jQuery简单实现的HTML页面文本框模糊匹配查询功能完整示例
作者:袖梨
2022-06-25
本文实例讲述了jQuery简单实现的HTML页面文本框模糊匹配查询功能。分享给大家供大家参考,具体如下:
项目中需要用到此功能,使用过EasyUI中的Combobox,网上也搜过相应的解决办法,对于我的项目来说都不太合适,因为我还是喜欢比较纯粹的东西,就自己动手写了一个,比较简单,但还算能用,我的项目中也已经使用上了,做了个小demo作为记录,有需要的自己复制代码改一改就好了。
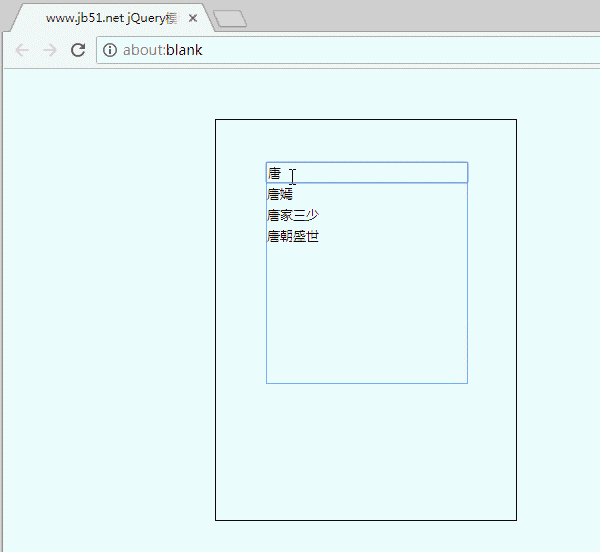
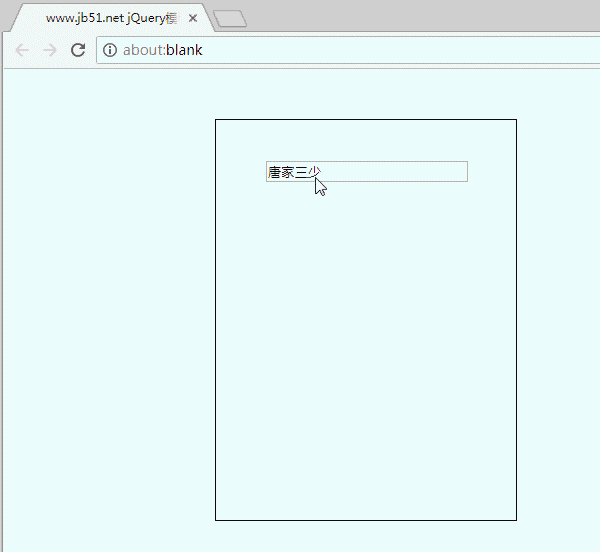
使用在线HTML/css/JavaScript运行工具: 运行代码,可看到如下效果展示图:
接下来是代码,纯html+css+jquery的:
www.jb51.net jQuery模糊匹配查询