实例:CSS3实现任意图片lowpoly动画效果
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.***w3.org/TR/REC-html40/loose.dtd">
这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放,CSS代码部分非常简单,唯一有趣的是 nth-of-type选择器的使用,这里UI设计师小伙伴不用望而却步,CSS部分完全可以拿来复用并根据自己的要求随意改变参数(所有不能复用的SVG动画代码都是耍流氓),然后,UI设计师再搭配上自己熟悉的AI利器,就可以完美的实现下面的效果了。
分步骤拆解:
1. 低多边形风格的图片的制作
我的原图是下面这种:

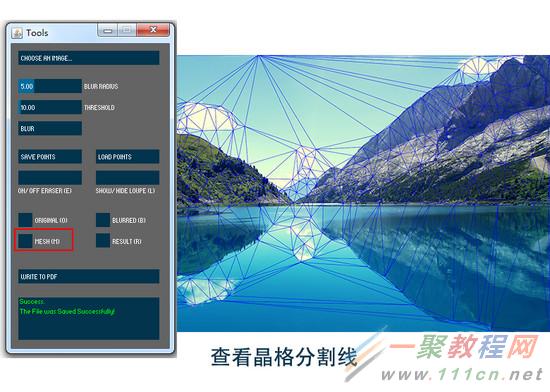
随手从电脑上找了一张背景图,然后借助一个神器 Image Triangulator,不得不感慨,这个工具真是太好用了,各位设计师需要做的只是在图片上打点(我是为了测试,很粗糙的添加了顶点,如果需要得到很出彩的效果,需要在明暗分隔的边缘精细添加)。



然后导出的pdf格式的文件,就可以用AI打开了。
2. 图片的处理
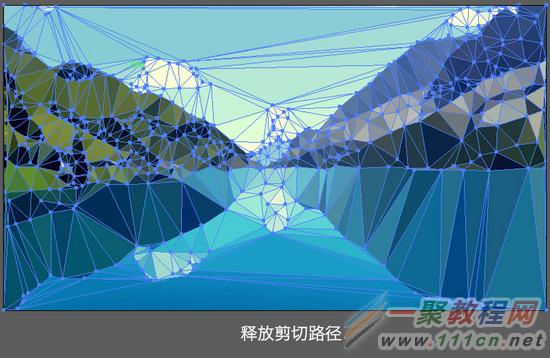
这里在AI里需要一步重要的操作, “释放剪切蒙版” ,如果不进行这步操作,生成的SVG代码里会有大量的路径裁剪遮罩标签

释放剪切路径后选中图形就可以看到此时图片已经由一个个三角形色块组成了。
导出SVG代码可以看到密密麻麻的多边形标签
Image Triangulator生成lowpoly风格的图片;AI处理,释放剪切蒙版
此处需注意,这个软件生成的PDF是带未处理的底图的,SVG文件里有 标签,所以边缘那里可以多加几个点,或者截取掉一部分,防止边缘出现镂空。
3. 在线生成的低多边形背景图片的处理
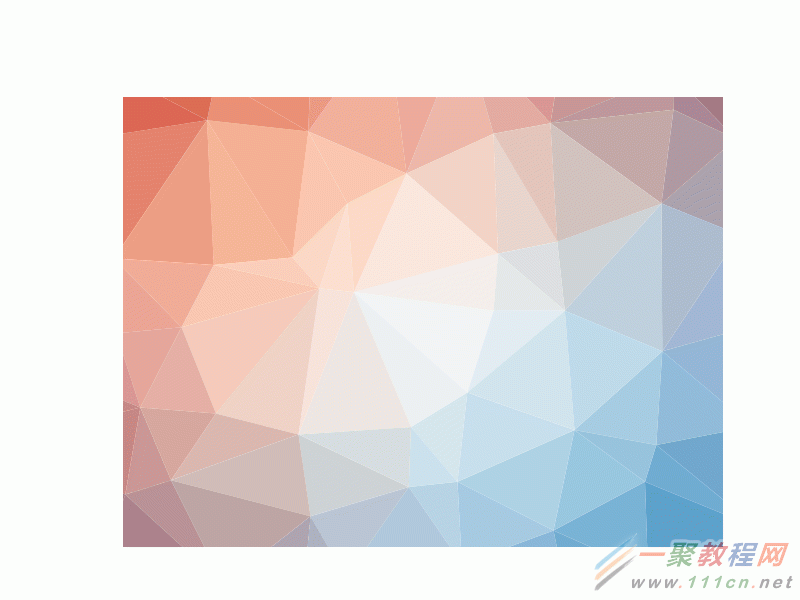
如果需要的仅是一个背景图,建议使用网站 http://qro*h*lf*.com/trianglify-generator/ ,可以自定义尺寸、颜色和晶格大小,支持生成SVG格式。比如下面这种:

利用这个在线工具生成的图片不处理的话里面会是
截止到这一步,我们的图形处理部分就已经结束了,剩下的是动画效果的实现
4. CSS3动画
先说一下动画实现的初步设想。我希望这些已经生成的多边形碎片进行旋转、位移和尺寸的变化,这对CSS来说,也是很容易实现的一个效果,但我需要的是散布的不同效果,位移的方向不同,距离不同,缩放不同,可我这种JavaScript渣渣又不会写随机函数,还好CSS3提供了一个强大的选择器 nth-of-type(an+b) ,利用它,我可以赋予不同的多边形碎片不同的动画属性值。
简单了解一下nth-of-type(an+b),n从0开始取值,依次加1,所以你会得到第a+b个,2a+b个,3a+b个……元素。
比如,我希望我的
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}
这是顺序为6n+1(即1,7,13,19……)的多边形的动画效果,同理,下一组为polygon:nth-of-type(6n+2),即选择了第2,8,14,20……个多边形,依次向后推,直到polygon:nth-of-type(6n+6)
现在附上全部的代码及注释
结合下面的全部代码说一下:
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
……此处为若干
……此处为若干
由于SVG在执行动画效果后碎成满屏,如果我们的动画要设置成鼠标移入破碎,鼠标移出复原的效果,需要一个区域来进行动作的触发,这就是我们定义cover的意义,且层级属性要高于SVG属性。

关于动画效果的触发,我用的是 :hover 鼠标经过,需要其他触发事件可以求助前端攻城狮。
svg的 overflow 属性一定要定义为可见 visible ,以确动画效果后超出svg尺寸的部分可见。
关于polygon的动画属性的设定,这种 transition:all 1s ease 表示所有的动画时间为1s,缓动效果。 transform-origin: 50% 50% 定义了变换的原点为每个元素自己的center。
关于6组不同的动画效果,我设定了位移translate,缩放scale,选择rotate以及透明度opacity的变化。
这里X轴和Y轴的位移,建议自己划定一个范围,值越大,扩散度越高,比如我的X和Y方向都是-800%~800%。另外关于旋转的角度,rotate(),为了符合物理规律,偏移的路径越远的旋转的角度更大,反之亦然。
如果你想设定更多的不同的效果,只需要改nth-of-type(an+b)中n的系数a就可以了。
如果懒得修改尝试,UI设计师在套用这个模板时,只需要把自己制作(或者自动生成)的