Android仿天猫商品抛物线加入购物车动画
作者:袖梨
2022-06-25
本文实例为大家分享了Android仿天猫加入购物车的具体代码,供大家参考,具体内容如下
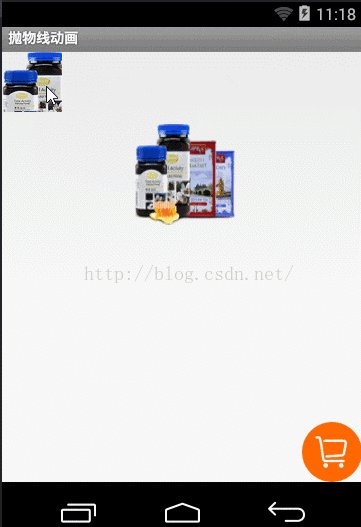
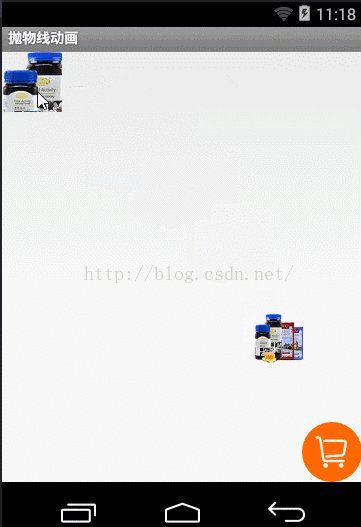
先上效果图
实现思路:
首先,我们需要三个Imagview
第一个是原商品图片, 这个图片是布局文件中创建的 我们称作A
第二个是做动画的图片 这个我们是在代码中创建的 我们称作B
第三个是购物车图片 这个图片是布局文件中创建的 我们称作C
接着,我们需要将A图片设置给B
A图片一般是联网获取到的,给Imagview设置图片有两种方式
如果是通过setBackgroundDrawable 那么就通过getBackground()获取到Drawable对象,设置给B
如果是通过setImageDrawable 那么就通过getDrawable()获取到Drawable对象,设置给B
再接着 我们获取到A的位置 作为动画开始的位置 获取到C的位置 作为动画结束的位置
然后 创建动画图层,开始执行动画
这个动画集合中,包括: 水平位移匀速平移 竖直方向加速平移 缩放动画
最后 一定不要忘了 为我们的动画集合添加监听set.setAnimationListener
动画执行前让Imagview 可见 动画执行后让Imagview 不可见
下边是MainActivity中的代码
public class MainActivity extends Activity {
private ImageView top;
private ImageView bottom;
private ImageView animImageView;
private ViewGroup anim_mask_layout;// 动画层
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
top = (ImageView) findViewById(R.id.top);
bottom = (ImageView) findViewById(R.id.bottom);
}
public void startAnim(View view) {
// 记录开始的位置
int[] startLocation = new int[2];// 一个整型数组,用来存储按钮的在屏幕的X、Y坐标
top.getLocationInWindow(startLocation);// 这是获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
// 创建要做动画的ImageView
animImageView = new ImageView(this);
// 设置animImageView的背景
Drawable background = top.getBackground();
Drawable zoomDrawable = zoomDrawable(background, dip2Px(this, 200),
dip2Px(this, 200));
animImageView.setBackgroundDrawable(zoomDrawable);
// 开始执行动画
setAnim(animImageView, startLocation, top);
}
/**
* 设置动画
*
* @param v
* @param startLocation
* @param view
*/
private void setAnim(final View v, int[] startLocation, final View view) {
anim_mask_layout = null;
anim_mask_layout = createAnimLayout();
anim_mask_layout.addView(v);// 把动画小球添加到动画层
final View viewa = addViewToAnimLayout(anim_mask_layout, v,
startLocation);
int[] endLocation = new int[2];// 存储动画结束位置的X、Y坐标
bottom.getLocationInWindow(endLocation);// shopCart是那个购物车
// 计算位移
int endX = endLocation[0] - startLocation[0];// 动画位移的X坐标
int endY = endLocation[1] - startLocation[1];// 动画位移的y坐标
TranslateAnimation translateAnimationX = new TranslateAnimation(0,
endX, 0, 0);
translateAnimationX.setInterpolator(new LinearInterpolator());
translateAnimationX.setRepeatCount(0);// 动画重复执行的次数
translateAnimationX.setFillAfter(true);
TranslateAnimation translateAnimationY = new TranslateAnimation(0, 0,
0, endY);
translateAnimationY.setInterpolator(new AccelerateInterpolator());
translateAnimationY.setRepeatCount(0);// 动画重复执行的次数
translateAnimationX.setFillAfter(true);
ScaleAnimation scaleAnimation = new ScaleAnimation(0.6f, 0.1f,0.6f, 0.1f);
scaleAnimation.setInterpolator(new AccelerateInterpolator());
scaleAnimation.setRepeatCount(0);// 动画重复执行的次数
scaleAnimation.setFillAfter(true);
AnimationSet set = new AnimationSet(false);
set.setFillAfter(false);
set.addAnimation(scaleAnimation);
set.addAnimation(translateAnimationY);
set.addAnimation(translateAnimationX);
set.setDuration(600);// 动画的执行时间
viewa.startAnimation(set);
// 动画监听事件
set.setAnimationListener(new AnimationListener() {
// 动画的开始
@Override
public void onAnimationStart(Animation animation) {
v.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
// 动画的结束
@Override
public void onAnimationEnd(Animation animation) {
v.setVisibility(View.GONE);
}
});
}
/**
* @Description: 创建动画层
* @param
* @return void
* @throws
*/
private ViewGroup createAnimLayout() {
ViewGroup rootView = (ViewGroup) ((Activity) this).getWindow()
.getDecorView();
LinearLayout animLayout = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
animLayout.setLayoutParams(lp);
animLayout.setId(Integer.MAX_VALUE);
animLayout.setBackgroundResource(android.R.color.transparent);
rootView.addView(animLayout);
return animLayout;
}
private View addViewToAnimLayout(final ViewGroup parent, final View view,
int[] location) {
int x = location[0];
int y = location[1];
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
lp.leftMargin = x;
lp.topMargin = y;
view.setLayoutParams(lp);
return view;
}
/**
* 将drawable对象进行指定大小的缩放
*
* @param drawable
* @param w
* @param h
* @return
*/
public Drawable zoomDrawable(Drawable drawable, int w, int h) {
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
Bitmap oldbmp = drawableToBitmap(drawable); // drawable 转换成 bitmap
Matrix matrix = new Matrix(); // 创建操作图片用的 Matrix 对象
float scaleWidth = ((float) w / width); // 计算缩放比例
float scaleHeight = ((float) h / height);
matrix.postScale(scaleWidth, scaleHeight); // 设置缩放比例
Bitmap newbmp = Bitmap.createBitmap(oldbmp, 0, 0, width, height,
matrix, true); // 建立新的 bitmap ,其内容是对原 bitmap 的缩放后的图
return new BitmapDrawable(newbmp); // 把 bitmap 转换成 drawable 并返回
}
/**
* 将drawable 转换成 bitmap
*
* @param drawable
* @return
*/
public Bitmap drawableToBitmap(Drawable drawable) {
int width = drawable.getIntrinsicWidth(); // 取 drawable 的长宽
int height = drawable.getIntrinsicHeight();
Bitmap.Config config = drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565; // 取 drawable 的颜色格式
Bitmap bitmap = Bitmap.createBitmap(width, height, config); // 建立对应
// bitmap
Canvas canvas = new Canvas(bitmap); // 建立对应 bitmap 的画布
drawable.setBounds(0, 0, width, height);
drawable.draw(canvas); // 把 drawable 内容画到画布中
return bitmap;
}
// dp转换为像素px
public static int dip2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
}
下边是布局文件中代码
点击这里