JavaScript利用Date实现简单的倒计时实例
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.*w**3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
介绍
Date对象,是操作日期和时间的对象。Date对象对日期和时间的操作只能通过方法。Date在js中和Array类似,都是拥有自己的特殊方法的特殊对象。
创建 Date 对象的语法:
varmyDate=newDate()//Date 对象会自动把当前日期和时间保存为其初始值。 |
获取倒计时之前,我们不妨先来看怎样获取当前时间吧!!!
| 代码如下 | 复制代码 |
|
functiontime(){ varoDate =newDate(); varyear = oDate.getFullYear(); varmonth = oDate.getMonth() + 1 ; vardDate = oDate.getDate(); varday = oDate.getDay(); varhouse = oDate.getHours(); varminu = oDate.getMinutes(); varsec = oDate.getSeconds();
switch(day){ case1: day ='星期一' break; case2: day ='星期二' break; case3: day ='星期三' break; case4: day ='星期四' break; case5: day ='星期五' break; case6: day ='星期六' break; case0: day ='星期日' break; }
functiondouble( t ){ if( t t =Ɔ'+ t; } returnt; }
document.body.innerHTML = year +'年'+ month +'月'+ dDate +'日 '+ day +' '+ double(house) +':'+ double(minu) +':'+ double(sec); } time(); setInterval(time,1000); | |
获取倒计时
1、实现倒计时功能
2、倒计时结束按钮可被点击,之前不可被点击
实例代码:
| 代码如下 | 复制代码 |
head>
div>
#btn{ text-decoration: none;
display: block;
width: 100px;
height: 35px;
background: #ccc;
text-align: center;
line-height: 35px;
color: #666;
}#btn.btn{ background: red;
color: #fff;
font-size: 20px;
font-weight: bold;
}style>
var oLt = document.getElementById("lastTime");
var oBtn = document.getElementById("btn");
time();
var timer = setInterval( time , 1000 );
function time(){
var endTime = new Date('2017/01/13 00:00:00');//结束日期不得在当前日期之前
var nowTime = new Date();
var splus = endTime.getTime() - nowTime.getTime();
//天 时 分 秒
if( splus
clearInterval( timer );
oBtn.className = 'btn';
oBn.innerHTML = '开始秒杀!';
oBtn.href = 'http://www.b*a*i*du.com';
return;
}else{
oBtn.className = '';
}
var day = Math.floor( splus / 1000 / 60 / 60 / 24 );
var hours = Math.floor( splus / 1000 / 60 / 60 % 24 );
var min = Math.floor(splus / 1000 / 60 % 60);
var sec = Math.floor(splus / 1000 % 60);
oLt.innerHTML = day + '天 ' + double( hours ) + ':' + double( min ) + ':' + double( sec );
function double( n ){
if( n
n = '0' + n;
}
return n;
}
}
body>
html>
| |
#btn{
text-decoration: none;
display: block;
background: #ccc;
text-align: center;
line-
color: #666;
}
#btn.btn{
background: red;
color: #fff;
font-size: 20px;
font-weight: bold;
}
即将开抢!
var oLt = document.getElementById("lastTime");
var oBtn = document.getElementById("btn");
time();
var timer = setInterval( time , 1000 );
function time(){
var endTime = new Date(?/01/13 00:00:00');//结束日期不得在当前日期之前
var nowTime = new Date();
var splus = endTime.getTime() - nowTime.getTime();
//天 时 分 秒
if( splus
clearInterval( timer );
oBtn.className = 'btn'
oBn.innerHTML = '开始秒杀!'
oBtn.href = 'http://www.ba**i*du.com'
return;
}else{
oBtn.className = ''
}
var day = Math.floor( splus / 1000 / 60 / 60 / 24 );
var hours = Math.floor( splus / 1000 / 60 / 60 % 24 );
var min = Math.floor(splus / 1000 / 60 % 60);
var sec = Math.floor(splus / 1000 % 60);
oLt.innerHTML = day + '天 ' + double( hours ) + ':' + double( min ) + ':' + double( sec );
function double( n ){
if( n
n=Ɔ'+ n;
}
return n;
}
}
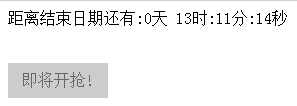
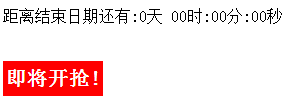
效果图如下: