Android开发实现ListView异步加载数据的方法详解
作者:袖梨
2022-06-25
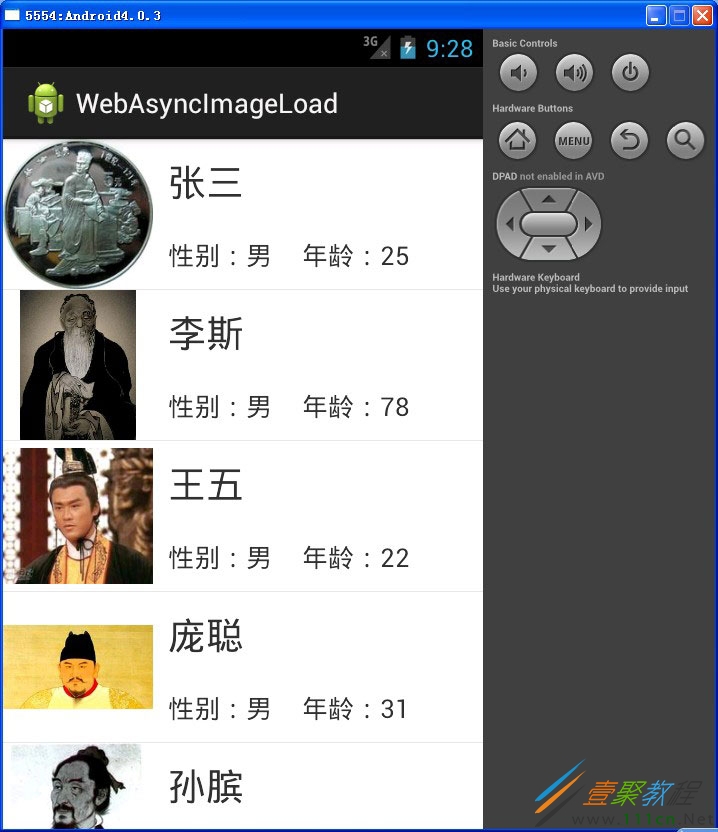
本文实例讲述了Android开发实现ListView异步加载数据的方法。分享给大家供大家参考,具体如下:
1.主Activity
public class MainActivity extends Activity {
private ListView listView;
private ArrayList persons;
private ListAdapter adapter;
private Handler handler=null;
//xml文件的网络地址
final String path="http://192.1*68*.*5.10:8080/FileServer/person.xml";
@SuppressLint("HandlerLeak")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView=(ListView) super.findViewById(R.id.listview);
//cache=new File(Environment.getExternalStorageDirectory().getAbsolutePath()+"/cache");
//开一条子线程加载网络数据
Runnable runnable=new Runnable()
{
public void run()
{
try
{
Thread.sleep(2000);
//xmlwebData解析网络中xml中的数据
persons=XmlwebData.getData(path);
//发送消息,并把persons结合对象传递过去
handler.sendMessage(handler.obtainMessage(0, persons));
}
catch (InterruptedException e)
{
e.printStackTrace();
}
}
};
try
{
//开启线程
new Thread(runnable).start();
//handler与线程之间的通信及数据处理
handler=new Handler()
{
public void handleMessage(Message msg)
{
if(msg.what==0)
{
//msg.obj是获取handler发送信息传来的数据
@SuppressWarnings("unchecked")
ArrayList person=(ArrayList) msg.obj;
//给ListView绑定数据
BinderListData(person);
}
}
};
}
catch (Exception e)
{
e.printStackTrace();
}
}
//绑定数据
public void BinderListData(ArrayList person)
{
//创建adapter对象
adapter=new ListViewAdapter(R.layout.item,this,person);
//将Adapter绑定到listview中
listView.setAdapter(adapter);
}
}
2.从网络中获取xml文件并解析数据
public class XmlwebData
{
private static ArrayList persons=null; 6 public static ArrayList getData(final String path)
{
try
{
URL url=new URL(path);
Person person=null;
HttpURLConnection conn=(HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
if(conn.getResponseCode()==200)
{
InputStream inputstream=conn.getInputStream();
XmlPullParser xml=Xml.newPullParser();
xml.setInput(inputstream, "UTF-8");
int event=xml.getEventType();
while(event!=XmlPullParser.END_DOCUMENT)
{
switch (event)
{
//开始解析文档
case XmlPullParser.START_DOCUMENT:
persons=new ArrayList();
break;
case XmlPullParser.START_TAG:
String value=xml.getName();
if(value.equals("person"))
{//person对象的初始化必须在这里初始化不然可能出现为null的现象
person=new Person();
//获取属性值
person.setId(new Integer(xml.getAttributeValue(0)));
}
else if(value.equals("name"))
{
person.setName(xml.nextText());
}
else if(value.equals("sex"))
{
person.setSex(xml.nextText());
}
else if(value.equals("age"))
{
person.setAge(new Integer(xml.nextText()));
}
else if(value.equals("path"))
{
person.setPath(xml.nextText());
}
break;
case XmlPullParser.END_TAG:
if(xml.getName().equals("person"))
{
persons.add(person);
System.out.println(person.getName());;
person=null;
}
break;
}
//解析下一个对象
event=xml.next();
}
return persons;
}
}
catch (Exception e)
{
e.printStackTrace();
}
return null;
}
}
3.Person对象类
public class Person
{
private int id;
private String name;
private String sex;
private String path;
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
private int age;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Person(){
}
}
4.Adapter数据适配器类
public class ListViewAdapter extends BaseAdapter implements ListAdapter
{
private ArrayList data;
private int id;
private Context context;
private LayoutInflater inflater;
public ListViewAdapter(int item, MainActivity mainActivity,ArrayList data)
{
this.data=data;
this.context=mainActivity;
this.id=item;
inflater=LayoutInflater.from(context);
}
@Override
public int getCount()
{
return data.size();
}
@Override
public Object getItem(int position)
{
return data.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View view, ViewGroup arg2)
{
TextView name=null;
TextView sex=null;
TextView age=null;
ImageView img=null;
if(view==null)
{
view=inflater.inflate(id, null);
name=(TextView) view.findViewById(R.id.PersonName);
sex=(TextView) view.findViewById(R.id.PersonSex);
age=(TextView) view.findViewById(R.id.PersonAge);
img=(ImageView) view.findViewById(R.id.Personimage);
//保存view对象到ObjectClass类中
view.setTag(new ObjectClass(name,sex,age,img));
}
else
{
//得到保存的对象
ObjectClass objectclass=(ObjectClass) view.getTag();
name=objectclass.name;
sex=objectclass.sex;
age=objectclass.age;
img=objectclass.img;
}
Person person=(Person) data.get(position);
//帮数据绑定到控件上
name.setText(person.getName().toString());
sex.setText("性别:"+person.getSex().toString());
age.setText("年龄:"+String.valueOf(person.getAge()));
//加载图片资源
LoadImage(img,person.getPath());
return view;
}
private void LoadImage(ImageView img, String path)
{
//异步加载图片资源
AsyncTaskImageLoad async=new AsyncTaskImageLoad(img);
//执行异步加载,并把图片的路径传送过去
async.execute(path);
}
private final class ObjectClass
{
TextView name=null;
TextView sex=null;
TextView age=null;
ImageView img=null;
public ObjectClass(TextView name, TextView sex, TextView age,ImageView img)
{
this.name=name;
this.sex=sex;
this.age=age;
this.img=img;
}
}
}
5.异步加载图片类
public class AsyncTaskImageLoad extends AsyncTask{ private ImageView Image=null; public AsyncTaskImageLoad(ImageView img) { Image=img; } //运行在子线程中 protected Bitmap doInBackground(String... params) { try { URL url=new URL(params[0]); HttpURLConnection conn=(HttpURLConnection) url.openConnection(); conn.setRequestMethod("POST"); conn.setConnectTimeout(5000); if(conn.getResponseCode()==200) { InputStream input=conn.getInputStream(); Bitmap map=BitmapFactory.decodeStream(input); return map; } } catch (Exception e) { e.printStackTrace(); } return null; } protected void onPostExecute(Bitmap result) { if(Image!=null && result!=null) { Image.setImageBitmap(result); } super.onPostExecute(result); } }
6.网络中的person.xml文件内容为
张三 男 25 http://192.***168.5.10:8080/FileServer/chengjisihan.jpg 李斯 男 78 http://192.1*68.**5.10:8080/FileServer/laozi.jpg 王五 男 22 http://192.**168*.5.10:8080/FileServer/lilongji.jpg 庞聪 男 31 http://192.*168**.5.10:8080/FileServer/lishimin.jpg 孙膑 男 48 http://192.1*68.**5.10:8080/FileServer/lisi.jpg 孙武 男 58 http://192.*1*6*8.5.10:8080/FileServer/liyuan.jpg 成吉思汗 男 40 http://192.168.***5.10:8080/FileServer/sunbiin.jpg 李渊 男 36 http://192.1**68.*5.10:8080/FileServer/sunwu.jpg 李隆基 男 32 http://192.168.***5.10:8080/FileServer/wangwu.jpg 武则天 女 55 http://192.1*68*.*5.10:8080/FileServer/wuzetian.jpg 张三 男 25 http://192.***168.5.10:8080/FileServer/chengjisihan.jpg 李斯 男 78 http://192.1*68.**5.10:8080/FileServer/laozi.jpg 王五 男 22 http://192.**168*.5.10:8080/FileServer/lilongji.jpg 庞聪 男 31 http://192.*168**.5.10:8080/FileServer/lishimin.jpg 孙膑 男 48 http://192.1*68.**5.10:8080/FileServer/lisi.jpg 孙武 男 58 http://192.*1*6*8.5.10:8080/FileServer/liyuan.jpg 成吉思汗 男 40 http://192.168.***5.10:8080/FileServer/sunbiin.jpg 李渊 男 36 http://192.1**68.*5.10:8080/FileServer/sunwu.jpg 李隆基 男 32 http://192.168.***5.10:8080/FileServer/wangwu.jpg 武则天 女 55 http://192.1*68*.*5.10:8080/FileServer/wuzetian.jpg
运行结果如下