Android实现支付宝蚂蚁森林水滴浮动效果
可以有多个水滴,可以控制位置,水滴上下浮动。点击水滴产生搜集动画,水滴向树移动并逐渐消失,如图:
那么是如何实现的呢,下面我们一步步来分析:
1、定义一个继承Relativelayout 的子类作为容器放置多个水滴并在Onlayout()中设置子控件的位置
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
final int count = getChildCount();
for (int i = 0; i
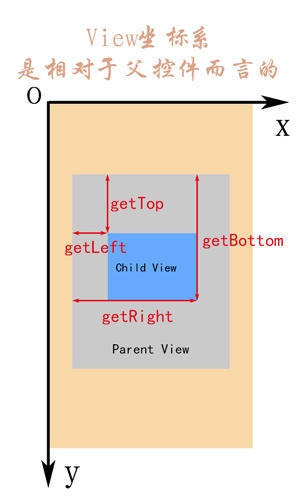
上面代码最重要的就是child.layout()函数,前两个参数为子控件的位置,这我先去盗个图:
如图,前两个参数分别为getLeft 和getTop,后两个参数分别为getRight和getBottom;前两个参数其实是我们重外界传进来的子坐标列表,代码如下:
ListlistX = new ArrayList(); List listY = new ArrayList(); public void setChildPosition(int posx, int posy) { listX.add(posx); listY.add(posy); }
对于后面两个参数我们需要先获取子控件的宽高;然后在叠加上前面两个参数就是我们需要的坐标,在上面代码中可以看到我们是通过child.getmeasure来获取的宽高,但在获取宽高之前我们还需要去测量子空间的宽高。这个测量需要在measure()中完成:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
至此,我们的父容器已经设计完成,接下来我们需要自己定义子控件以及子控件的动画,首先是一个浮动的动画,因为我们这里后面需要监听点击动作,所以最好使用属性动画完成,如下:
private void doRepeatAnim() {
ObjectAnimator animator = ObjectAnimator.ofFloat(this, "translationY", -padding, padding, -padding);
animator.setRepeatMode(ObjectAnimator.REVERSE);
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.setDuration(1500);
animator.start();
}
就是让其沿Y轴上下移动,设置为INFINTE则为无限重复动画;第二个动画就是我们点击的时候,子控件会移动到某个特定的位置并逐渐消失:
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
doSetAnim();
}
});
private void doSetAnim() {
if (isCollect) return;
isCollect = true;
ObjectAnimator move1 = ObjectAnimator.ofFloat(this, "translationX", startWidth, endWidth);
ObjectAnimator move2 = ObjectAnimator.ofFloat(this, "translationY", startHeight, endHeight);
ObjectAnimator move3 = ObjectAnimator.ofFloat(this, "alpha", 1, 0);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.playTogether(move1, move2, move3);
animatorSet.setDuration(1500);
animatorSet.start();
}
里面我添加了isCollect 判断,用于处理点击事件重复生效的问题,这里是一个动画组合,重当前位置移动到特定位置同时透明度也不断的变淡。写动画的时候特别应该注意一个问题就是当前的所有位置都不是外面传进来的位置而是以当前控件初始位置为参考的相对位置,因为我们在父控件的时候就设定好了子控件的位置,不能再次进行重复设定不然会叠加,所以上面的startwidth 和startHeight其实都是0,endWidth 和endHeight也是结束位置减去控件移动的初始位置:
/**
* @param context
*/
public WaterView(Context context) {
super(context);
this.context = context;
endWidth = (int) DeviceUtils.dpToPixel(context, 160);
endHeight = (int) DeviceUtils.dpToPixel(context, 300);
padding = (int) DeviceUtils.dpToPixel(context, 10);
start;
start;
}
/**
* @param index
* @param startWidth 开始坐标 X
* @param startHeight 开始坐标 Y
*/
public void setPosition(int index, int startWidth, int startHeight) {
this.index = index;
endWidth = endWidth - startWidth;
endHeight = endHeight - startHeight;
}
,在设置动画之前,我们还缺少初始化控件的步骤,这个步骤就是绘制背景控件,这个过程在ondraw()方法中进行:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mMWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(getResources().getColor(R.color.color_87d1ab));
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(mMWidth / 2, (float) mHeight / 2, DeviceUtils.dpToPixel(context, 30), mPaint);
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(DeviceUtils.dpToPixel(context, 30));
mTextPaint.setColor(getResources().getColor(R.color.text_color_fc));
mTextPaint.setStyle(Paint.Style.FILL);
float width = mTextPaint.measureText(text);
canvas.drawText(text, mMWidth / 2 - width / 2, (float) mHeight * 0.65f, mTextPaint);
doRepeatAnim();
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
doSetAnim();
}
});
}
如上,我绘制了一个纯色的园和特定的文字。当子控件绘制完成后才进行的动画。
最后就是如何使用我们刚才做好了轮子啦,请看代码:
@Override
protected void onStart() {
super.onStart();
int posx = (int) DeviceUtils.dpToPixel(this, 70);
int posy = (int) DeviceUtils.dpToPixel(this, 70);
addChildView(this, relative, 1, posx, posy);
addChildView(this, relative, 2, 2 * posx, 2 * posy);
addChildView(this, relative, 3, 3 * posx, posy);
}
/**
* 添加子水滴
*
* @param relative
* @param index 第几个
* @param posx 子控件初始位置x
* @param posy 子控件初始位置y
*/
private void addChildView(final Context context, final WaterContainer relative, final int index, final int posx, final int posy) {
relative.postDelayed(new Runnable() {
@Override
public void run() {
int width = (int) DeviceUtils.dpToPixel(context, 60);
int height = (int) DeviceUtils.dpToPixel(context, 60);
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(width, height);
WaterView waterView = new WaterView(context);
waterView.setPosition(index, posx, posy);
waterView.setLayoutParams(layoutParams);
relative.setChildPosition(posx, posy);
relative.addView(waterView);
}
}, (index - 1) * 300);
}
在添加代码里面,我添加了一个延时,这样每个添加的子水滴就会不同步的上下跳动,看起来更为真实,如果你有更好的办法请一定记得告诉我,上面的代码就是通过LayoutParams先设定子控件的布局,再把子控件添加到父容器中去。可以实现重复调用,就是这么简单。
最后给出项目的github地址: