JS解决IOS中拍照图片预览旋转90度BUG的问题
作者:袖梨
2022-11-14
上篇文章中做了图片压缩上传,但是在IOS真机测试的时候,发现图片预览的时候自动逆时针旋转了90度。对于这个bug,我完全不知道问题出在哪里,接下来就是面向百度编程了。通过度娘找到了相关资料,解决方法记录在此。这个问题的具体因素其实我还是不清楚是为何导致的,只有IOS和部分三星手机会出现此bug。 绝大部分的安卓机并无此问题。
解决此问题需要引入一个第三方 JS 库: exif.js 下载地址:https://*git*hub*.com/exif-js/exif-js 通过exif.js 我们可以获取到图片的元信息,这其中就包括照片的拍照方向。
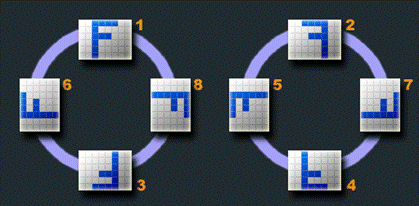
而 exif.js 给出的照片方向属性如下图:

IOS中通过 exif.js ,获取拍照的图片的方向,返回的值为 6, 也就是上图最左边的 F 的情况。 这也正是我们的bug所在。 因此我们通过判断方向的值来做相应的处理,如果值为 6 ,则我们对图片进行旋转矫正。
具体代码如下:
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}
接下来我们将上篇文章中的压缩函数修改如下:
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}
OK, 问题解决!















