CSS代码制作立方体旋转效果
思路。做一个立方体就是要做出六个面,这是物体的基本形状。让立方体运动起来就是让各个面保持一个相同的运动轨迹,让他们在x/y/z轴进行一定程度的旋转起来。物体的运动就是一个动画的定义,让其运动多长的时间,一个周期的运动时长等等。
设置一个动画的运动时间,设置一个立方体的样式。
ul {list-style: none;}
ul {
margin: 220px auto;
position: relative;
transition: all 8s;
transform-style: preserve-3d;
}
用代码来定义这个立方体的表面属性。这是一个基本属性,每一个表面的属性都基本相同。因为这个立方体上面有字,我们对于字的属性也要一起给出。
ul li {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-
font-size: 40px;
color: #fff;
}
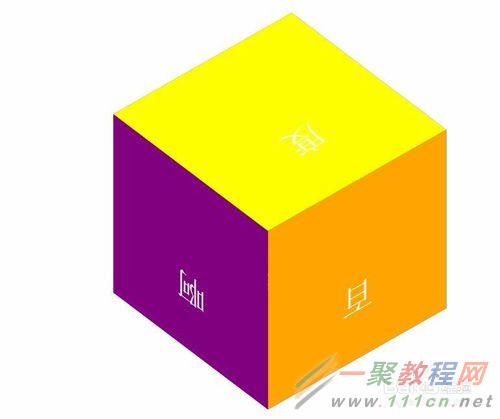
橙色表面的属性定义。我们给出了它的旋转角度、透视坐标、背景颜色等等。
li:nth-child(1){
transform: rotateX(0deg) translateZ(110px);
background-color: orange;
}
黄色表面的样式定义。我们在旋转角度设置为90deg,让透视位移设置为110px,这基本为物体边长的一半。
li:nth-child(2){
transform: rotateX(-90deg) translateZ(110px);
background-color: yellow;
}
我们设置一个紫色的表面。一共设置6个面,每一个面的旋转角度不同,颜色不同。
li:nth-child(6){
transform: rotateY(90deg) translateZ(110px);
background-color: purple;
}
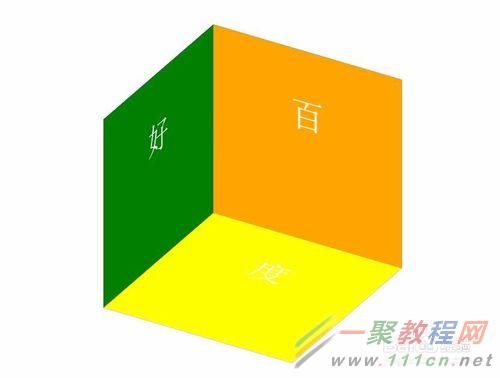
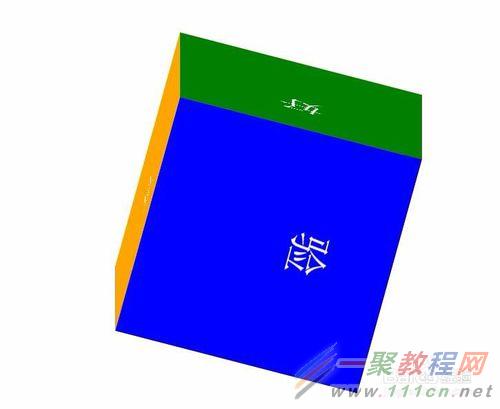
设置一个鼠标运动效果。鼠标到物体的表面的时候,这个物体就开始进行X轴与y轴方向上的360度旋转。
ul:hover{
transform :rotateX(360deg) rotateY(360deg);
}
让这个立方体的表面带上我们指定的文字。
百
度
经
验
好
啊
运行一下这个代码,在网页窗口就会出现一个非常奇幻的动画效果。它会随着鼠标的指针而变化。