何做呢?
一、什么是着陆页?
广义来说,着陆页是用户进入你的网站的起始或入口页面,形象地来说,就是用户在这个页面“着陆”。
现在着陆页已经变成了一个更为具体的概念,很多人将它们作为宣传某个特定产品、服务、卖点或特征的媒介,以便用户能更快地留意到、并且更专注地浏览这些信息。
正是因为这样,很多分析者认为着陆页比普通的网站首页更有效率,也更能实现一些针对性的营销目标。
和着陆页的效率相比,网站首页则常常囊括了过多的信息,让用户无法专心,也更容易失去浏览的兴趣。
二、什么是转化?为什么它很关键?
想要去验证那些以商业和产品、营销和推广为最终目标的设计到底效果如何,转化率是最常用的指标。一般来说,“转化”意味着某个浏览者使用你的网站提供的服务或转变为产品的用户,而在实际情况中,转化会根据不同的网站或其它产品而有不同的定义。
着陆页起初源自电子商务,也是登陆页应用最为广泛的领域,而转化率就是所有的浏览者中,有多少比例的人转变成了注册用户并且最终完成了购买行为。
如今,着陆页被广泛地用在了各个领域的网站里,转化的定义也变得更多。越来越多的线上产品和服务出现,用户能够在网上完成各式各样的任务和操作,“转化”就可以被定义为任何一个浏览者最终完成了网站期望他们去做的任务,比如:
1、开始使用某个产品
2、订阅网站内容
3、转移到某个特定页面
4、下载App或其它文件
5、提供用户信息
6、回答问卷
7、免费或折扣试用产品
8、浏览资源库
9、去阅读产品详情或服务等等。
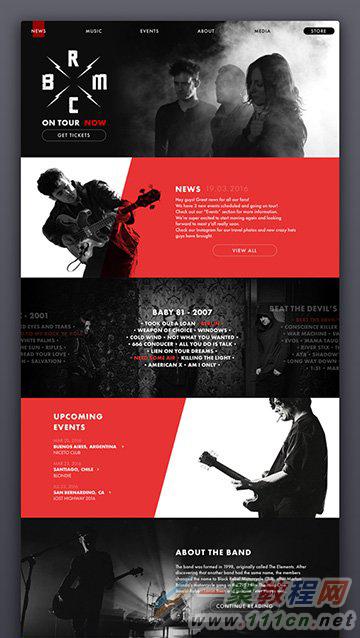
上面的图片是Knost设计的着陆页,它是一个摇滚乐队的网站,网页中不同的模块试图引导用户去做不同的任务,同时避免让用户觉得信息量过大。因此,一个浏览者需要花几秒钟时间浏览整页,然后找到他们想要进一步浏览的区域即可。
转化意味着你把一个潜在的被动用户转变成了活跃的主动用户,这些用户不仅仅是浏览网页信息,而是真的去使用了网页上提供的功能,可以说转化率的高低至关重要。
着陆页在大多数的商业目的里,都专注于获取更多的浏览者,并提供能够激励用户进行下一步操作的信息。
作为一个成功的商人兼广告代理公司总监,Jeff Eisenberg有一个关于转化率至关重要的观点,十分明智:让业务成倍增长的秘诀并不在于成倍提高流量,而在于成倍提升转化率,很多事实都能证明了他的观点,而且着陆页通常仅提供有针对性的信息,也大大节省用户浏览的时间。
三、为什么我们需要着陆页?
从上文的例子中可以很容易的得到答案,再举个类比的例子:想象一下,你想去纽约逛一逛曼哈顿,这是你一生的梦想,突然你找到一项又便宜又快的服务能让你去纽约,是不是很棒?你拿起你的行李、带上相机,心中觉得梦想就快要实现,或是其他你想去的地方。这时你又觉得如何?在一个如此大的城市中寻找你想去地方,你在完成这段筋疲力尽的旅程后,或许会觉得不太开心吧!
而那些人把你送到纽约,却把你一人丢在市里,让你自己去找曼哈顿在哪儿,这时候你才觉得,直达目标才最好,我想探索新鲜的城市,但不想因为找不到目的地而精疲力尽。那么同样的,作为一个页面的访问者,是不是也希望直达目标,而不是在复杂的网站上浏览太久?
这也正是着陆页承担的角色,当用户在外部资源看到特定产品、功能、信息或服务时,然后点击进入到站点,他并不会期望自己需要花大量的时间在首页的一堆链接和信息中去寻找自己想要的产品内容或页面。
浏览者除了想要立马“着陆”到有用的信息页面,还希望能快速看到那些能够进一步帮助他们做出决策的信息内容。所以提供一个考虑周全的着陆页能够大大地帮助营销决策的实施,并且提升转化率。
上图是一个特别的案例,这是Ernest Asanov的关于博物馆的,它是一个试图推广艺术展览的着陆页。这个页面的目标在于提供给用户美观和谐又能突显重要的信息,页面的样式、颜色和动效都体现了一种极简主义的和谐感。
在设计可交互的电子产品时需要留心的“残酷现实”:
1、如果访客没法很容易地找到某个内容,那这个内容等于不存在;
2、如果你想强调所有内容,那么所有内容都变得不重要;
3、任何内容出现加载的延迟都令人失望而失去耐心。
以上这些都印证了着陆页在维持用户注意力上的重要性,让你的内容更易被注意到、也更容易被找到。
着陆页可以说是一种强调某些特定内容的工具,也能让你的目标用户更有可能使用你的服务和产品。
四、着陆页由哪些内容组成?
着陆页常常会用各式各样的创意去展现其内容,以吸引不同的目标群体,可以说着陆页根本不可能有统一的主题或结构,不过,着陆页需要提供的内容还是能够找出一些规律。页面的大小、包含多少模块、用了哪些视觉元素,这些都不是着陆页最重要的考虑因素,最重要的是如何让着陆页提供“有价值”的信息。一般来说一个着陆页需要包含以下内容:
1、讲清楚你所展示的是什么?并提供刺激用户操作的元素
从用户的角度来说,他们要知道你能给他们提供哪些好处,即使没有非常具体的细节,至少用户能清楚地知道这些好处是什么并且这些好处确实有用。此时页面就可以同步地提供明显并且方便进一步查看或操作的按钮、表格填写、订阅服务等页面元素,吸引用户去点击。
2、口碑及信任感
人们总是倾向于相信那些被其他用户推荐的东西,也认为那些信息更有关注的价值,因此在着陆页上提供一些用户评价、社交网络的粉丝规模、获奖情况和资质证书等信息,可以让访问者产生更好的印象,从而更有可能进入下一步。
3、展现产品或服务的最主要的特征或卖点
这部分信息具有补充说明的作用,来丰富产品的展示和呈现,它能让用户得知更多细节,比如产品或服务所能达到的效用和应用的技术、能从哪些方面改善我的生活等。
要注意的是,这些信息会让着陆页变得更庞大,所以在提供这些细节信息是要通盘考虑整个网站的信息规划,而不是仅仅把信息都一股脑儿地堆到着陆页上去。
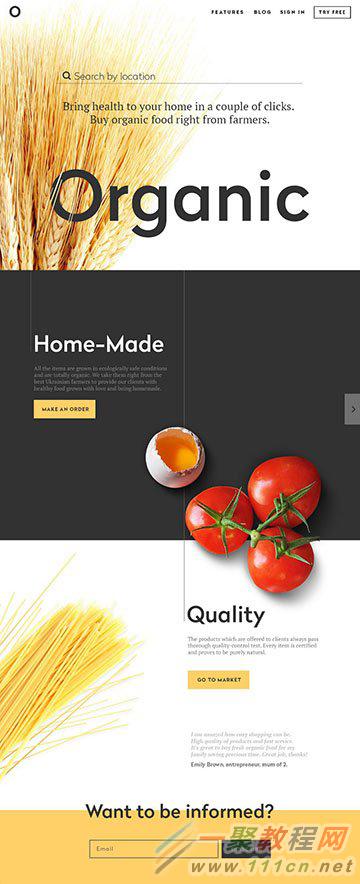
上图的案例来自Sergy Valiukh的着陆页设计,它提供了上文提到的所有内容元素。首先页面是一个有机食物商店的推广网页,包含了一些基本信息,例如商店名称、产品、服务的卖点、引导用户操作的各类按钮以及顾客评价的展示。
设计者让整个页面信息很丰富,同时也不会过于复杂和冗长,有吸引力但也不会过于激进。
在滚动页面浏览时设计者还加入了动画效果,让整个浏览过程的体验更为丰富,各个视觉元素之间组成了页面的整体视觉主题,让重要信息更为突出。
五、从哪些方面着手能让着陆页更有效?
一个营销者会犯的最大错误可能就是希望通过在网站首页堆放大量广告和公关活动以提升用户流量,却不在首页提供那些直达活动或推广链接的入口,让浏览网页的用户们摸不着头脑。
1、目标用户分析
每个着陆页的设计都离不开对用户群体的研究和分析,着陆页不是一个单纯的艺术品,而是市场推广和展示策略的融合,设计者必须将市场营销的目标和用户群体的特性牢记在心,把着陆页当做连接目标消费者和产品之间的桥梁。
一个网页想要有高转化率,设计必须要事先进行对目标用户喜好、能力、心态的分析。不过要注意的是,没有一个着陆页可以让所有用户都喜欢,即便是最成功的商业运营也不会让每个人都满意。
2、市场分析和竞争对手分析
在设计着陆页之前你还需要分析现有竞争对手的策略,其中的一个观点就是鼓励设计师去做竞品分析。着陆页是市场营销中的重要一环,市场分析也能帮助你产出更好的设计成果,更好地了解你的竞争对手,你才能少走弯路并且不让你的产品淹没在其它相似的万千产品中。
3、精简你的文案
广告界大咖David Ogilvy说过“每一个字都要斤斤计较”,在你设计着陆页的时候必须牢记这个简单的道理,必须经过研究和测试才能决定用多少字的文案去展示信息,因为这些字直接决定了用户会不会买你的账。
不过话说回来,并不是每一个着陆页都要保持极少的文字字数。比如当你要宣传的是一个著名的公司或产品时,少量的文字就足以说清楚并且吸引用户进行下一步操作,然而,如果你要推广的是一个全新的产品或服务,那么则有必要多花些文字去让访问者了解更多。
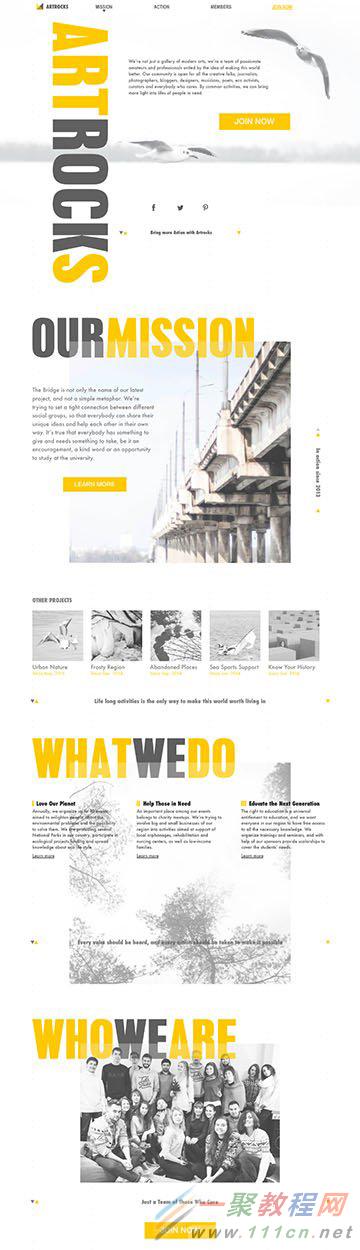
上图展示的是Polina设计的一个公益组织的网页,页面中谨慎地使用了信息文字,辅以视觉图片,让用户得以了解俱乐部的活动。
4、品牌元素
很明显,着陆页应该着重展示logo、主题色、字体、标语和其它身份特征元素,你必须在你所呈现的产品、服务、活动和公司及其品牌视觉语言之间建立紧密的关系,这就提高了一般营销策略的效率。
5、视觉设计
在此前的文章里我们讨论过在界面中的视觉设计,人们通常对视觉元素更敏感,也更容易识别和认知视觉元素,即使它们是高度抽象的图片、在大多数情况下,人们认知和处理如图标和插图等图像化的内容比处理文字更快。大部分用户出于本能,也更容易被视觉元素所吸引。
在列出的插图中,页面都提供了很有吸引力、具有信息量的图形化设计,它们让着陆页更吸引眼球,在访问者快速浏览时,能让他们产生审美的愉悦,同时减少阅读大段文字的时间。
6、找到卖点并吸引用户操作
着陆页的设计有两个关键因素:
USP (Unique Selling Point) 独特的产品卖点,是顾客最关注的产品特性和优势。
CTA(Call to Action) 是鼓励用户进行下一步操作的入口,你通过它们来实现用户的转化。
有效的着陆页能够快速的传达卖点,并用醒目的、关于CTA的设计解决方案以及技术都值得用另开一篇文章,我们会在TubikBlog的下篇文章进行讨论。
7、减少加载时间
加载时间的长短是影响设计效果重要的元素之一,用户不喜欢浪费时间,同样也不会在为了看一个着陆页而等待太久,所以千万别让访问者等待,你要在设计着陆页的时候就要考虑设计方案是否会导致加载时间的延长。
8、视频展示
动态效果是一种很好的产品呈现方式,还能够避免用户花费精力看文字。视频能被运用在任何页面场景里,让网页更为动感和有趣。
然而必须记住,视频很容易大大延长页面的加载时间,所以你得好好设计视频,让它们值得用户等待更多的加载时间。
9、响应式设计
“响应式设计”这个有趣的概念,也从统计学的角度验证了响应式设计在网页设计中的重要性:
(1)、61%的用户表示,如果他们在手机浏览网页时无法快速找到目标信息,他们就会立刻放弃,去访问其它站点。
(2)、79%的用户遇到不喜欢的页面,会返回重新搜索其它站点。
(3)、50%的用户如果一个服务在手机网页上很难浏览或操作,即便这个服务在功能上再成功,他们也不愿意经常使用。
有可能上面这些统计数字在今天会变得更高,因为越来越多的用户每天都使用移动设备,所以千万别忽略了着陆页在手机等移动设备上的显示效果。
10、减少让用户分心的元素
前文已经提过,着陆页应该让用户能够保持专注力,所以你得去除页面上那些会让用户分心的信息,并加强会影响转化效率的关键信息的展示。
越少的额外链接越好,应该以最容易被注意到的方式展现引导用户进行下一步操作的元素,以便用户能够找到并完成他们的操作任务。
上图为Ludmila Shevchenko设计的着陆页,目标是展现SwifyBeaver开发的MAC应用程序,在页面上设计元素十分简洁,用户的注意力都会集中在标题文字上,而标题下方即为申请免费试用的按钮,整个页面没有任何多余或无用的链接,仅仅提供了必要的点击入口,让用户不会分心从而更有可能被转化。
六、如何测试你的着陆页?
可用性测试方面的专家在不断的实践中已经证明,任何一个项目都不是完全客观的,尤其是那些长期的项目。
设计师也并不能奇迹般第让那些产品的使用者一下子变成对产品了如指掌的专家。因此,仅仅只是创造概念还不够,你还需要用实践和数据来改进你的设计。
在广告里最重要的一个词是“测试”,只要你坚持去做测试,你的广告就会变得越来越好,对着陆页进行测试,能更好的了解用户行为,并改善着陆页上那些无效又不友好的设计。
在设计着陆页的实际过程中,不少研究已经能证明,一点点微小的改进,例如操作按钮的颜色、公司LOGO的位置,都可能提升页面效果,而标题文案、辅助说明的改进,则可能会大大提高你的转化率。
收集用户统计数据并进行分析,是让设计变得更有效的途径,同样也能让你的用户转化和营销策略更为成功。
一聚教程网点评:
着陆页的优化要从用户的角度出发,同时又不要给客户太多的选择,既然他通过搜索找到我们,就是要直接找到自己需要的东西,单页面销售的产品都具有自己的独特性,因为它没有更多的页面展示其它的信息,所以越简单越好!同时销售流程又要符合客户的购买心理,中国人大部分都有从众心理,所以案例见证最具说服力,也客户使用评价更好!