Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能
需要做一个仿淘宝客户端ViewPager滑动到最后一页,再拖动的时候跳到详情的功能,刚开始没什么思路,后来搜了一下,发现有好几种实现方法,最好的一种就是在ViewPager图片的后面再加一个view,然后滑动viewpager的时候,判断一下就行了。
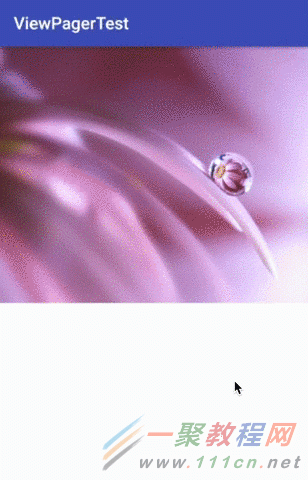
附一个链接,我写的代码就是参考的这个,稍微改了一点点,先看看效果图。
实现起来比较简单,先写一个滑动加载详情的布局,然后在viewpager的instantiateItem里面判断一下,如果是最后一张,就显示加载详情的那个布局。不过需要注意的是,viewpager的getCount()返回的是list.size()+1,因为多了一个布局。
下面看看代码里面的几个方法。
在PagerAdapter的instantiateItem里面加载布局,判断一下position,如果小于图片数组,就是图片布局,如果大于了数组的长度(为什么会大于,因为前面已经说了,getCount返回的+1了的),就返回那个滑动跳转的布局。
@Override
publicObject instantiateItem(ViewGroup container,intposition) {
if(position < images.length) {
ImageView imageView =newImageView(MainActivity.this);
ViewGroup.LayoutParams lp =newViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, dip2px(300));
imageView.setLayoutParams(lp);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageResource(images[position]);
container.addView(imageView);
returnimageView;
}else{
View hintView = LayoutInflater.from(container.getContext()).inflate(R.layout.more_view, container,false);
slideText = (TextView) hintView.findViewById(R.id.tv);
arrowImage = (ImageView) hintView.findViewById(R.id.iv);
container.addView(hintView);
returnhintView;
}
}
只要这样写了,就可以看到一个大概的效果了,然后主要就是viewp的OnPageChangeListener里面的东西了。主要思路就是,当在最后一张图片时,只要再次往左滑动,滑动到一定距离,就触发跳转的事件,然后,只要是在最后一张图片,是在向左滑动,松开手时,都要让viewpager选中最后一张图片那里,不能是滑动到了新加的那个布局去了。
在看看ViewPager.OnPageChangeListener具体的代码是怎么样的。
publicclassViewPagerOnPageChangeListenerimplementsViewPager.OnPageChangeListener {
intcurrPosition =0;// 当前滑动到了哪一页
booleancanJump =false;
booleancanLeft =true;
booleanisObjAnmatitor =true;
booleanisObjAnmatitor2 =false;
@Override
publicvoidonPageScrolled(intposition,floatpositionOffset,intpositionOffsetPixels) {
if(position == (images.length-1)) {
if(positionOffset >0.35) {
canJump =true;
if(imageAdapter.arrowImage !=null&& imageAdapter.slideText !=null) {
if(isObjAnmatitor) {
isObjAnmatitor =false;
ObjectAnimator animator = ObjectAnimator.ofFloat(imageAdapter.arrowImage,"rotation", 0f, 180f);
animator.addListener(newAnimatorListenerAdapter() {
@Override
publicvoidonAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
imageAdapter.slideText.setText("松开跳到详情");
isObjAnmatitor2 =true;
}
});
animator.setDuration(500).start();
}
}
}elseif(positionOffset <=0.35&& positionoffset="">0) {
canJump =false;
if(imageAdapter.arrowImage !=null&& imageAdapter.slideText !=null) {
if(isObjAnmatitor2) {
isObjAnmatitor2 =false;
ObjectAnimator animator = ObjectAnimator.ofFloat(imageAdapter.arrowImage,"rotation", 180f, 360f);
animator.addListener(newAnimatorListenerAdapter() {
@Override
publicvoidonAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
imageAdapter.slideText.setText("继续滑动跳到详情");
isObjAnmatitor =true;
}
});
animator.setDuration(500).start();
}
}
}
canLeft =false;
}else{
canLeft =true;
}
}
@Override
publicvoidonPageSelected(intposition) {
currPosition = position;
}
@Override
publicvoidonPageScrollStateChanged(intstate) {
if(currPosition == (images.length-1) && !canLeft) {
if(state == ViewPager.SCROLL_STATE_SETTLING) {
if(canJump) {
Toast.makeText(MainActivity.this,"跳转啦", Toast.LENGTH_SHORT).show();
}
newHandler().post(newRunnable() {
@Override
publicvoidrun() {
// 在handler里调用setCurrentItem才有效
viewPager.setCurrentItem(images.length-1);
}
});
}
}
}
}
逻辑不算复杂,主要是OnPageChangeListener里面三个方法加的一些判断。
看到参考的那篇文章里面评论很多人在要源码,我在这里把我写的分享一下,欢迎大家指导。源码下载。
另外还有一个比较好的viewpager效果就是,同时显示三个item,然后滑动到最后一个图片时,让那个向左滑的小箭头露出了,让用户知道这个viewpager还可以继续滑动,体验稍微好一点。
这个效果实现起来也非常简单,只需要设置viewpager的marginRight和marginLeft,然后给viewpager和它的父控件加上Android:clipChildren="false"就行了。