|
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1">
title>Bootstraptitle>
link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
head>
body>
div class="container">
div class="row">
div class="col-lg-3">
a href="" class="thumbnail">
img src="../logo.jpg"/>
a>
div>
div class="col-lg-3">
a href="" class="thumbnail">
img src="../logo.jpg"/>
a>
div>
div class="col-lg-3">
a href="" class="thumbnail">
img src="../logo.jpg"/>
a>
div>
div class="col-lg-3">
a href="" class="thumbnail">
img src="../logo.jpg"/>
a>
div>
div>
div class="row">
div class="col-lg-4">
div class="thumbnail">
a href="">
img src="../logo.jpg"/>
a>
div class="caption">
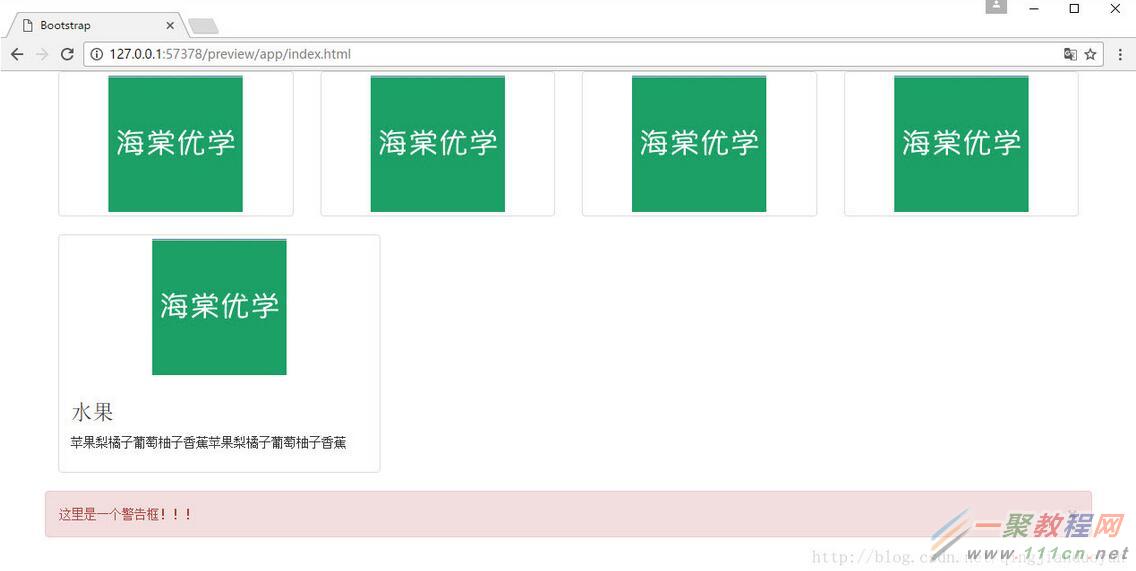
h3>水果h3>
p>苹果梨橘子葡萄柚子香蕉苹果梨橘子葡萄柚子香蕉p>
div>
div>
div>
div>
div>
div class="container">
div class="row">
p class="alert alert-danger">这里是一个警告框!!!button class="close" data-dismiss="alert">×button>p>
div>
div>
script src="js/jquery-2.1.0.js">script>
script src="js/bootstrap.js">script>
body>
html>
|