Photoshop CC如何精准切图?Photoshop CC切图教程
1.自动切图(含WebP、SVG格式)
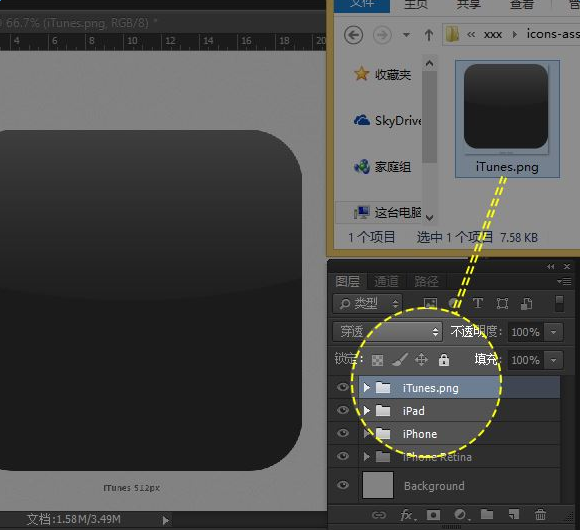
前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能,无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
请保持菜单“编辑->首选项->增效工具”中的“生成器”为启用状态;依次点击菜单“文件->生成->图像资源”,确认该菜单项已被勾选;
试着修改某个图层命名(如iTunes.png),然后检查当前psd文件所在目录下的“文件名-assets”的目录,打开此目录,发现iTunes.png已经躺在里面了。
常用技巧:
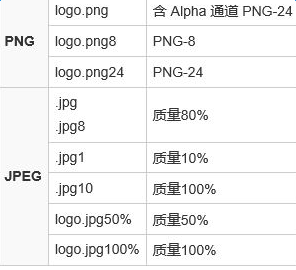
@2xRetina图片的输出,在图层前添加200%即可,如200%[email protected];
开启WebP、SVG格式的自动输出:新建generator.json文件,内容如下:
{"generator-assets":{"svg-enabled":true,"webp-enabled":true}}
将此配置文件拷贝至:Windows:(Win+R后输入%USERPROFILE%)目录下,如C:UsersxxxMacOS:$HOME如“MacintoshHD>Users>xxx”目录下WebP输出暂只支持MacOS。
2.复制CSS
PhotoshopCC终于推出了“复制CSS”功能。它能让开发人员快速获取形状的CSS代码。其实不少设计师也很想学习CSS,有了这个功能,可以让这些爱学习的设计师熟悉CSS代码与图形的对应关系;
右击图层面板上的图层,选择“复制CSS”,或点击菜单“图层->复制CSS”;
多个图层的批量获取,请选择多个图层,执行Ctrl+G,将所选图层转为图层组。然后在该组上右击,选择“复制CSS”,即可批量获取CSS代码。
智能对象暂不支持“复制CSS”功能,您可以栅格化该图层再来使用。
当前的版本的此功能,包含了很多冗余信息和不太友好的写法,可能不是大家真正需要的。于是ISUX前端团队改进了这个功能,您可以下载“PhotoshopCopyCSS”来增强PhotoshopCC自带的“复制CSS”功能,提升CSS代码的真正采用率;目前的优化有:
*自动识别CSSSprite图片,获取background-position信息;*自动识别是否图标;*优化CSS3渐变、文字、边框、阴影等CSS代码;*优化RGB颜色值成十六进制颜色;*去除冗余CSS属性,如position,z-index,left,top等。
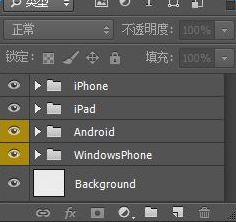
3.图层管理
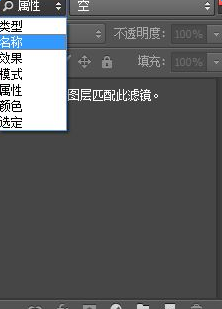
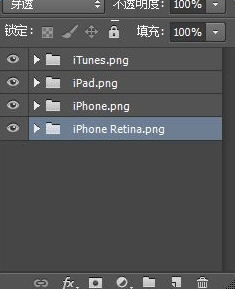
前端开发同学接手的psd文档,往往有大量图层,我们需要对其进行整理。例如删除空白、锁定、文本等图层。我们还可以通过图层类型、名称、效果、属性等条件进行快速定位图层。
使用此功能可以很方便定位到当前选定图层,非常适合含有大量图层的psd文档。
另外隔离图层也是个很不错的功能。开启隔离图层功能之后,我们可以通过移动选择工具,点选画布上的内容,找出我们需要的图层将其整理成一个独立的psd文件。
4.WebP插件
WebP是Google为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有GoogleChrome浏览器对其原生支持。
PhotoshopCC的MacOS版自带输出WebP功能。Windows下您可以下载此插件来输出WebP格式。安装后,可以在Photoshop菜单“文件->另存为”对话框中选择“WebP格式图片”。
WebPforPhotoshopv0.5b5,16December2013Mac|Win
5.动作条件
PhotoshopCC新增了动作条件,可以根据不同条件执行命令或其他动作。
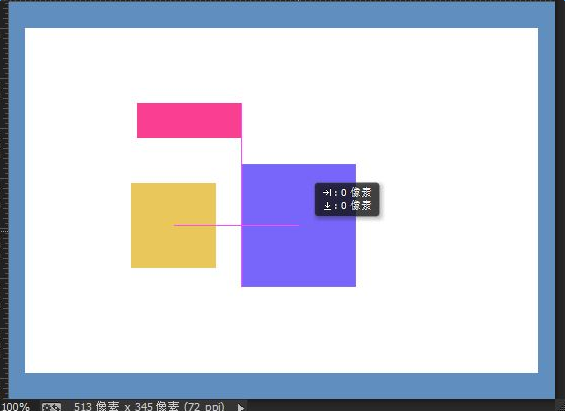
智能参考线/使用图层颜色
这两个功能并不是PhotoshopCC的新功能。为什么要在这里说呢,因为它能辅助我们一秒居中对齐、一秒贴边,这个非常实用。另外也建议设计师使用图层颜色来标出改动位置,这样前端开发同学便能快速定位图层。
6.切图技巧
传统的切图流程
确定好了切图方案之后,对于大的PSD来说,往往新建一个画布,然后将PSD里面需要切出来的图层拖动到新画布中,使用“剪裁”工具把这个图层进一步的剪切,变成最小内容,剪去多余的部分。然后打开“存储为Web所用格式”对话框,根据图片选择格式、压缩比以及是否是渐进式等等,然后选择路径修改文件名。这样的缺点很明显,有时候图标或者图层有半透明的阴影,这时候对于边界的界定就不好处理,此外需要大量重复的剪裁、返回上一步、继续剪裁、保存图片等等。人工操作过多,导致效率底下,成本增加,大量时间浪费在基础重复的操作中。
改进后的切图流程
计算机就是为了帮助人类完成大量重复的工作,有没有自动切图的功能或插件呢?为此我也在不断的搜索。然后有一天就发现了Photoshop内置的自动切图脚本。位于“文件”-》“脚本”-》“将图层导出文件”。意思就是将你的图层分层分别导出为文件,而且还支持剪裁图片和格式选择等等。
选择剪裁图片之后,将会自动给你剪裁到最小状态,由于是机器剪裁,所以精度非常高,半透明的阴影也完全OK。于是,改进后的切图流程就变成了:从PSD中找到要剪切出来的图层,然后拖动到新画布上面,栅格化文字或者合并组、合并图层,将要剪切出来的图片们合并到一起变成一个图层,然后使用这个脚本自动导出,命名一下图片。这个脚本的不好就在于命名,输出的时候命名比较乱,需要自己修改一下,但是已经非常自动化操纵了,相见恨晚。(图层比较混乱的还是建议用传统方法,此处只是介绍这种方法!)