ASP.NET MVC从视图传参到控制器有哪些形式
1. 传递数组
| 代码如下 | 复制代码 |
$(function () { var value = ["C#","JAVA","PHP"]; $("input[type='button']").click(function () { $.ajax( { url:"/Home/List", type:"Get", data: { valuelist: value }, traditional:true,//必须设置该属性,否则控制器中获取不到值 success: function (data) { alert("Success"); } }); }); }); publicActionResult List(List { returnView(); } | |
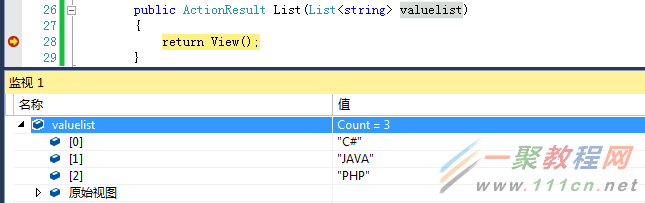
调试效果:
2. 传递单个Model
| 代码如下 | 复制代码 |
@using(Html.BeginForm()) { @Html.LabelFor(model => model.Name,new{ @class="control-label col-md-2"}) @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name)
@Html.LabelFor(model => model.Price,new{ @class="control-label col-md-2"}) @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price)
@Html.LabelFor(model => model.Color,new{ @class="control-label col-md-2"}) @Html.EditorFor(model => model.Color) @Html.ValidationMessageFor(model => model.Color)
} | |
| 代码如下 | 复制代码 |
publicclassProducts { publicintId {get;set; } [DisplayName("产品名称")] [Required(ErrorMessage ="此项不能为空")] publicstringName {get;set; } [DisplayName("产品价格")] [Required(ErrorMessage ="此项不能为空")] publicstringPrice {get;set; } [DisplayName("产品颜色")] [Required(ErrorMessage ="此项不能为空")] publicstringColor {get;set; } } publicActionResult Add(Products product) { returnView(); } | |
调试效果:
3. 传递多个Model
| 代码如下 | 复制代码 |
$("input[type='submit']").click(function () { var promodes = []; promodes.push({ Id:"0", Name:"手机", Color:"白色",Price:"2499"}); promodes.push({ Id:"1", Name:"耳机", Color:"黑色", Price:"268"}); promodes.push({ Id:"2", Name:"充电器", Color:"黄色",Price:"99"}); $.ajax( { url:"/Home/List", type:"Post", data: JSON.stringify(promodes),//必须对数组进行序列化 contentType:"application/json",//设置contentType的值为"application/json",默认为"application/json" success: function (data) { alert("Success"); } }); }); | |
| 代码如下 | 复制代码 |
publicActionResult List(List { returnView(); } | |
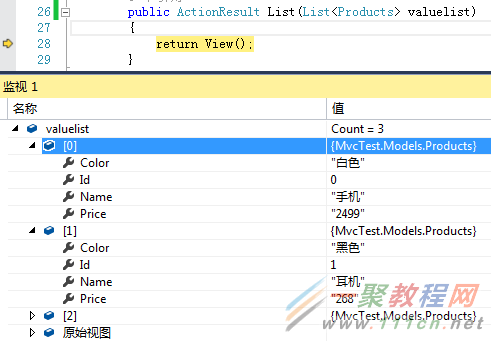
调试效果:
以上所述是小编给大家介绍的ASP.NET MVC从视图传参到控制器的几种形式,希望对大家有所帮助