在create-react-app中使用css modules的示例代码
作者:袖梨
2022-06-25
前言
如果我们从零开始用webpack + es6来结合react开发前端应用,那势必会在各种webpack配置中消耗大量精力,于是便有了各种脚手架,create-react-app就是其中之一。
对于css modules,在react中,通常用它来避免预料之外样式规则相互覆盖以及实现其他功能。
配置弹出配置文件
如果直接使用create-react-app搭建一个项目,所有的配置文件都被隐藏了,整个目录就先这样

所以,第一步是将所有的配置文件弹出,在根目录运行以下代码
npm run eject
弹出之后的文件目录就先这样

多了script与config两个文件夹
配置相关文件
打开config文件夹

我们需要配置webpack.config.dev.js,如果需要将项目打包输出的话还得配置webpack.config.prod.js,不过两个文件配置方法是相同的,以webpack.config.dev.js为例。
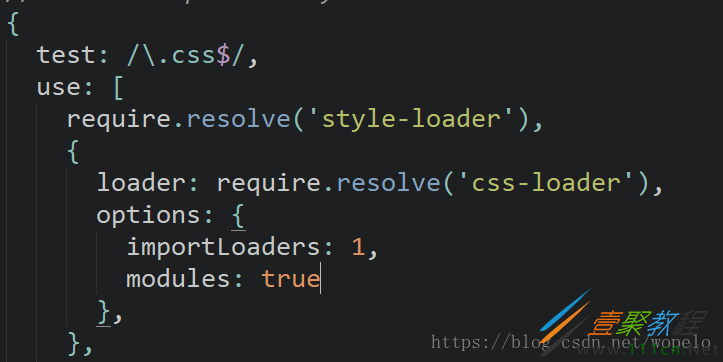
搜索css-loader,找到这段代码
如果没有配置css modules的话,options中是没有modules选项的,将其设置上即可
使用
我们以一个todo项目的list组件为例简单介绍一下在react中使用css modules。这个list组件就是一个ul将要做的事项列出来,效果如下
吃饭、碎觉就是list组件的展示
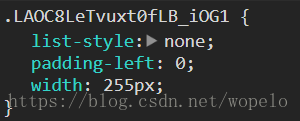
先来看css怎么写,很简短的代码如下
.theList{
list-style: none;
padding-left: 0;
}
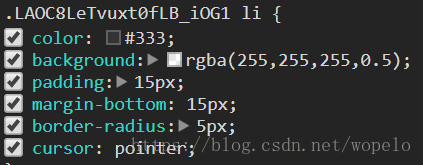
.theList li{
color: #333;
background: rgba(255,255,255,0.5);
padding: 15px;
margin-bottom: 15px;
border-radius: 5px;
cursor: pointer;
}
文件名就叫TodoItem.css
jsx文件如下
import React from 'react';
import styles from './TodoItem.css';
class TodoItem extends React.Component {
constructor(props){
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange(e){
this.props.onDelete(e.target.getAttribute('name'));
}
render(){
let todoEntries = this.props.entries;
return (
-
{todoEntries.map((item)=>{
return (
- {item.text} ) })}
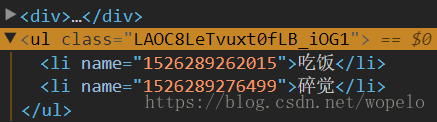
这样,我们在控制台中查看
相关className被编译成哈希字符串,而且在不同文件中引入哈希字符串并不相同