Android常用控件ImageSwitcher使用方法详解
作者:袖梨
2022-06-25
图像切换器使用ImageSwitcher表示,用于实现类似于Windows操作系统下的“Windows照片查看器”中的上一张、下一张切换图片的功能。在使用ImageSwitcher时,必须实现ViewSwitcher.ViewFactory接口,并通过makeView()方法创建用于显示图片的ImageView对象。makeView()方法将返回一个显示图片的ImageView。在使用ImageSwitcher组件时,还有一个非常重要的方法,那就是setImageResource()方法,改方法用于指定在ImageSwitcher中显示的图片资源。
第一步:XML布局文件的代码如下:
第二步:在Java中编写逻辑代码,详细代码如下所示:
packagecom.example.imageswitcher;
importandroid.app.Activity;
importandroid.app.ActionBar;
importandroid.app.Fragment;
importandroid.os.Bundle;
importandroid.view.LayoutInflater;
importandroid.view.Menu;
importandroid.view.MenuItem;
importandroid.view.View;
importandroid.view.View.OnClickListener;
importandroid.view.ViewGroup;
importandroid.widget.Button;
importandroid.widget.ImageSwitcher;
importandroid.widget.ImageView;
importandroid.widget.ViewSwitcher.ViewFactory;
importandroid.os.Build;
publicclassMainActivityextendsActivity {
privateint[] imageId=newint[]{
R.drawable.bj, R.drawable.bj1, R.drawable.bj11,R.drawable.bj12
};
privateintindex=0;
privateImageSwitcher imageSwitcher;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageSwitcher=(ImageSwitcher) findViewById(R.id.im);
imageSwitcher.setInAnimation(this, android.R.anim.fade_in);//设置淡入的动画
imageSwitcher.setOutAnimation(this,android.R.anim.fade_out);//设置淡出的动画
imageSwitcher.setFactory(newViewFactory() {
@Override
publicView makeView() {
ImageView imageView=newImageView(MainActivity.this);//创建一个Iv 的类
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置保持横纵比居中缩放图片
imageView.setLayoutParams(newImageSwitcher.LayoutParams(240,180));
returnimageView;
}
});
imageSwitcher.setImageResource(imageId[index]);//显示默认的图片
//获取两个按钮的ID
Button up=(Button) findViewById(R.id.button1);
Button down=(Button) findViewById(R.id.button2);
up.setOnClickListener(newOnClickListener() {
@Override
publicvoidonClick(View v) {
if(index>0){
index--;
}else{
index =imageId.length-1;
}
imageSwitcher.setImageResource(imageId[index]);//显示当前的图片
}
});
down.setOnClickListener(newOnClickListener() {
@Override
publicvoidonClick(View v) {
if(index
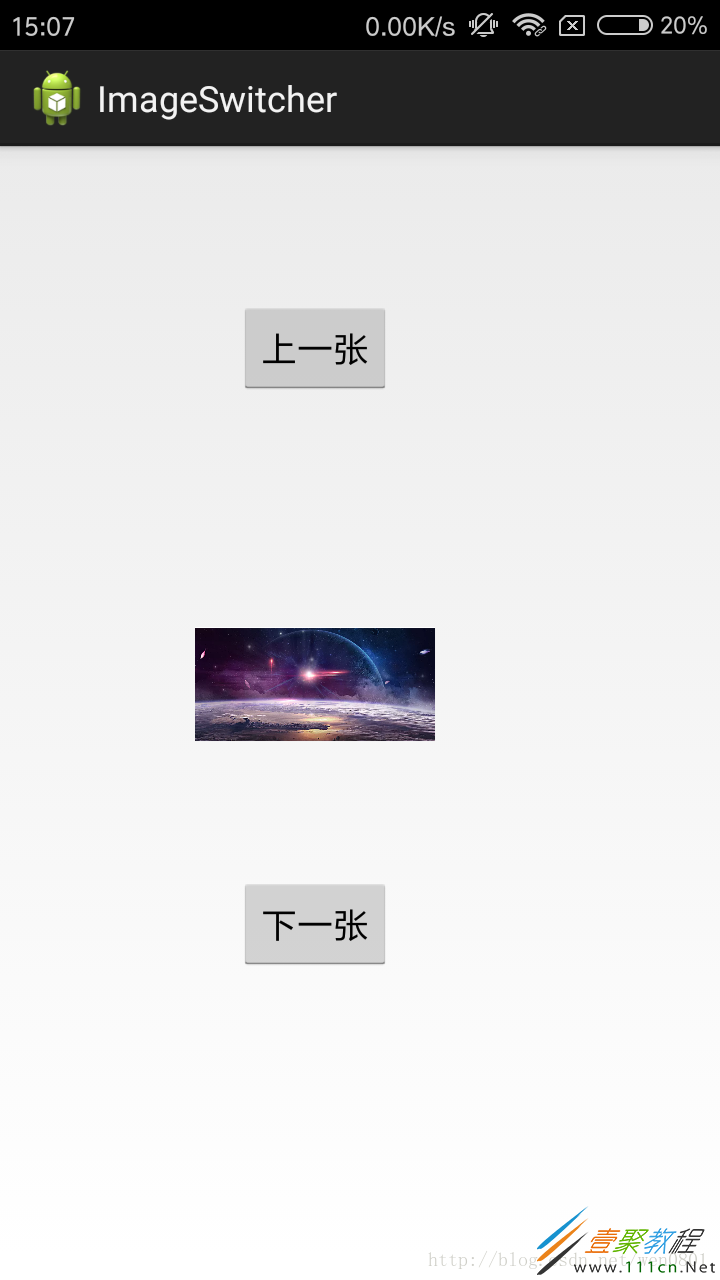
第三步:用手机运行的结果如下所示: