HTML5九大创意动画分享
HTML5的使用,对于各种动画效果一直是很多人都在关注的,相信对于HTML5创意型动画大家都比较喜欢借鉴,这里文章为大家整理介绍了一些HTML5动画,感兴趣的一起来分享下。
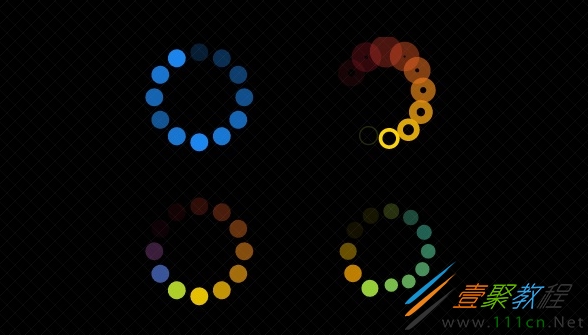
1、HTML5 SVG Loading 动画加载特效
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。每一组Loading动画都非常可爱,他们都非常欢快的转圈,同时又有颜色渐变的动画效果。另外,回顾之前分享的一款CSS3 Loading动画HTML5 Canvas实现超酷Loading动画。
在线演示源码下载
2、用HTML5/CSS3给女朋友送个生日蛋糕
现在有了HTML5,我们在浏览器上制作动画已经不是什么难事了,但是一个好的创意却很难,比如说用技术来博得女孩子的喜欢。今天我们分享的这款生日蛋糕动画非常有创意,它是用svg来做的,利用HTML5的api让制作蛋糕的过程展示出来,这个蛋糕在**生日的时候送给她一定会让她觉得很惊奇。祝你成功哦!
在线演示源码下载
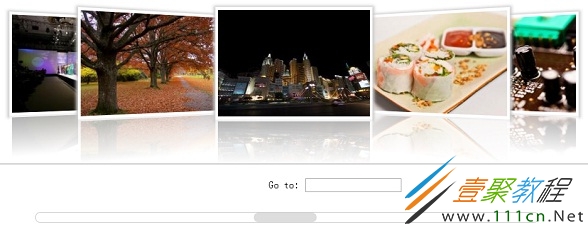
3、HTML5 3D相册图片轮播动画
这是一款基于HTML5和CSS3的3D相册浏览插件,它可以将相册中的图片以3D的方式展示出来,并且你可以滑动下面的滑杆来滑动图片浏览,同时,我们也可以指定数字让其直接跳转到指定的图片。这款HTML5 3D图片轮播动画用起来非常棒。
在线演示源码下载
4、HTML5/CSS3实现大风车旋转动画
这次我们要来分享一款很酷的HTML5动画,是一个可以旋转的大风车动画效果,回顾一下利用HTML5实现的旋转动画,我们可以看HTML5/CSS3实现3D旋转陀螺动画,它们的实现都是利用CSS3的transform:rotate属性,这款大风车动画的确比较厉害的。
在线演示源码下载
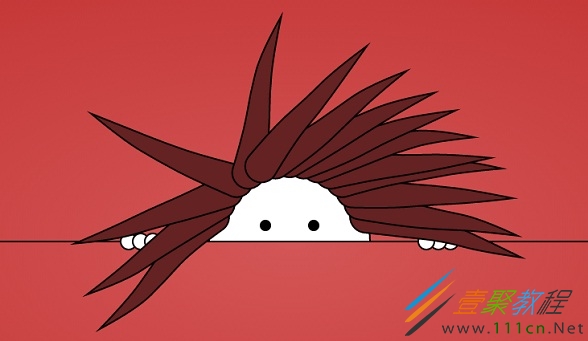
5、HTML5 Canvas头发飘逸动画 很酷的HTML5动画
HTML5 Canvas动画非常炫酷,很多有创意的开发者可以利用HTML5的Canvas特性创造出很多不错的动画特效。今天我们要分享一款HTML5 Canvas头发飘逸动画,该动画模拟头发飘动的效果,加上可爱的人脸,可以说非常有技术含量,更富有创意。
在线演示源码下载
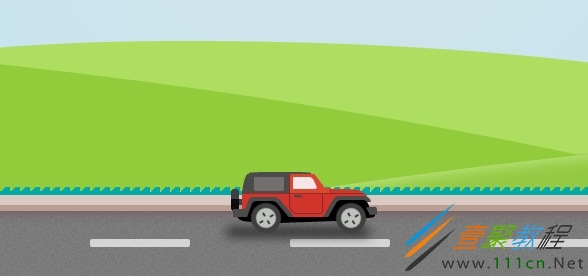
6、HTML5小车动画 很酷的HTML5吉普车
有几天没有分享HTML5动画了,之前很多HTML5动画都是利用CSS3的一些特性和Canvas特性来完成,比如这个HTML5/CSS3实现蝙蝠侠人物动画就利用CSS3的动画特性,HTML5 Canvas模拟衣服撕扯动画就利用了HTML5 Canvas特性。今天我们要分享一款利用HTML5/CSS3实现的吉普车动画,小车可以水平滚动,非常逼真。
在线演示源码下载
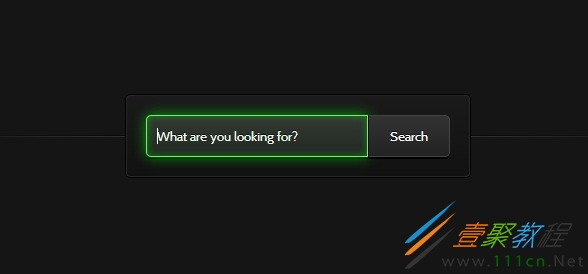
7、HTML5/CSS3发光搜索表单 超酷CSS3表单
之前我们分享过一款纯CSS3实现的发光登录表单,发光特效非常不错。今天我们要再来分享一款放光表单,是一款CSS3发光搜索表单,表单整体是黑色的风格,搜索框被激活时,输入框就会发光,由于黑色的背景,整个搜索表单就显得格外绚丽光亮。
在线演示源码下载
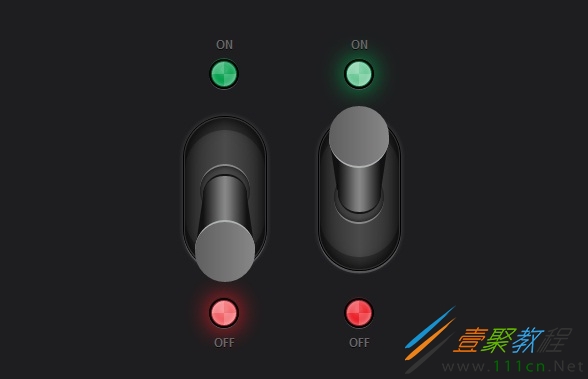
8、纯CSS3实现滑杆开关切换按钮动画
之前我们分享过一些CSS3开关切换按钮了,像这款CSS3 3D发光切换按钮、HTML5/CSS3开关按钮 立体3D按钮等。今天我们要再来分享一款纯CSS3实现滑杆开关切换按钮动画,这个按钮是一个摇杆,杆子推上推下来切换开关状态,不同的开关状态也有不同颜色的指示灯。
在线演示源码下载
9、HTML5/CSS3颜色渐变文字 可指定文字路径
之前我们分享过一些很酷的HTML5文字特效,像这款HTML5/CSS3 3D文字特效的折叠效果非常不错,这款HTML5/CSS3发光文字 可自定义文字色彩也很绚丽。今天我们来分享一款利用SVG实现的文字按路径显示应用,同时文字的填充色也有渐变的效果。