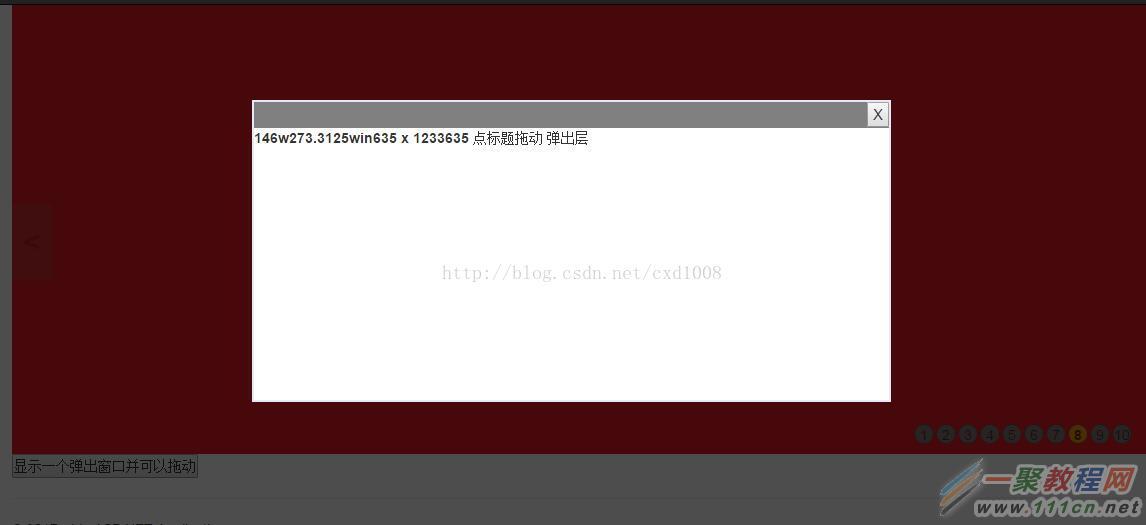
jQuery窗口拖动功能的实现代码
具体代码如下所示:
| 代码如下 | 复制代码 |
$("#showTitle").mousedown(function(e) { vbool =true; vHeight = e.pageY; vWidth = e.pageX; cHeight = vHeight - $("#show").offset().top; cWdith = vWidth - $("#show").offset().left; //alert("divshow" + $("#show").offset().top + " divvHeight" + vHeight); //alert("高" + cHeight + " 宽" + cWdith); }) $(document).mouseup(function() { vbool =false; }) varshowWidth = $("#show").width(); varshowHeight = $("#show").height(); vardocumentWidth = $(document).width(); vardocumentHeight = $(document).height(); $(document).mousemove(function(e) { if(vbool) { vardivheight = e.pageY - cHeight;//窗口要移动到的位置 vardivwidth = e.pageX - cWdith;//窗口要移动到的位置 $("#la1").text(divheight +"w"+ divwidth +"win"+ showWidth +" x "+ documentWidth +""+ showWidth); if(divwidth < 0) { divwidth = 0; } if(divheight < 50) { divheight = 50; } if(divwidth > documentWidth - showWidth) { divwidth = documentWidth - showWidth - 5; } if(divheight > documentHeight - showHeight) { divheight = documentHeight - showHeight - 5; } $("#show").css({"left": divwidth,"top": divheight }); } }) | |
下面看下jQuery 鼠标拖拽移动窗口的实现代码
拖拽移动需要注意的是:拖拽移动的窗口是如何定位的,如果"left"属性为"%" ,以"margin-left"来计算定位,如下实例,如果"left"属性为数字,直接使用"left"即可。
| 代码如下 | 复制代码 |
// 弹窗模块拖拽拖动 $(function(){ var_move=false;//移动标记 var_x,_y;//鼠标离控件左上角的相对位置 var_dragZone = $(".M_boxCenter .M_boxBody > h3"); var_dragBody = _dragZone.parent(); _dragZone.mousedown(function(e){ $(this).attr("onselectstart","return false");//禁双击选中 $("body").css({"-webkit-user-select":"none","-moz-user-select":"none","-ms-user-select":"none","-khtml-user-select":"none","user-select":"none"});//禁止选中文字 _move=true; _x=e.pageX-parseInt(_dragBody.css("margin-left")); _y=e.pageY-parseInt(_dragBody.css("margin-top")); _dragBody.fadeTo(150, 0.5); }); $(document).mousemove(function(e){ if(_move){ varx=e.pageX-_x;//移动时根据鼠标位置计算控件左上角的绝对位置 vary=e.pageY-_y; if(e.pageX <= 0 || e.pageY <= 0){ _move=false; }else{ _dragBody.css({marginLeft:x, marginTop:y});//控件新位置 } } }).mouseup(function(){ _move=false; _dragBody.fadeTo("fast", 1); $("body").removeAttr("style");//移除不能选文字 }); }); | |