利用canvas实现的加载动画效果实例代码
前言
以前在浏览文章时,看到过一个Android的加载效果,觉得挺好看的,于是自己就模仿了一个。下面话不多说,我们直接来看看详细的介绍吧。
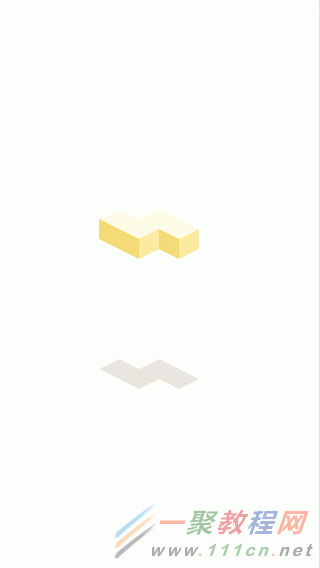
运行效果图
分析下这个效果:
1.可以把这四个方块标号
2.这个运动效果其实只用分解为两段动画,一段是上下移动,一段是左右移动。
示例代码:
| 代码如下 | 复制代码 |
|
/*核心代码*/ /*分析动画,其实动画只有两次的执行*/ varfor_index = 1;//记录当前执行动画的序列 varinterval = setInterval(function(){ if(for_index == 1){ if(squre4.x == origin_squre.x - step * 2){ for_index = 2; }else{ squre2.x -= 2; squre2.y += 1;
squre4.x += 2; squre4.y -= 1; } }elseif(for_index == 2){ if(squre4.x == origin_squre.x){ for_index = 1;
/*重置方块位置信息到初始值*/ init_squre(origin_squre.x,origin_squre.y);
}else{ squre3.x -= 2; squre3.y -= 1;
squre2.x -= 2; squre2.y -= 1;
squre4.x += 2; squre4.y += 1;
squre1.x += 2; squre1.y += 1; } } ctx.clearRect(0,0,canvas.width,canvas.height); /*重绘方块*/ if(for_index == 1 || for_index == 2){ draw_squre(squre4); draw_squre(squre1); draw_squre(squre3); draw_squre(squre2); }
/*重绘阴影*/ get_shaow_pos(); for(variinshaow_begin){ draw_shaow(shaow_begin[i]); } },1000 / 24); | |
由于在高分屏下绘制有点模糊,于是引入了hidpi-canvas.js
github地址:https://github.com/lzuntalented/lzLoading
本地下载:http://xiazai.jb***51.net/201707/yuanma/lzLoading(jb51.net).rar