vue 注册组件的使用详解
一、介绍
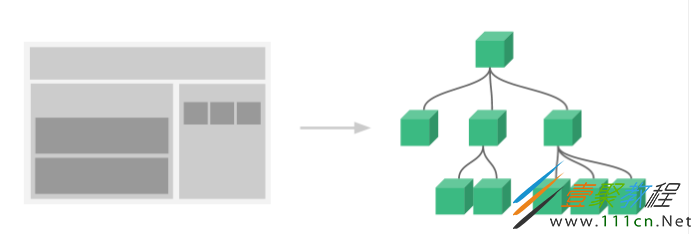
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树
那么什么是组件呢?
组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将组件看作自定义的HTML元素。
二、如何注册组件
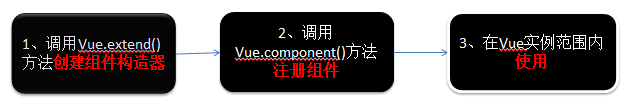
Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件。
下面用代码演示这三步
运行结果如下:
一、 全局注册和局部注册
调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
如果不需要全局注册,或者是让组件使用在其它组件内,可以用选项对象的components属性实现局部注册。
我自己的理解只要是component就代表全局组件,components代表局部组件
上面的示例可以改为局部注册的方式:
由于my-component组件是注册在#app元素对应的Vue实例下的,所以它不能在其它Vue实例下使用。
二、组件注册语法糖
以上组件注册的方式有些繁琐,Vue.js为了简化这个过程,提供了注册语法糖
// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: 'This is the first component!'
})
var vm1 = new Vue({
el: '#app1'
})
Vue.component()的第1个参数是标签名称,第2个参数是一个选项对象,使用选项对象的template属性定义组件模板。
使用这种方式,Vue在背后会自动地调用Vue.extend()。
components实现局部注册
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: 'This is the second component!'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: 'This is the third component!'
}
}
}
三、父组件和子组件
我们可以在组件中定义并使用其他组件,这就构成了父子组件的关系。
这段代码的运行结果如下
四、使用script或template标签
尽管语法糖简化了组件注册,但在template选项中拼接HTML元素比较麻烦,这也导致了HTML和JavaScript的高耦合性。
庆幸的是,Vue.js提供了两种方式将定义在JavaScript中的HTML模板分离出来。
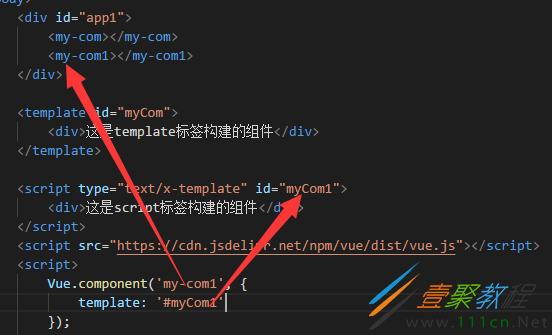
vue组件
运行结果:
注意:使用
在理解了组件的创建和注册过程后,我建议使用
五、模板的注意事项
1. 以子标签的形式在父组件中使用
上面是错误的。为什么这种方式无效呢?因为当子组件注册到父组件时,Vue.js会编译好父组件的模板,模板的内容已经决定了父组件将要渲染的HTML。
2.组件的模板只能有一个根元素。下面的情况是不允许的。
template: `
`
3.组件中的data必须是函数
注册组件时传入的配置和创建Vue实例差不多,但也有不同,其中一个就是data属性必须是一个函数。
这是因为如果像Vue实例那样,传入一个对象,由于JS中对象类型的变量实际上保存的是对象的引用,所以当存在多个这样的组件时,会共享数据,导致一个组件中数据的改变会引起其他组件数据的改变。
而使用一个返回对象的函数,每次使用组件都会创建一个新的对象,这样就不会出现共享数据的问题来了。
4.关于DOM模板的解析
当使用 DOM 作为模版时 (例如,将 el 选项挂载到一个已存在的元素上), 你会受到 HTML 的一些限制,因为 Vue 只有在浏览器解析和标准化 HTML 后才能获取模板内容。尤其像这些元素
- ,
- ,