AI如何绘制一个耳机宣传海报
每当看到别人从地铁站(还有其他地方)出来,头上套个耳机,听着歌,哇,带感内。好羡慕。。。但是又没钱买,只能戴着我那入耳式耳机,骚红骚红的,不甘心啊。我要画一个我想要的耳机。ok,废话说了这么多,其实我就是想要画个耳机。来吧,看看最终的效果:
版权申明:本文原创作者“小呆志”,感谢“小呆志”的原创经验分享!
首先,还是新建一个文档,800*600px,分辨率72ppi,颜色模式RGB
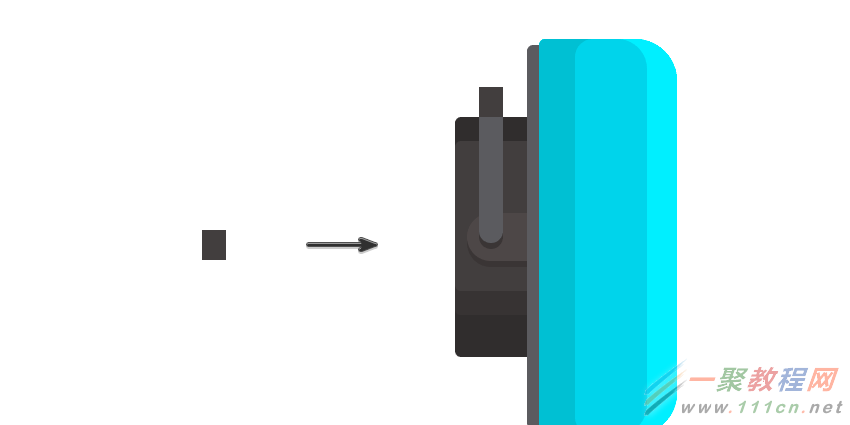
嗯,然后我们来做我们耳机套在耳朵上(扬声器)的那部分。
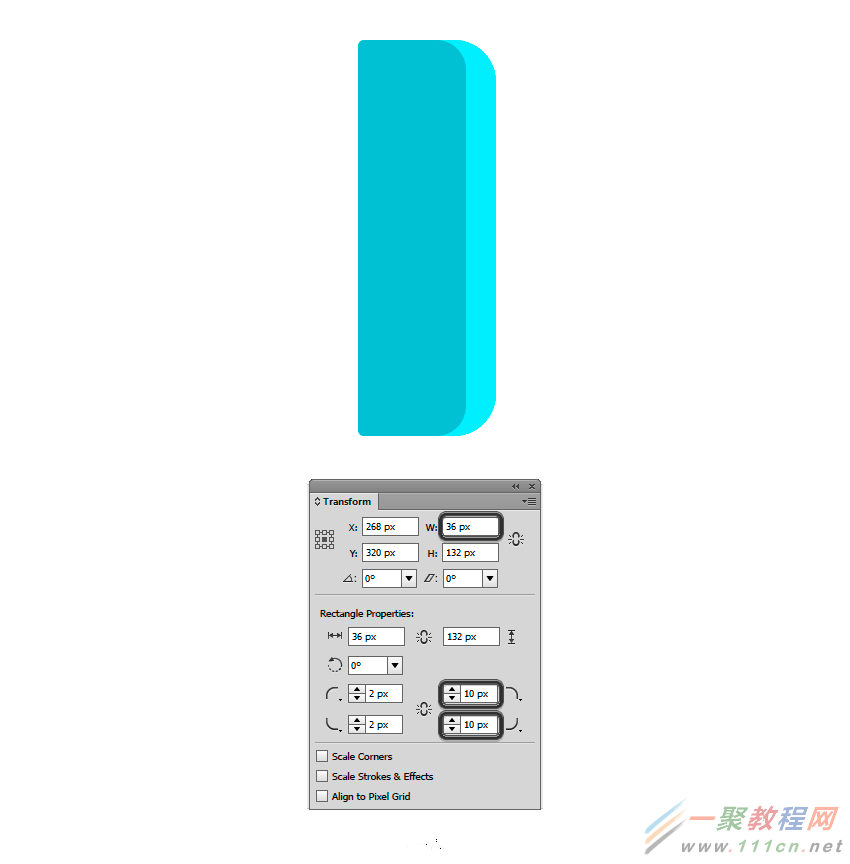
新建一个46*132px,颜色为#84EDFF的矩形,然后将它左边两个直角的圆弧大小改为2px,右边两个改为14px。
然后把它原位复制粘贴一个(ctrl+c--ctrl+f),将宽度改为36px,颜色改为#40BDD1,圆角改为10px。
继续原位粘贴,将宽度改为24px,颜色改为#47D2E9,圆角改为6px。
接下来我们绘制扬声器底座部分
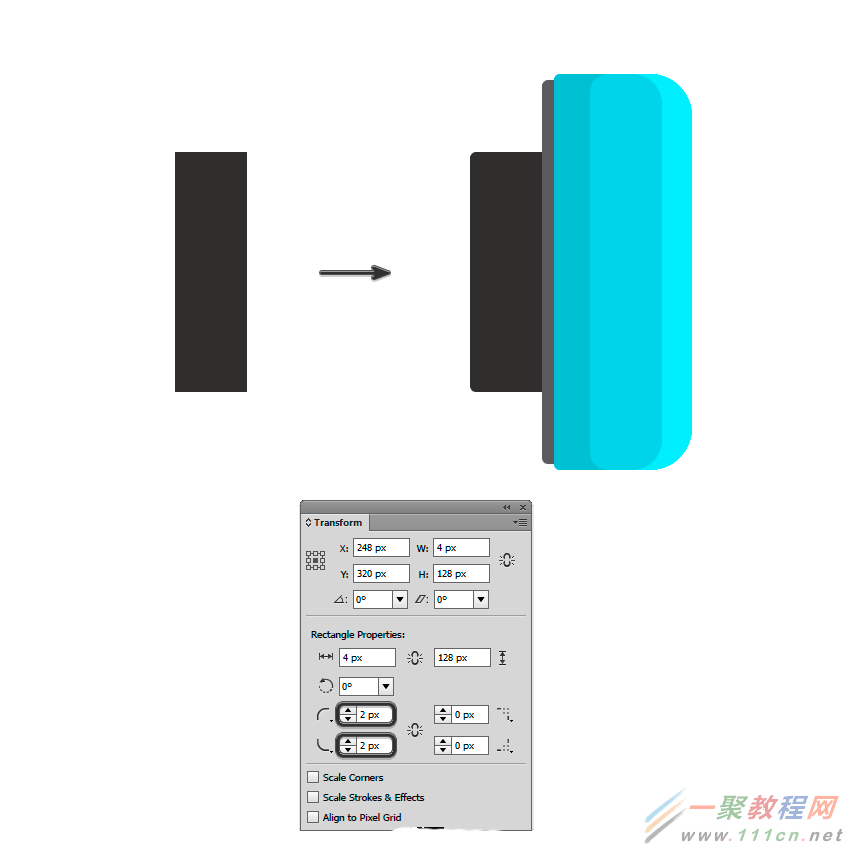
新建一个4*128px,颜色为#5B5B5F的矩形,将它的左边圆角改为2px。
再建一个24*80px,颜色为#363434的矩形,同样让它的左边圆角为2px。
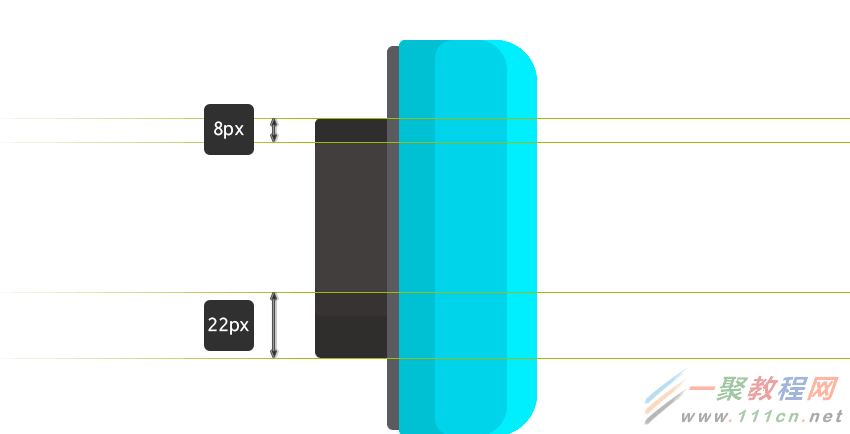
然后复制一层刚刚那个矩形,将高度改为58px,颜色改为#3B3939,按图示位置摆放。(增加一些层次感)
重复上面那一步,并将高度改为50px,颜色改为#444242,如下图
接着新建一个20*16px,颜色为#4D4A4A的矩形,调节左边圆角为8px,然后原位复制粘贴一个,颜色改为#3B3B3B,向下移动2px,作为阴影。
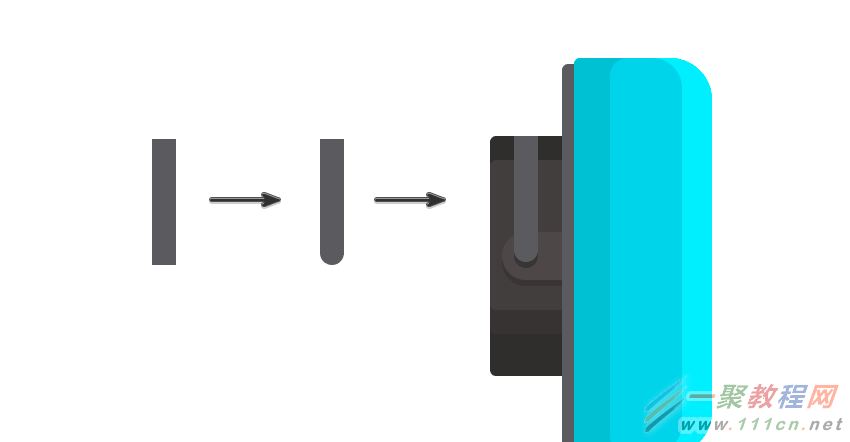
然后新建一个8*42px,颜色为#5B5B5F的矩形,设置下面圆角为4px,然后和上面一样,原位复制一个,改颜色为#3B3B3B,下移2px作为阴影。
新建一个8*10px,颜色为#444242的矩形放在上面。
然后新建一个16*16px,颜色为#5B5B5F的圆,再建一个12*12px,颜色为#444242的圆,对齐,放在刚刚的小矩形上。
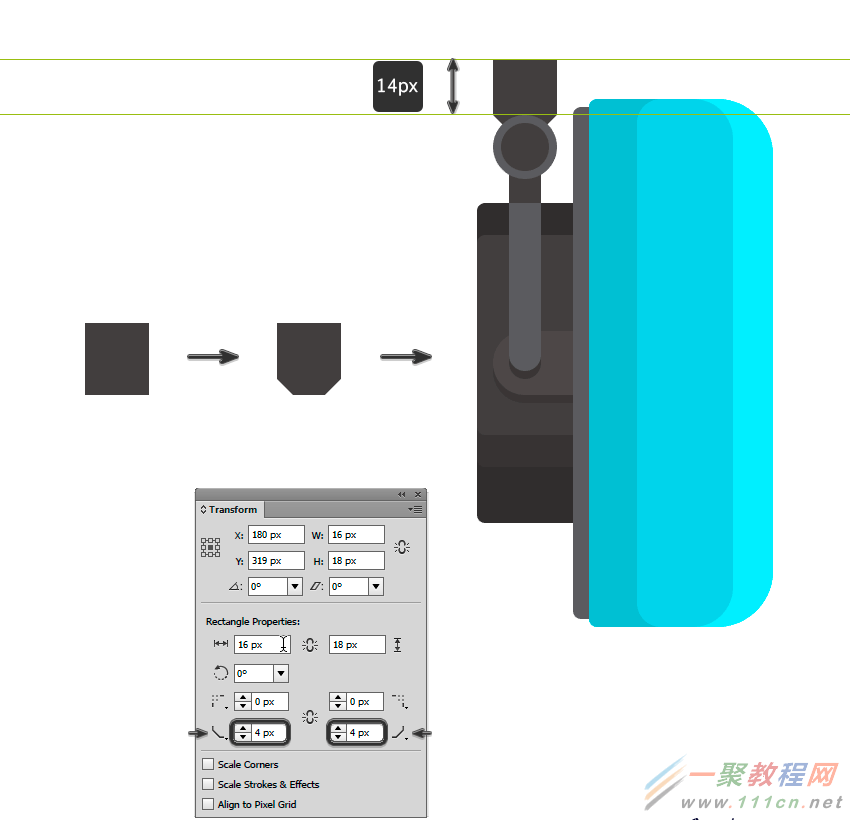
接着见一个16*18px,颜色为#444242的矩形,将下角设置为倒角,并改为4px。(就是把圆角改成了倒角)
再新建一个12*20px,颜色我i#5B5B5F的矩形,将下面的直角改为6px的圆角。同样原位复制一个,颜色改为#3B3B3B,下移2px作为阴影。
新建一个4*26px,颜色为#D8D9DD的矩形,再建一个12*20px,颜色为#5B5B5F的矩形,再将第一个矩形原位复制一个,高度改为2px,组合成下面形状。然后将它们整体编组。
嗯,套子(额,扬声器,咳咳)做好了,我们再做上面的圆环(耳机头带)
新建一个252*252px的圆环,给它厚度为20px,颜色为#84EDFF。然后删除下面的一个瞄点,得到一个半圆环。然后将下边缘的直角稍微弄圆点(就是那个里面有个小圆点,拖动它就可以改变弧度)
将头带复制一个,等比缩小到93%,颜色改为#47D2E9,然后下移6px,将它和原半环对齐。
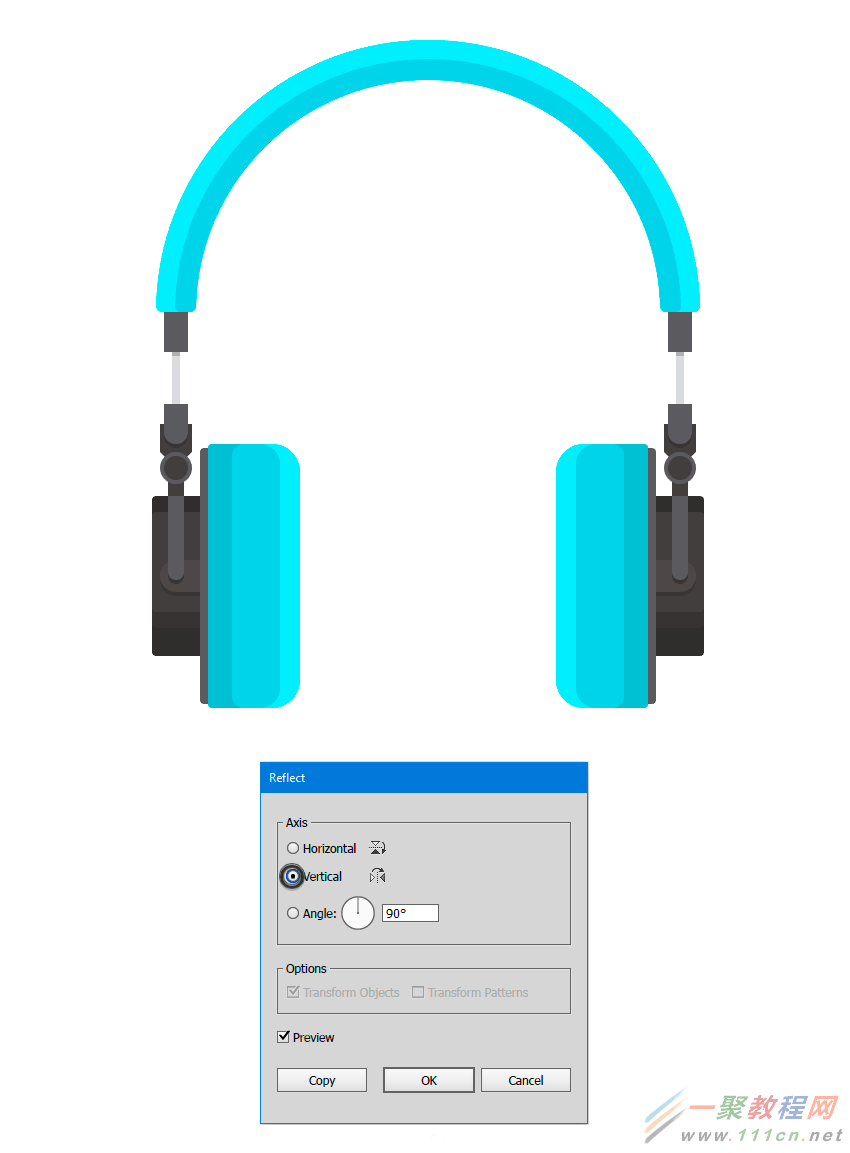
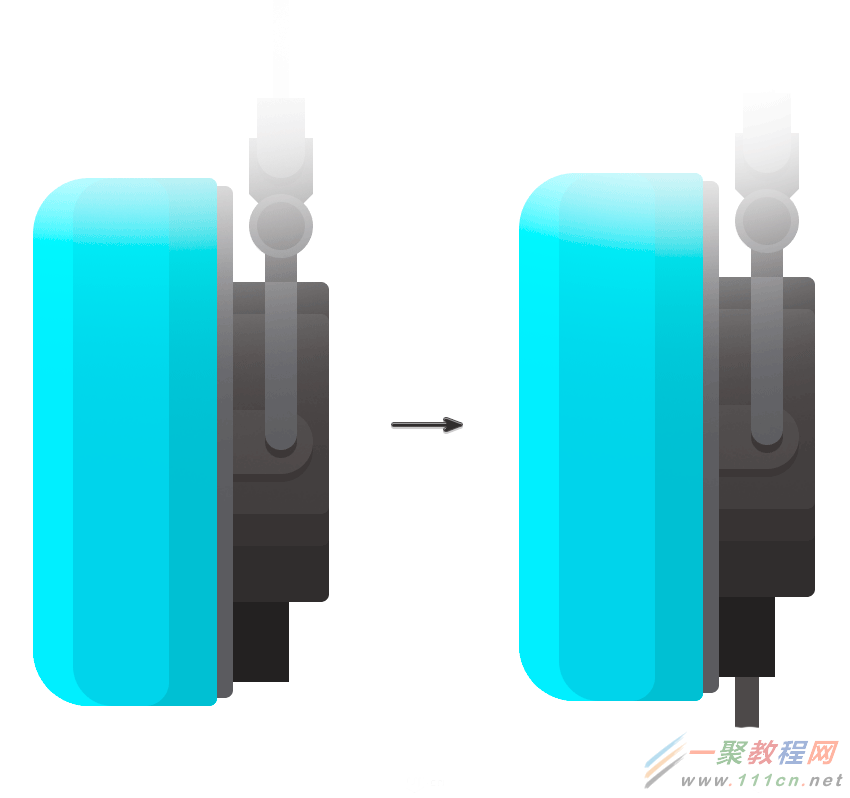
然后我们把左边的扬声器复制一个,镜像到右边来。
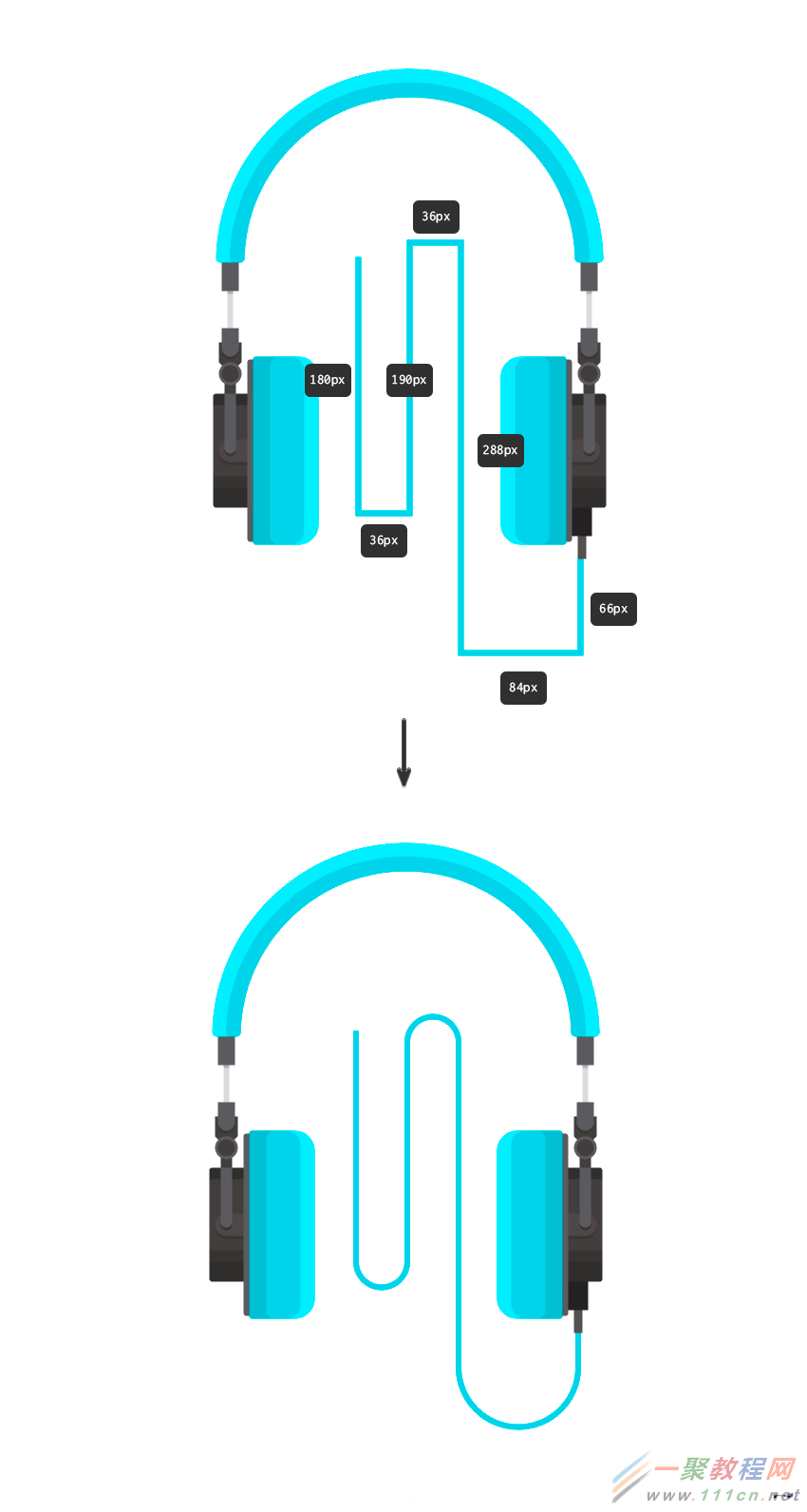
接下来我们来画线
新建一个14*20px,颜色为#2B2A2A的矩形,然后再建一个8*16px,颜色为#545252的矩形放在下面。
然后用钢笔工具画中间的线,宽度设置为4px,颜色为#47D2E9,然后用直接选择工具将直角变为圆角,对齐。(还是拖那个小圆圆)
我们接着画插的头子。。(咳咳)
新建一个8*22px,颜色为#545252的矩形,再在它上面添加一个2*8px,颜色为#8A8686的矩形,对齐。然后建一个4*20px,颜色为#B4B5B8的矩形,将它的上面直角改为2px的倒角。再添加2个2*4px,颜色为#8A8686的矩形。
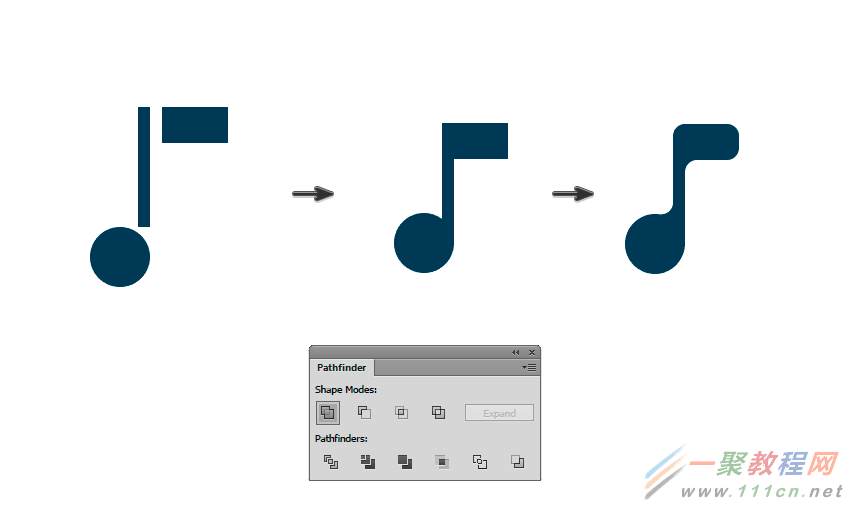
然后我们就来做那个小音乐icon
新建一个22*12px,4*40px的矩形和一个20*20px的圆,颜色都为#003E57。然后将它们合并(联集),再用直接选择工具把直角边圆。
然后多复制几个,调整下大小和位置。
最后,我们来给它添加一个渐变背景。
新建一个800*600px的矩形,给它加个径向渐变,颜色分别为#1F3B54和#182D40。
好了,我们的炫酷耳机就得到了
嗯。很是幸运的,我们又请到了我们的成龙大哥