react中实现搜索结果中关键词高亮显示
作者:袖梨
2022-06-25
网上看到很多js实现的关键词高亮显示,方法都是一个道理,先获取要替换的文字区域,然后在用正则匹配到关键词,并进行替换。
react中实现起来似乎更简单一些。
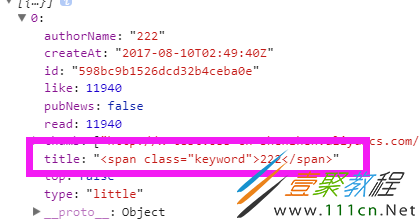
我这里的需求是通过搜索框搜索出新闻列表,在已经获取到新闻列表数据中使用filter函数,获取到每一个新闻的title,并定义关键词正则,返回替换后的样式,react不能直接解析带html标签的字符串,方法如下:
render() {
const newsList=this.state.newsList;
if(this.props.type==='tag'||this.props.type==='search'){
let keyword=this.props.id; //这里是父组件传过来的关键词
newsList.filter((value,index) => { //使用filter函数过滤新闻列表数据
var re =new RegExp(keyword,"g"); //定义正则
value.title=value.title.replace(re, `${keyword}`); //进行替换,并定义高亮的样式
})
}
return (
{newsList.map((value,index) => {
return (
NewsListItem组件渲染title:
相关文章
精彩推荐
-
 下载
下载猪笼城寨手游
模拟经营 猪笼城寨手游猪笼城寨游戏是非常好玩的一款模拟经营类型的手游,在这里玩家们
-
 下载
下载商道高手vivo版本
模拟经营 商道高手vivo版本商道高手vivo版是一款商战题材的模拟经营手游,游戏画面精美
-
 下载
下载我在大清当皇帝手游
模拟经营 我在大清当皇帝手游我在大清当皇帝手游是一款以清代为历史的模拟类手游,相信玩家们
-
 下载
下载解忧小村落最新版2024
模拟经营 解忧小村落最新版2024解忧小村落游戏是非常好玩的一款休闲放置经营类型的手游,在这里
-
 下载
下载洋果子店rose2中文版
模拟经营 洋果子店rose2中文版洋果子店rose2中文版是一款非常好玩的模拟经营手游,精美的