打通前后端构建一个Vue+Express的开发环境
前端做多了,自然就会想往后端伸手。更何况现在有了Node和Express,让前端做后端开发的学习降低了不少。
最近正好揽下了一个 Vue + Express + mysql 的小项目。项目开始时是前后端分开开发的,但是当后台做好一部分要进行连接测试时问题就来了。前端部分在每次修改过就需要build一次,而后台也每次需要重启一次服务器才能进行调试。可想而知,这样的开发和调试效率是很低的。在这么煎熬着做了一个功能之后,实在受不了。于是便想有没有什么方法可以热更新开发前后端。毕竟 vue-cli 在调试时,后台就是用 express 做的服务器。
在网上搜索了一下,发现果然有前辈们已经想到这个问题,并做了一个 Vue + Express 的开发环境。
原理的话可以参考这篇文章,主要就是通过修改 webpack 的配置文件来达到同时开发前后台的目的。于是果断去 Fork 了作者在 Github 上的项目。 clone 下来运行之后发现,虽然热更新是没有问题了,但是对于前端 Vue 的部分来说,由于没有build,因此是无法打包变为生产环境的。那么为了走完这一步,便自己动手对项目进行了改造。
改造后的版本: 求个Star也欢迎批评指教
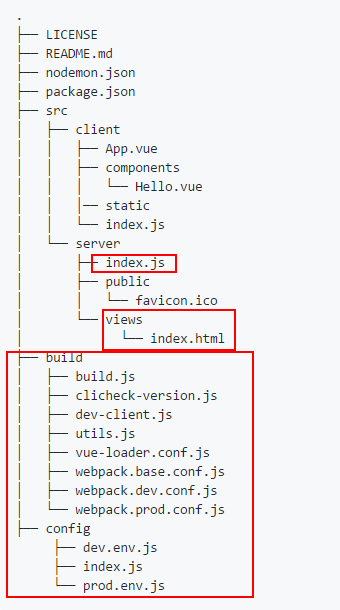
改造后目录
其中关于 webpack 的配置,没有使用原项目的配置文件,而是几乎将 vue-cli 生成的项目的配置文件都拷过来使用的。
这里需要注意的是,下面几个配置文件的所引用的位置变更一下即可。
server/index.js
这是 express 服务器的入口,在这里需要修改的地方主要有两个。引用 webpack 配置文件的路径,以及静态页面的设置。
import express from 'express'
import path from 'path'
import favicon from 'serve-favicon'
import logger from 'morgan'
import cookieParser from 'cookie-parser'
import bodyParser from 'body-parser'
import webpack from 'webpack'
import webpackDevMiddleware from 'webpack-dev-middleware'
import webpackHotMiddleware from 'webpack-hot-middleware'
import config from '../../build/webpack.dev.conf' //这里指向 vue-cli 拷贝过来的配置文件
const app = express()
// view engine setup 模板文件,根据具体情况添加
// app.set('views', path.join(__dirname, 'views'))
// app.set('view engine', 'jade')
// uncomment after placing your favicon in /public
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')))
app.use(logger('dev'))
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.use(cookieParser())
app.use(express.static(path.join(__dirname, 'public')))
const compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: { colors: true }
}))
app.use(webpackHotMiddleware(compiler))
// 引用最后的静态文件
app.use(express.static(path.join(__dirname, 'views')))
app.get('/', function (req, res) {
res.sendFile('./views/index.html')
})
app.listen(4000)
export default app
webpack.dev.conf.js / webpack.prod.conf.js
这两个文件中,也只要修改一下最后代码注入的模板的路径即可。以 webpack.dev.conf.js 为例。
var utils = require('./utils')
var webpack = require('webpack')
var config = require('../config')
var merge = require('webpack-merge')
var baseWebpackConfig = require('./webpack.base.conf')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['./build/dev-client'].concat(baseWebpackConfig.entry[name])
})
module.exports = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
// cheap-module-eval-source-map is faster for development
devtool: '#cheap-module-eval-source-map',
plugins: [
new webpack.DefinePlugin({
'process.env': config.dev.env
}),
// https://g*it*hub.*com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
// https://*git**hub.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
// 这里的路径需要重新指定为现在的路径
template: 'src/server/views/index.html',
inject: true
}),
new FriendlyErrorsPlugin()
]
})
因为是按照 vue-cli 生成出的目录来拷贝的,因此其余的文件都不需要做任何的修改。
接下来只要试着运行一下就可以了。
运行开发模式:
npm run dev
打包前端代码:
npm run build
打包完之后,只要稍微修改一下 express 启动的 js 文件就可以变为正式上线的版本了。如此一来,就能很轻松愉快地进行全栈的开发了。个人感觉至少可以提高30%吧。所以各位不来试一试吗?