CSS3制作倾斜导航条和毛玻璃效果
对于css3的使用,相信很多人并不陌生,css3能为我们制作非常不错的使用效果。这次文章就给大家介绍下怎么使用css3制作倾斜导航条?怎么制作毛玻璃效果,感兴趣的下面我们具体来看看。
导航条是梯形形状的。
背景区域的毛玻璃效果。
把导航条和毛玻璃效果在一篇文章中分享其实是有原因的。因为这两个效果的实现离不开一个重要的思想。
用语言来描述就是:父元素设置position:relative,其伪元素(after或者before)设置 position:absolute,并且让top,bottom,left,right都为0,伪元素占满父元素的整个空间,最后设置z-index将背景放在父元素后边。
具体代码如下。
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}
什么意思呢?稍安勿躁,我会在接下来的两个实战例子中对这段代码的意思一一道来。
文章结构:
1.导航条
1.1:平行四边形导航条
1.2:梯形导航条
2.毛玻璃效果
3.结束语
4.参考文章
1.导航条
1.1:平行四边形导航条
平行四边形制作的思想:平行四边形的制作运用了CSS3 2D 变形中的skew()倾斜属性,因为我们只是在水平方向上倾斜,所以在使用skew()时需要将第二个参数指定为0,否则x,y轴方向都会发生倾斜,这并不是我们想要的效果。或者是使用skewX()。具体的代码实现如下。
平行四边形导航条HTML
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}
上面代码中,只显示了部分重要部分。在设置平行四边形的时候需要注意以下几点:
1.给 li 元素设置relative,然后伪元素after设置absolute和LRBT四个方向的定位。原因在于我们需要让伪元素相对与 li 元素定位,并且让伪元素填满整个 li 元素的空间,这样的话给伪元素设置的背景就会铺满整个 li 元素 。最重要的是,在伪元素上设置skewX(),只会对伪元素进行倾斜,并不会对父元素上的文字进行倾斜。
2.设置z-index:-1。这里如果不设置z-index值为负值的话,就看不到在 li 元素里面的文字了,因为absolute会提高自身元素的层级,所以要让伪元素z-index为-1,让其的层级位居 li 元素之后。
3.使用skewX()函数让 伪元素(不是 li 元素) 元素旋转 25度,注意写上属性前缀,防止浏览器兼容性问题。
4.将伪元素和伪类结合使用的时候,必须要注意的是先伪类,再伪元素。如果是li::after:hover 这样设置的话是没有任何效果的。正确的写法:li:hover::after。
示例效果如下。
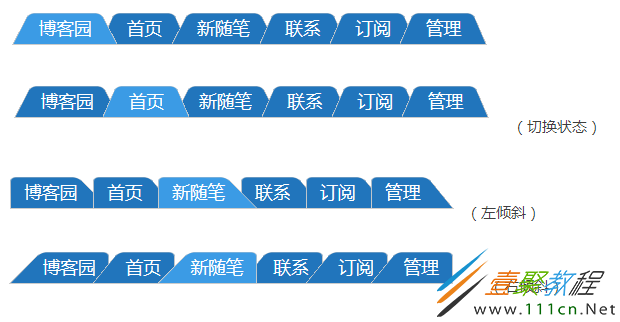
1.2:梯形导航条
梯形导航条的是实现思想:梯形导航条使用了CSS3 3D 变形中的三个属性:perspective(),rotateX()和transform-origin。
perspective()是用于设置用户和元素3D空间Z平面之间的距离,值越小,用户与3D空间Z平面距离越近,视觉效果会明显;反之,值越大,用户与3D空间Z平面距离越远,视觉效果越小。
ratateX()是用于3D空间中x轴的旋转,大家可以想象一下在高中时期学的空间直角坐标系,跟那个x轴的旋转是一样的道理。
transform-origin是用于指定元素的旋转中心点位置。
具体属性的使用方法可以去查阅相关文档,这里就不再赘述了。具体代码实现如下:
梯形导航条HTML
JS代码
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
-moz-transform: perspective(0.5em) rotateX(5deg);
-ms-transform: perspective(0.5em) rotateX(5deg);
-webkit-transform: perspective(0.5em) rotateX(5deg);
transform: perspective(0.5em) rotateX(5deg);
-moz-transform-origin: bottom;
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
.keith li:hover::after {
background: #3B9BE5;
}
上面代码中,只显示重要部分。注意以下几个问题:
1.前四个问题与平行四边形导航条的制作思路基本相同。其中,在伪元素上设置perspective()和rotateX(),只会对伪元素进行3D处理和在空间中X轴的旋转,并不会对父元素上的文字进行任何的处理。文字还是会按照默认效果显示。如果在父元素上设置perspective()和rotateX(),则会影响之后的所有子元素。也就是所有的子元素(包括文字)都会进行旋转。文字被旋转了,阅读十分困难的。这个逻辑应该不难理解。
2.用于控制梯形是左倾斜还是右倾斜的属性是transform-origin。梯形不倾斜:bottom。左倾斜:bottom left;右倾斜:bottom right。
示例效果如下:
2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}
上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}