FLASH制作春意盎然花园效果
FLASH软件是现在很多人都在使用的软件,FLASH有着非常不错的使用效果。下面文章就给大家介绍下FLASH制作春意盎然花园效果,喜欢效果的赶紧来看看。
启动软件,新建文档;
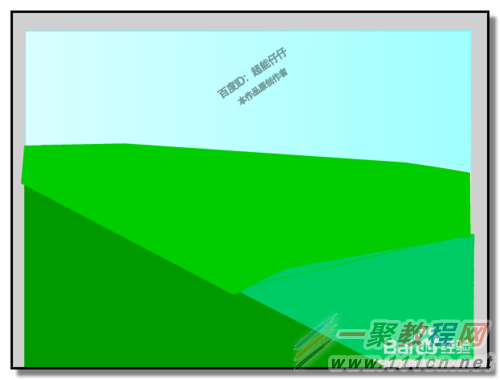
把图层1命名为背景。用线条工具在舞台划出四块,并填充上颜色。如下图所示。
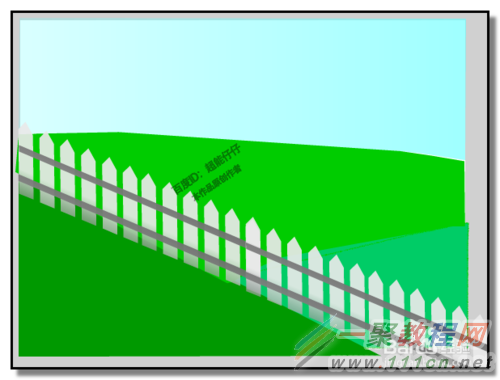
选取线条工具,画出尖头的木板,并填充上颜色,复制再粘贴,粘贴多些,然后,再用线条工具画两条木条把这些木板连接在一起,制作成栏栅。
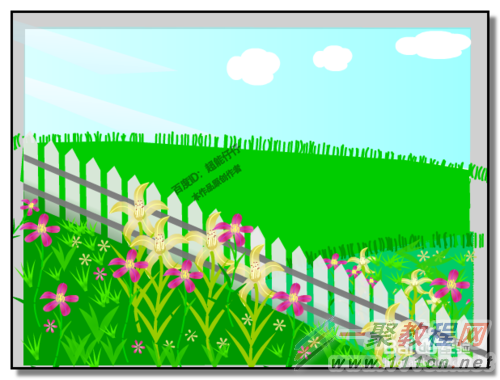
再选取线条工具,画出各种不同的花朵、小草、草皮等等。有时间,有耐心的,画功好的,可以多画些,毕竟这是制作春意盎然的花园。小编在这里就不一 一画了。随意画一些作为示例。
在天空这里,用椭圆工具画几朵白云。
再用线条工具画出两束光线。从左上角向右下照射。
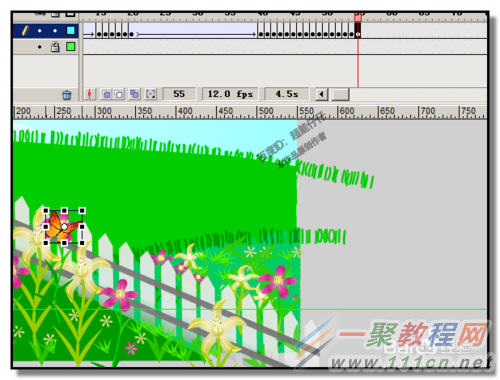
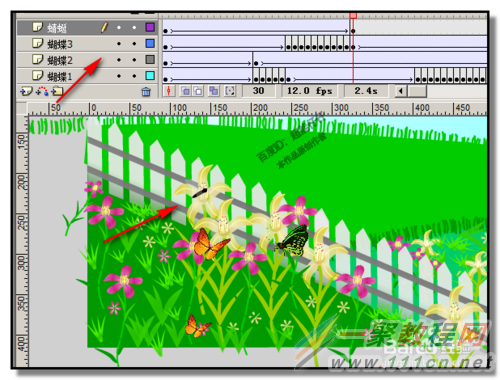
背景图层在这里基本完成。在这里看到花朵,小草等露出了舞台,这个没关系的,保存后,观看动画时,只显示舞台这个范围的。
下面接着制作蝴蝶、蜻蜓、风车的动画。
在背景图层60帧位置插入键。
新建图层命名为蝴蝶1;
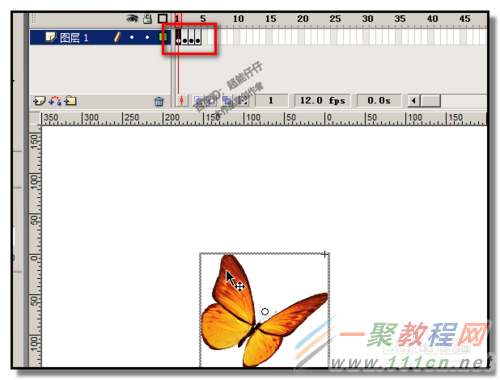
把蝴蝶图片导入到库,新建影片剪辑元件,把蝴蝶1图片拖入到元件操作界面中;调节好位置,然后,选取任意变形工具,把蝴蝶选中;然后,在第2帧位置插入关键帧,并把蝴蝶双翼往内收点,再在第3帧处插入关键帧,同样是把蝴蝶双翼往内再收一点;到第4帧,插入关键帧,把蝴蝶双翼完成收起合在一起。
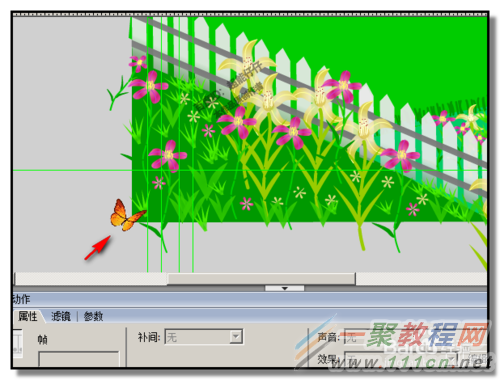
然后,把蝴蝶1元件拖放到场景舞台左下角,
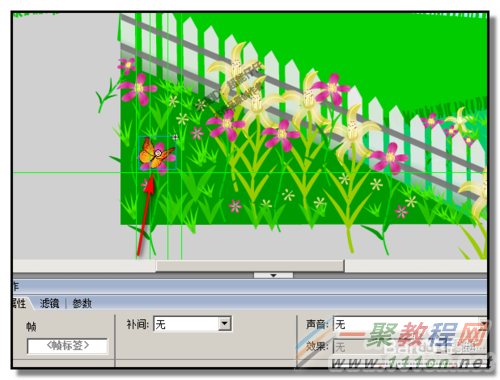
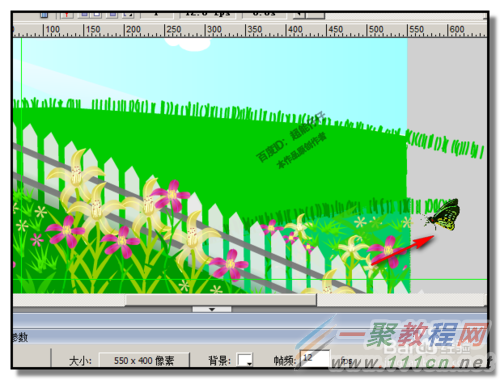
然后,在蝴蝶1图片第15帧位置,插入关键帧,接着,把蝴蝶移到花朵上。
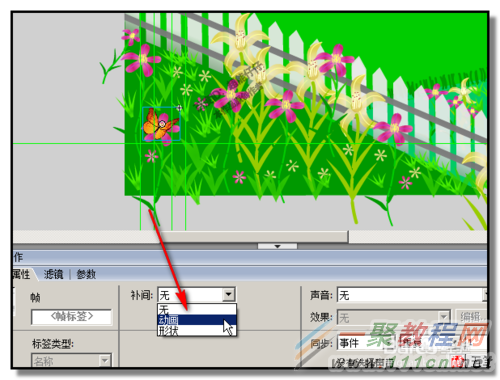
再在第1至第15帧任意帧上点下,在属性面板这里,设置动画补间。
完成蝴蝶进入花园飞到一朵花上的动作;蝴蝶会在一朵花上停留一些时间,所以再这样操作:复制第15帧,然后,粘贴到第16至第20帧。
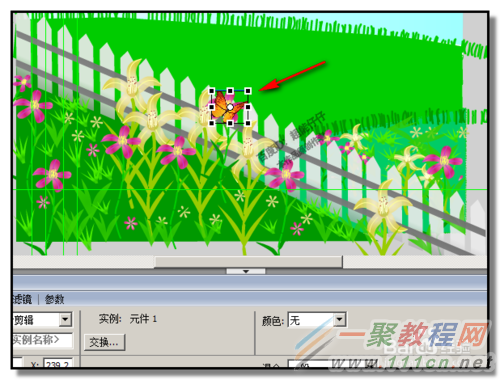
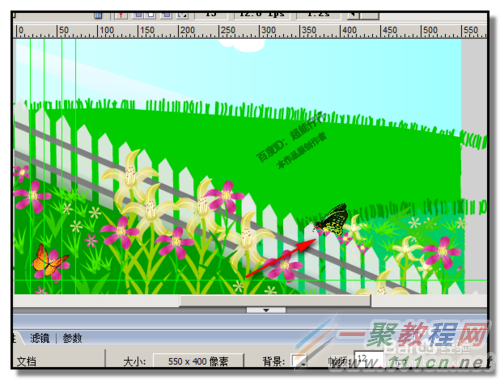
蝴蝶停留一会儿后,接着,蝴蝶再飞到另一朵花上;在第40帧的位置插入关键帧;把蝴蝶拖到另一朵花上,如下图所示。
然后,设置动画补间。再复制第40帧,然后粘贴到第41帧至第60帧;
第一只蝴蝶动画制作好了。
下面,再制作另一只蝴蝶动画。
新建图层,命名为蝴蝶2;
把蝴蝶2的图片导入到库;然后,新建影片剪辑元件,按步骤5操作,制作蝴蝶2的元件;
接着,把蝴蝶2插入到场景舞台的右侧这里,准备飞入花园。
在蝴蝶2图层的第15帧处插入关键帧;把蝴蝶2移到花朵上。
这只蝴蝶没有停留,直接从这朵花从花园左侧飞走了。
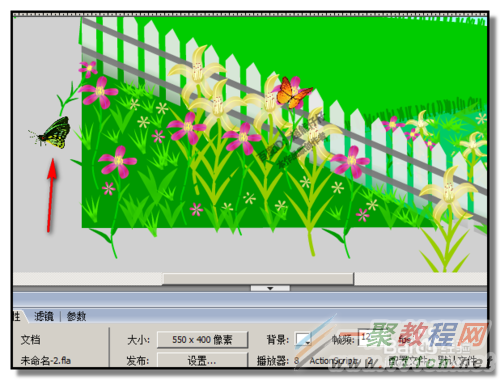
在第60帧的位置插入关键帧,把蝴蝶拖到花园的左侧,再设置动画补间。
新建图层命名为蝴蝶3,按步骤6和步骤7操作,再制作一只蝴蝶动画。
接着,新建蜻蜓影片剪辑元件;在元件操作界面把蜻蜓制作好后。回到场景这里,新建图层命名为蜻蜓,然后,把蜻蜓拖到花园的左方。
在蜻蜓图层的第30帧位置插入关键帧,设置动画补间;
复制第30帧,再粘贴到第60帧。
新建风车影片剪辑元件,制作风车元件;
制作好后,回到场景操作界面,新建图层命名为风车;并把风车元件拖到场景舞台,如下图所示的位置。
到此为止,制做完成,大家自己也可以按自己的喜好多添加一些蝴蝶或蜻蜓或花朵等等,使到画面更丰富。