NodeJS如何创建最简单的HTTP服务器
☆ 引子
| 代码如下 | 复制代码 |
|
varhttp = require('http');
http.createServer(function(request, response){ response.writeHead(200, {'Content-Type':'text-plain'}); response.end('Hello Worldn'); }).listen(8124); | |
对这个http这个最顶层的对象有个.createServer服务器的方法。
创建了一个服务器,跟服务器相关的就两个事件。
请求事件,request事件,request对象。
响应事件,response事件,responose对象。
所以,这个function函数里头,第一个参数是request对象,第二个参数是response对象。
☆ HTTP请求
1. http请求事件――request事件
HTTP的请求信息,由http.request事件发送。
事件就是对象,对象就是有属性和方法。
这个request事件发送的请求信息是什么呢?
是这个对象――http.ServerRequest。
对象就是有属性和方法。
2. http.ServerRequest的属性
request对象的属性是:
这个http.ServerRequest对象描述的是请求信息,这个请求信息主要是由两个部分组成的:
1. 请求头(Request head)
2. 请求体(Request body)
请求头里头的数据长度比较短,解析完成后,能够立即读取。
请求体可能相对时间就比较长,需要一定时间的传输。
3. http.ServerRequest相关的事件
跟这个请求信息http.ServerRequest发送的时候相关的事件有四个,
看下面这个表:
HTTP响应
1. http响应事件――response事件
服务器接收了http.ServerRequest―― 客户端发给服务器的请求数据。它处理了一下数据,也需要有个响应,发给客户端。
这个响应事件就是responce,在服务器中是第二个参数。
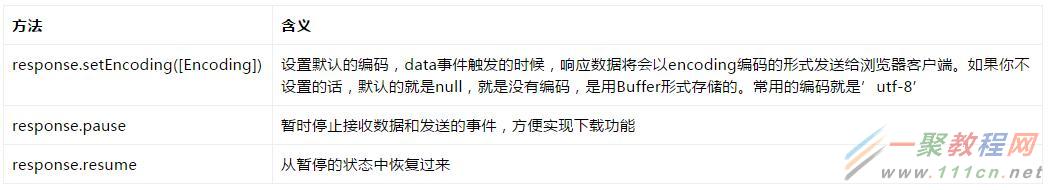
跟这个response相关的有几个方法:
2. response对象的属性
response事件发的这个东西就是http.ClientResponse对象。
这个对象描述的就是响应信息,
这个响应信息也是由两个部分组成的
1. 响应头(Response head)
2. 响应体(Response body)
这个对象的属性就是下面这个表描述的:
3. http.ClientResponse相关的事件
跟这个响应信息相关的也是这几个事件
☆ 引子代码讲解
| 代码如下 | 复制代码 |
|
//引入内置模块http模块 varhttp = require('http');
//2 http.createServer(function(request, response){ response.writeHead(200, {'Content-Type':'text-plain'}); response.end('Hello Worldn'); }).listen(8124); | |
在注释标号为2的代码处,意思是http当中有个createServer的方法,里头的功能函数的参数就是两个,第一个就是request事件,第二个就是response事件。
在这个函数体内部呢
response.writeHead就是一个写响应头的方法,
1. 200是HTTP状态码,表示成功处理了此次请求,
2. {'Content-Type':'text-plain'}这个是个MIME标准的格式描述。
告诉浏览器,返回的内容类型是个啥东西,text-plain就是MIME类型。
3. response.end()表示的就是响应事件传输数据结束。因为请求没有发送请求体数据,所以没有触发data事件。
| 代码如下 | 复制代码 |
| http.createServer(function(request,response){}).listen(8124); | |
这就是最简单的一个服务器。监听的是服务器上的8124端口。
第一步:把引子中的代码保存成.js文件,然后用Node运行这个js文件。
如图:
第二步:浏览器访问服务器端口(本地8124端口),就会显示服务器程序返回的响应信息。
以上就是本文的全部内容,希望对大家的学习有所帮助,