Dreamweaver怎么调整AP Div大小
Dreamweaver软件现在也是非常受欢迎的,那么使用Dreamweaver怎么调整AP Div大小呢?相信这也是很多用户经常会遇到的问题,下面我们一起来了解下具体解决方法。
在使用Dreamweaver调节AP Div大小时候又分为一个或是多个,数量不同,调节的方法也是有一定区别的,下面分开给大家介绍。
Dreamweaver调整AP Div大小:
一、调整一个AP Div的大小
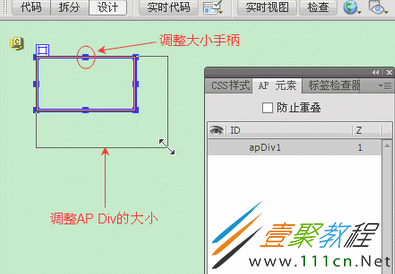
1. 在文档的“设计”视图中,选择一个AP元素。请阅读选择AP Div。
2. 执行以下操作之一来调整一个AP Div的大小:
用鼠标拖动的方法调整大小:选择AP Div的任一调整大小手柄,点击它并拖动。
每次调整一个像素:按住Ctrl键,然后按箭头键。箭头键只能移动AP元素的右边框和下边框。
按照网格靠齐增量来调整大小:按住Ctrl+Shift键,然后按箭头键。箭头键只能移动AP元素的右边框和下边框。请阅读Dreamweaver CS5将AP Div靠齐到网格。
使用属性面板调整大小:在属性面板中输入宽度和高度的值。
二、调整多个AP Div的大小
1. 在文档的“设计”视图中,选择两个或多个AP元素。请阅读选择AP Div。
2. 点击“修改”菜单,选择“排列顺序”命令,在弹出的子菜单中选择“设成宽度相同”项或“设成高度相同”项。前面选定的AP元素将与最后一次选定的AP元素的宽度或者高度保持一致。
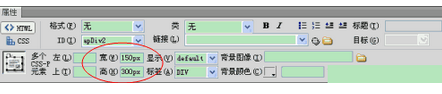
3. 在属性面板中输入宽度和高度值,如下图所示:
在“多个CSS-P元素”的右边分别输入宽度的值(如:150px)和高度的值(如:300px)。
注意,一定要带上像素单位:px。
三、提示
1. 调整AP元素的大小会修改AP Div的宽度和高度,但是不会定义AP元素的可见区域。可以在“首选参数”对话框中定义AP Div内的可见区域。
2. 如果在“AP 元素”面板中选择了“防止重叠”复选框,那么在调整某一个AP Div的大小时将不能使它与另一个AP Div重叠。